Hi Guys, Welcome to Proto Coders Point.
Recently, I found out an online IDE for Flutter development named ‘FlutLab‘.
Whom this Flutter Online Editor (IDE) is best for
Flutlab Flutter IDE online is best for beginners in flutter, who wants to learn & build cross platform applicatiion using flutter online editor.
FlutLab is very useful online IDE, for flutter developer who don’t have good laptop/computer configuration, and Android Studio IDE or any other IDE runs very slow and can’t handle Flutter SDK because of low PC config.
This Flutter online IDE tool, is best to learn flutter application development online without installing any IDE.
What do you need to use flutlab.io
All you need is:-
- A Good Internet Connection.
- Laptop/Computer(No, need of high System Config)
- Any Browser( Google Chrome, Firebox…)
And that all you need…!!
Introduction to FlutLab.io
The Flutlab.io is basically a online IDE for developing flutter app online. It is a flutter bootstrapping project developed by CodeGemz S.R.O team.
By using which a flutter developers can develop complete cross-platform app without even installing any software on his PC( He just need a Browser to use Flut Lab).
This Flutlab UI is so smooth that you get experience like you are developing flutter app in your local computer.
Is flutlab free to use?
YES, is it FREE, with some limitation, If you want you can go with premium paid plan.
In Free Starter Plan
- You can create max 2 flutter project.
- Storage limit is 250 Mb.
In Flutlab Premium
What is a Premium account?
- Access to high-performance dedicated IOS, Android, and Web builders.
- Build priority before regular and anonymous users.
- Unlimited project lifetime.
- Up to 1 GB of Storage.
- Up to 10 team members in one project.
- Up to 10 projects in your profile.
- Signing builds for app markets.
- Private GitHub, Bitbucket, and GitLab repositories.
- Private tech support.
What is the price of Premium?
- It starts from $5 per month.
Video Introduction
Let’s Get Started
We will cover how to use and setup FlutLab in 4 Steps/Section:-
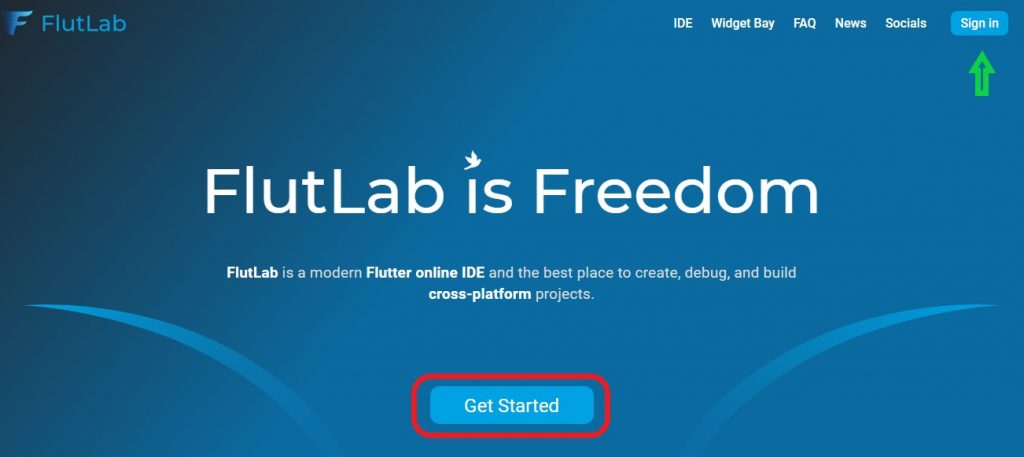
Step 1: Visit FlutLab.io for SignUp
Flut lab Welcome Page will look as below

- if you want to try it out without signin, you can do it by just clicking on Get Started, but note that your project will not get saved for future updates.

