Flutter Web – XMLHttpRequest error – Fix Solution
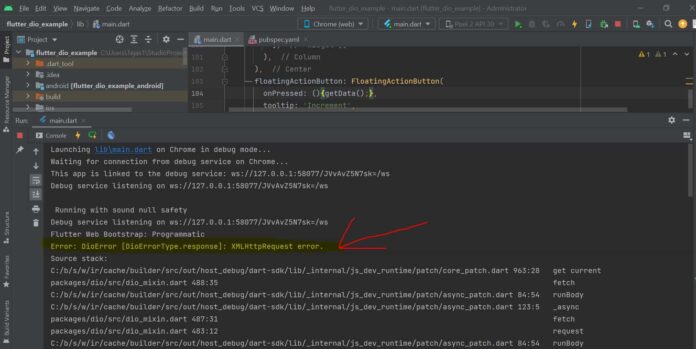
DioError [DioErrorType.response]: XMLHttpRequest error
I was making a API call using Flutter Dio package, Here my Flutter code was running completely fine in mobile devices, but when I run the same code on web browser (chrome) I was experiencing “DioError [DioErrorType.response]: XMLHttpRequest error”. Then with lot of research I found out the working solution for above Flutter Web – XMLHttpRequest error.
Solution Steps:
- Go to flutter SDK path->
flutter\bin\cache - Find a file by name
flutter_tools.stamp, take a backup of it in some other location so that you can retain a copy then simple delete the original one. - Next Go to
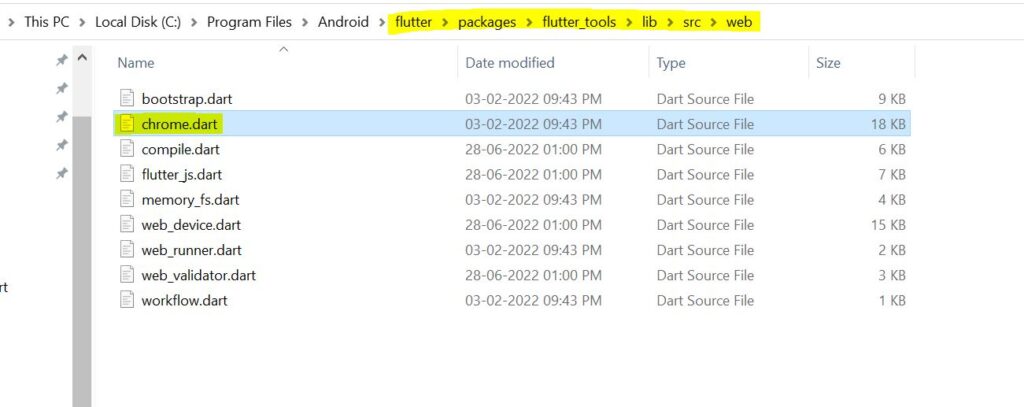
flutter\packages\flutter_tools\lib\src\weband openchrome.dartfile in any editor. - Search for line
'--disable-extension'then Comment it out. - and and just below it add
--disable-web-security. - Now simple clear your IDE cache if android Studio and restart the IDE.
Now, Install the flutter app on you device and now you can make Internet API call.
Don’t Worry if you see this warning ‘You are using an unsupported comment-line flag: –disable-web-security. Stability and security will suffer’. This will only be soon on your local system.
Refer The Screenshot below to fix Flutter Web XMLHttpRequest Error
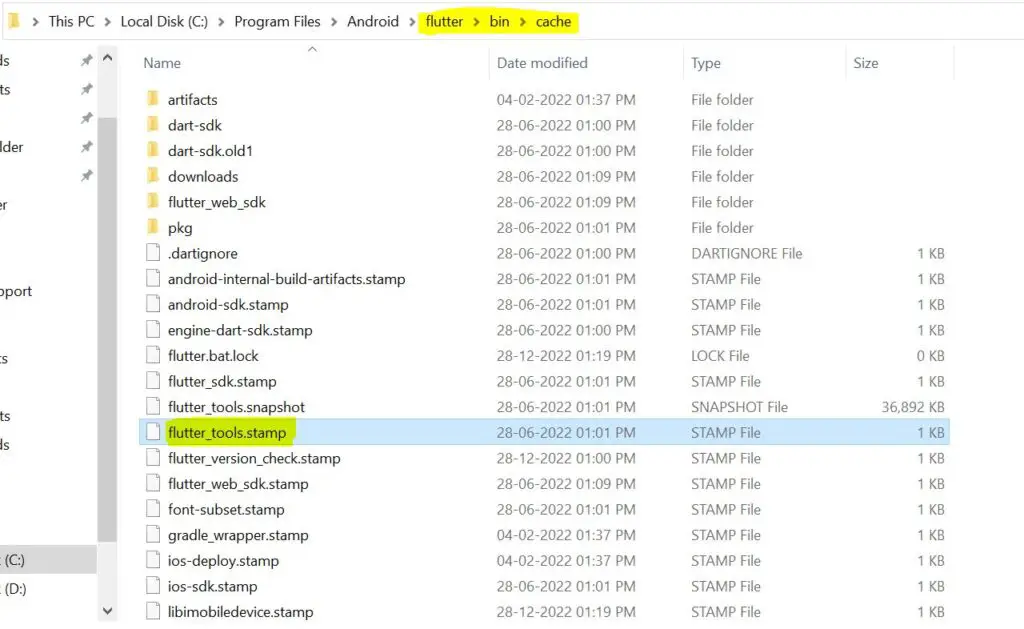
Step 1 : Go to flutter SDK path-> flutter\bin\cache
Here Delete the File by name flutter_tools.stamp

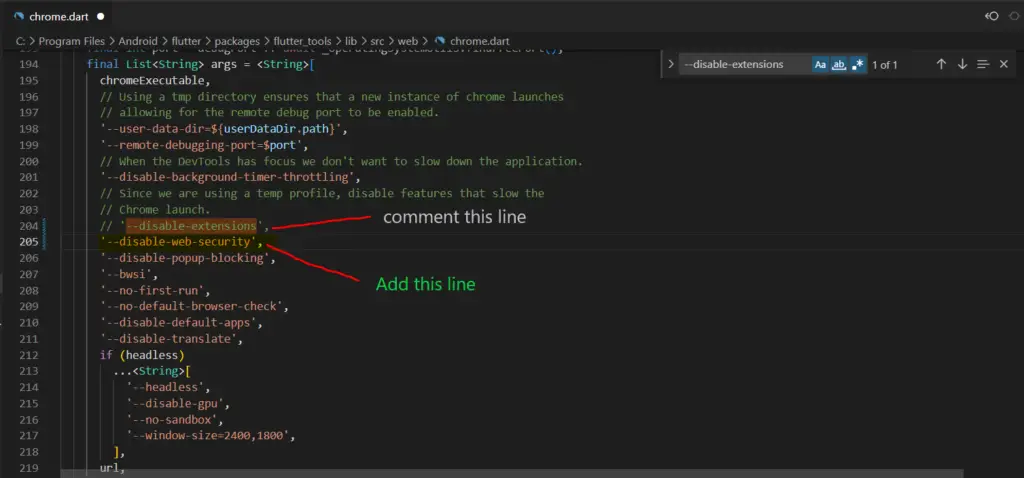
Step 2: add --disable-web-security in chrome.dart file as show below
flutter\packages\flutter_tools\lib\src\web

Step 3: Restart your IDE