Hi Guys, Welcome to Proto Coders Point, here I found out a best Android Welcome Screen Github Library. That help use to integrate a customizable app intro screen in Android apps.

Features
- Fully customizable.
- RTL support ( Right to Left Support ).
- Ability to use built in layouts or custom fragments.
- Built in layouts support all screen sizes and orientations.
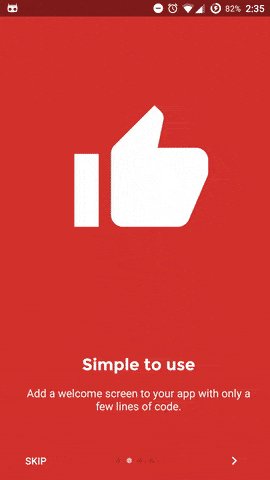
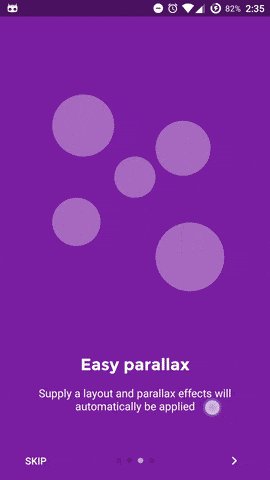
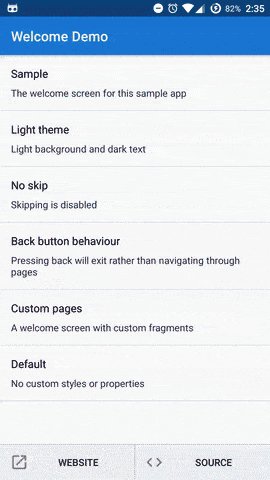
One time Intro Welcome Screen for new app user
What is a welcome screen in app?
App welcome screen is a one time screen that is been used to introduce your app to your customer, so that the user can understand your company and how to your the app. its just a introduction screen for first time app user.
Adding Welcome Screen Library to your project
To make use of this awesome intro screen android library you need to first add welcome screen github library into your android project.
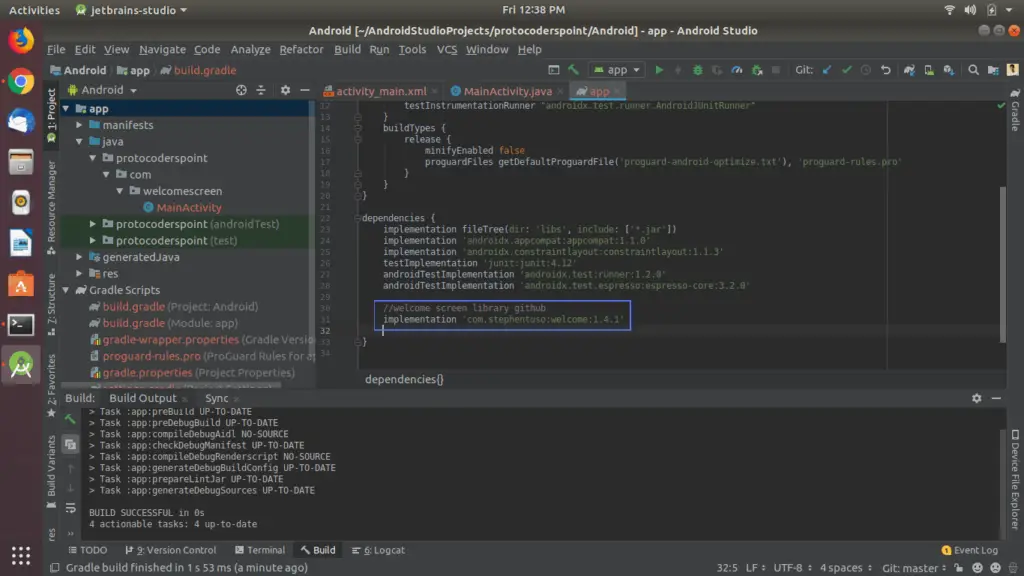
Add this dependencies in Gradle Script of module level : app
implementation 'com.stephentuso:welcome:1.4.1'

If you use proguard, add the following to your proguard rules.
-keepclassmembers class * extends com.stephentuso.welcome.WelcomeActivity {
public static java.lang.String welcomeKey();
}
Basic Usage to add welcome screen android library
To make use of this welcome screen android library you need to create a class that extend WelcomeActivity like this.
Just in your android project > java folder create a new class my any name “myWelcomeScreen” that should extend WelcomeActivity that came from the library we have added above.
package protocoderspoint.com.welcomescreen;
import com.stephentuso.welcome.BasicPage;
import com.stephentuso.welcome.TitlePage;
import com.stephentuso.welcome.WelcomeActivity;
import com.stephentuso.welcome.WelcomeConfiguration;
public class MyWelcomeScreen extends WelcomeActivity {
@Override
protected WelcomeConfiguration configuration() {
return new WelcomeConfiguration.Builder(this)
.defaultBackgroundColor(R.color.background)
.page(new TitlePage(R.drawable.logo1,
"Title")
)
.page(new BasicPage(R.drawable.logo3,
"Header",
"More text.")
.background(R.color.colorAccent)
)
.page(new BasicPage(R.drawable.logo3,
"Lorem ipsum",
"dolor sit amet.")
)
.swipeToDismiss(true)
.build();
}
}
Then your need to implement one @Override method called WelcomeConfiguration configuration() and add n numbers of welcome screen you need.
You do not need to override onCreate or call setContentView.
Note: For now, defaultBackgroundColor() needs to be called before adding pages.
Add MyWelcomeScreen Activity in AndroidManifest.xml File
<activity android:name=".MyWelcomeScreen"
android:theme="@style/WelcomeScreenTheme"/>
Show the welcome screen Library.
Welcome screens are started with WelcomeHelper. onSaveInstanceState is needed to be sure only one instance of the welcome screen is started. Add the following to the Activity you want to show the welcome screen before (probably your launcher activity):
MainActivity.java
package protocoderspoint.com.welcomescreen;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.stephentuso.welcome.WelcomeHelper;
public class MainActivity extends AppCompatActivity {
WelcomeHelper welcomeScreen;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
welcomeScreen = new WelcomeHelper(this, MyWelcomeScreen.class);
welcomeScreen.show(savedInstanceState);
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
welcomeScreen.onSaveInstanceState(outState);
}
}
Download Project
Download from Drive Download from Github





[…] also read welcome-screen-github-library […]
[…] Flutter Introduction Screen will help the developer to have a screen that will show only one time at launcher of the App to explain what the app can do an how users can use a welcome screen. […]