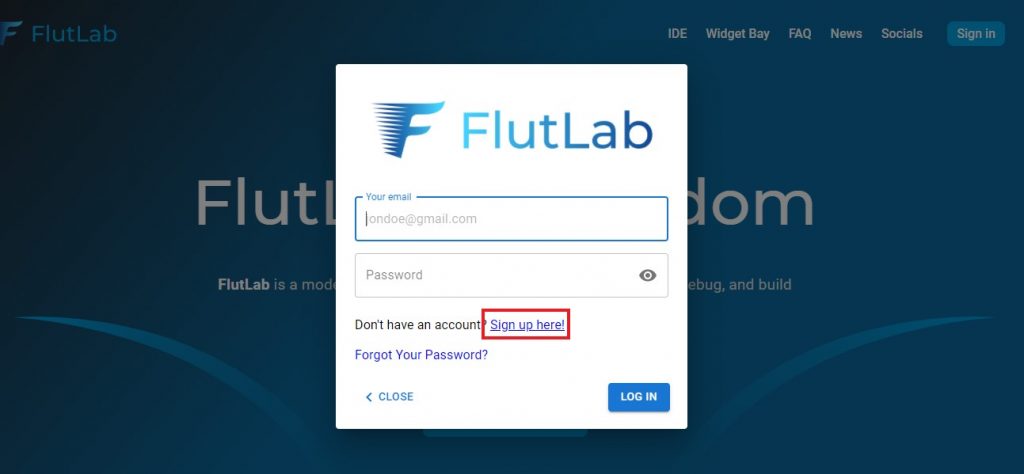
Creating Account in flutlab
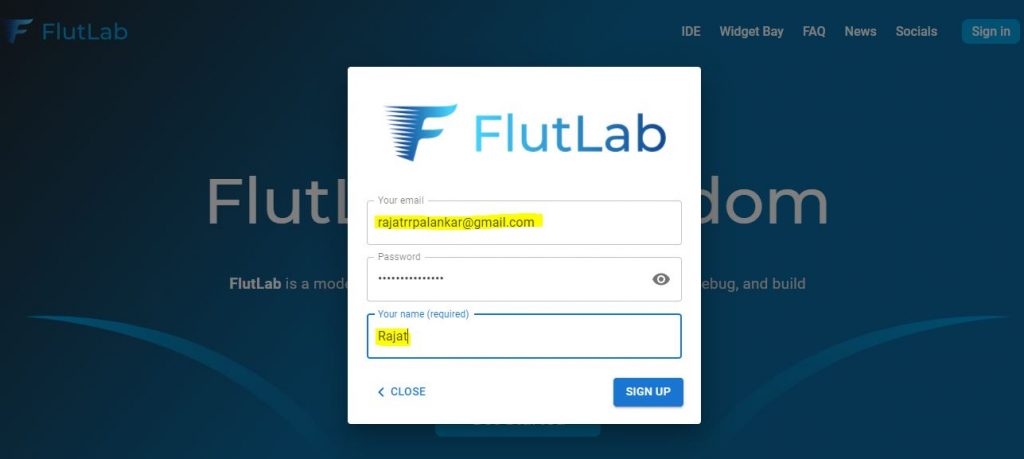
let’s create account, click on signup button
- SignIn with Google Account, if you want flutlab project to get saved for future editing

- Fill the signup form & complete account verification process

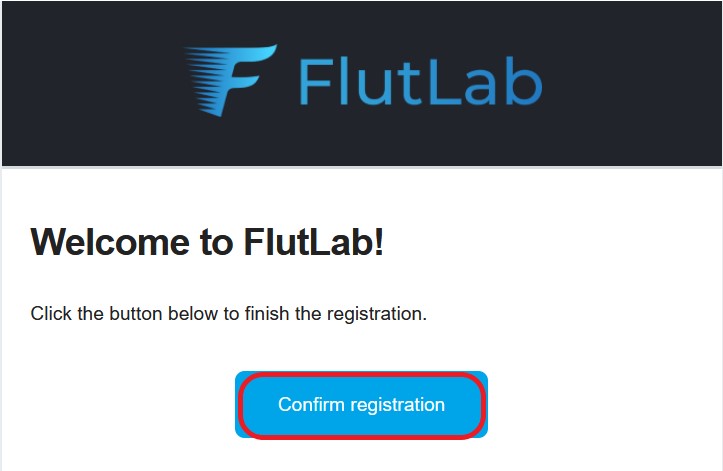
- Visit gmail account to complete account verification

Now, After successful account verification, you can login & start creating flutter project using FlutLab.io
Note: With free acount you have limitation of 2 projects & 250 mb storage, whih is more then enough for learning purpose & basic mini flutter project
Step 2: Create First project in FlutLab.io
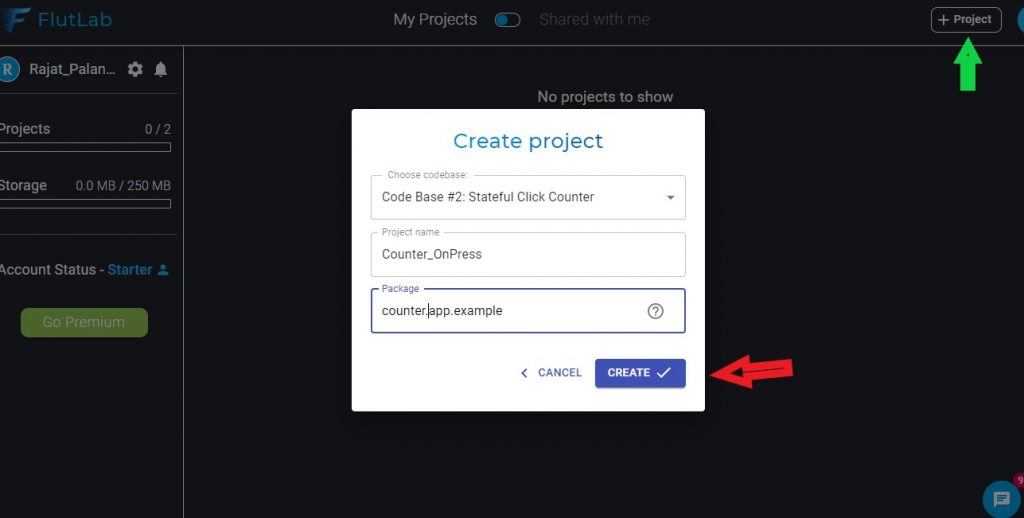
Now, Let’s create a project by clicking on project button.
- Just, Select codebase from dropdown, Their are 8 codebase provided for you, select anyone.
- Give name to project.
- Give package name & create Project

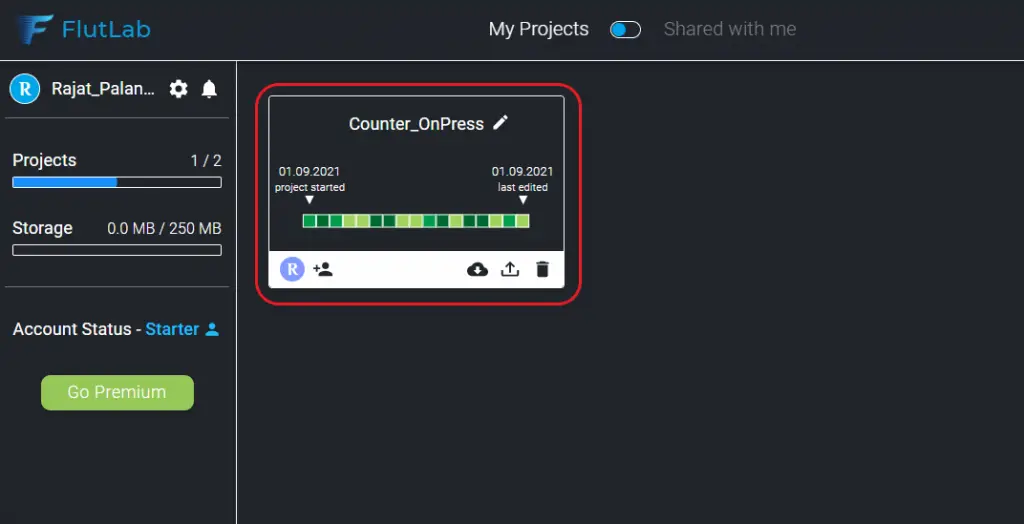
- Then, once project is created click on it open the project.

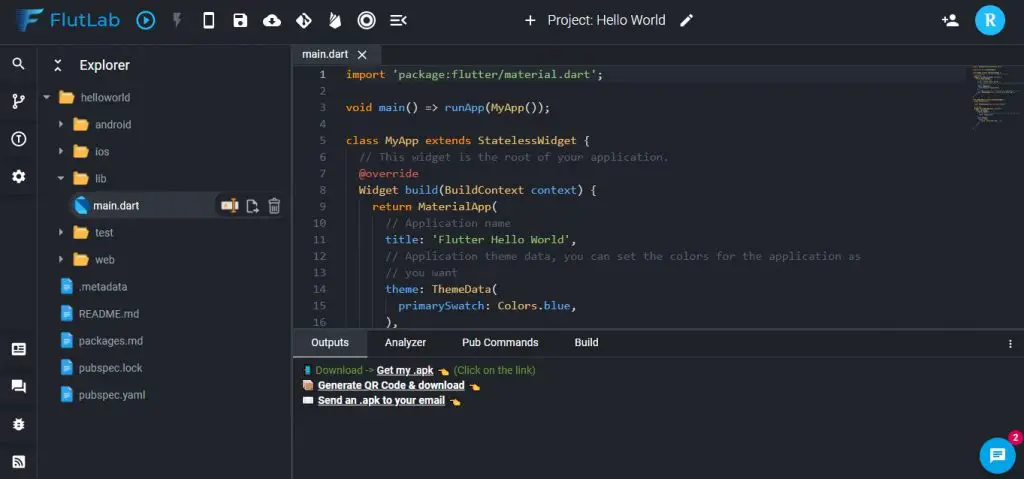
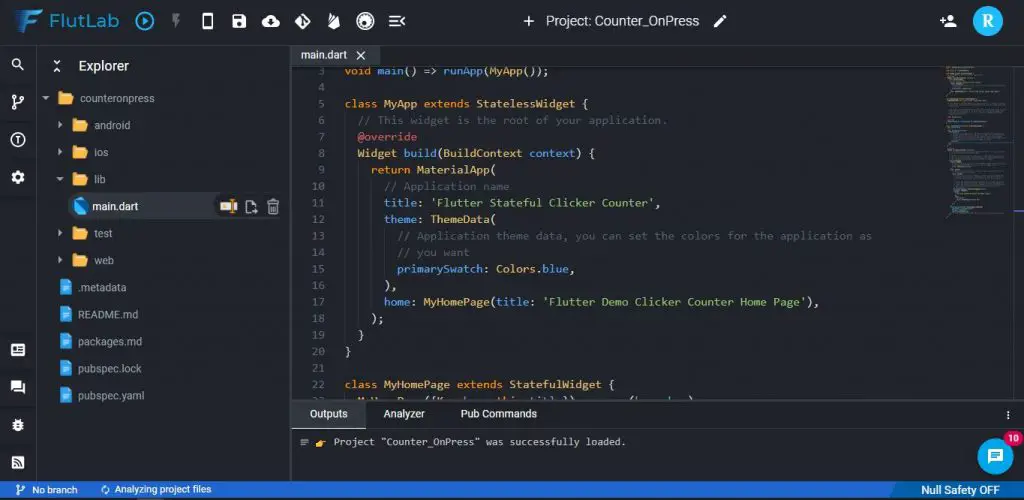
Step 3: Flutter Online IDE – FlutLab UI interfect
if you observe the UI interface of Flutlab, it similar to android Studio/ VSCode.

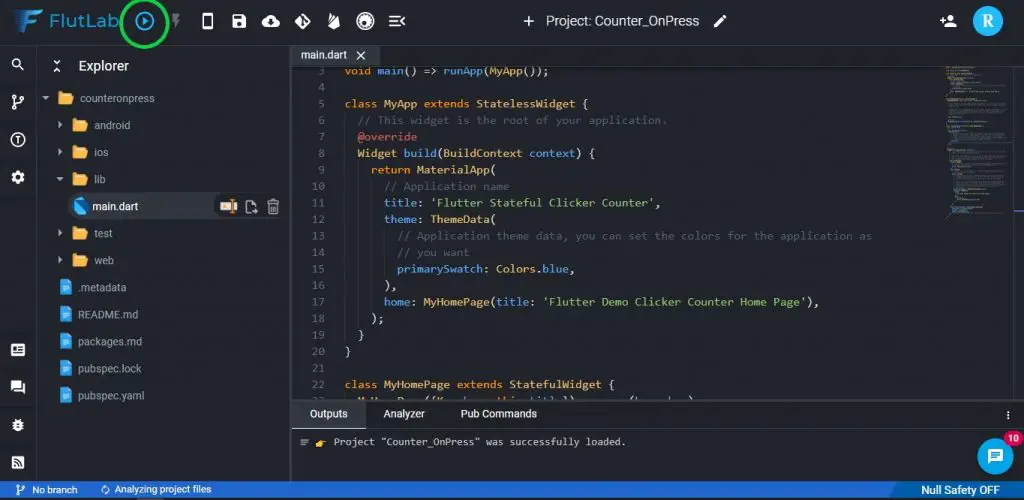
Step 4: Running Flutter project on Flutlab Emulator
- You can simple make changes in code & run the project by clicking on play button on left side of interface.
- As you hover on play button it gives you option on how you want to build flutter project, for now simply select web & run.

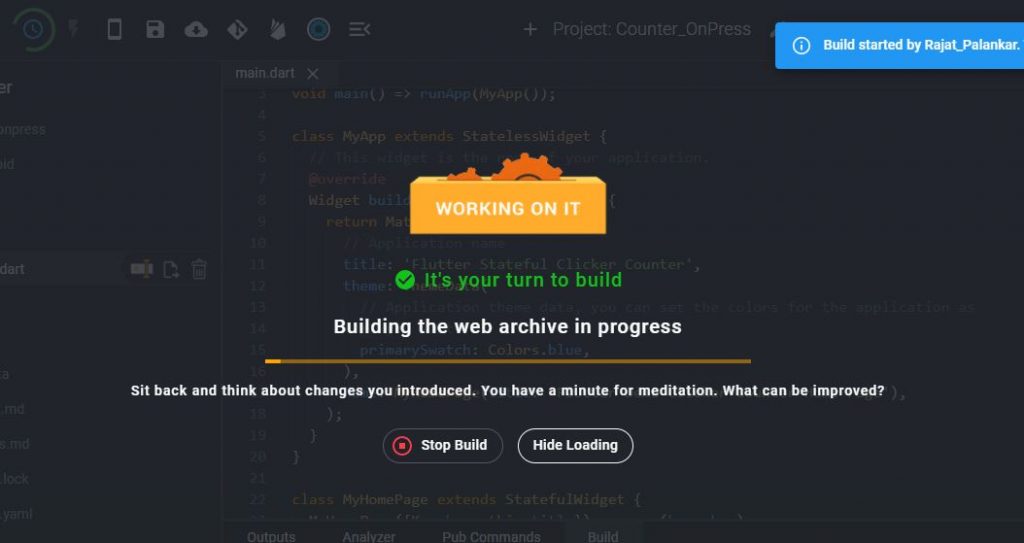
- Once you click on play/run button, flutter lab IDE will compile your project & start working on it, it may take 1 min or more to build for first time.

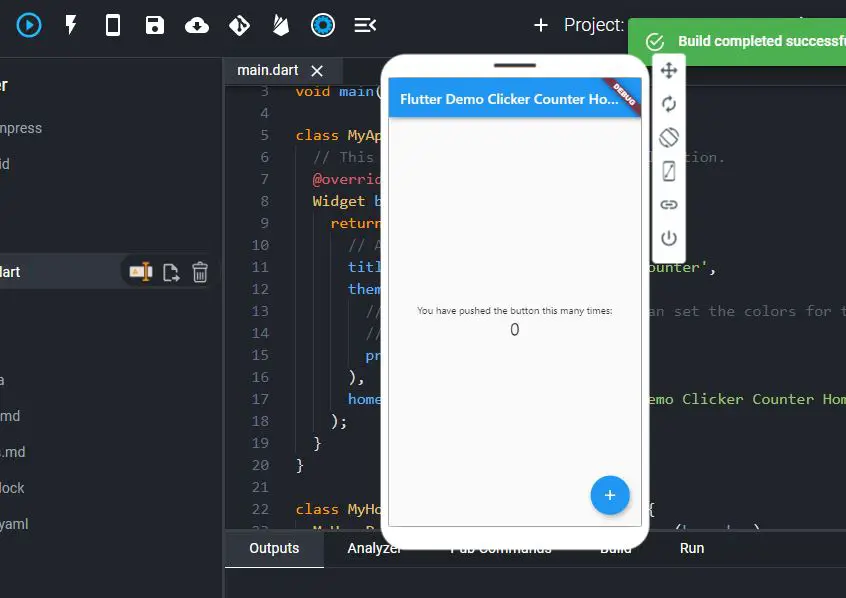
- After building process is completed, it will automatically load a Emulator for you, on which your app will run.

Hurrayy…!!, you have successfully run your first flutter project on FlutLab.io.
Feature provided by flutlab Flutter IDE
- Hot Reload: Reload change made in app code in seconds.
- VCS integration: connect to github/bitbucket and more…
- Firebase: Connect to Firebase Console.
- Emulator: Test app in flutLab Emulator.
- FlutLab Installer: Flut lab provides you flutlab instraller android app that help you to test app on real devices.