Hi Guy’s, Welcome to Proto Coders Point. In this flutter tutorial let’s create a Sidebar Navigation Menu using a package i.e. Flutter SidebarX.
Flutter SidebarX
Let’s get started
In flutter there are two ways to create a navigation i.e. by tabs & Drawer. I found out a flutter package that is recently launched SideBarX using which flutter app developer can easily create multiplatform navigation drawer sidebar/ sidebar menu / side navigation drawer.
Sidebar Navigation menu is very useful for user for in-app navigation(page routing) or for user profile.
In this flutter tutorial Article let’s create a simple sidebar navigation menu by using flutter sidebarX package.
1. Create a new Flutter project or open any existing to implement sidebarX
I use Android Studio to build flutter application, you can use your favorite IDE.
create Project -> Android Studio -> File -> New -> New Flutter Project -> Give Project Name -> create project by click Finish.2. Add/Install SidebarX package as dependencies
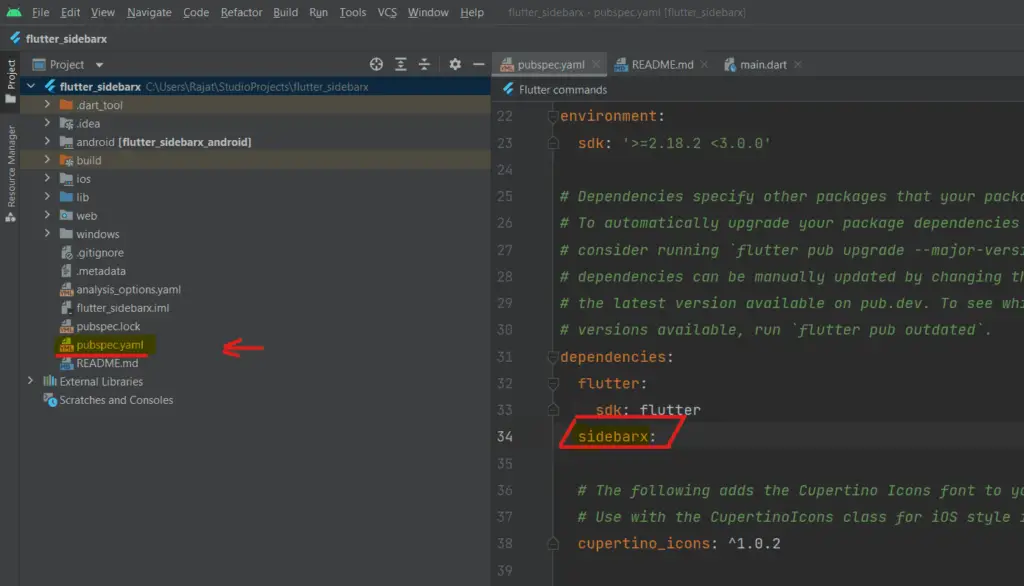
In your project structure look for file by name pubspec.yaml, Open it & under dependencies section add sidebarx package, as shown in below screenshot.

click on pub get to download the package as external libraries.
3. Import SidebarX
Once the sidebarx dependencies is added into you flutter project as external libraries, To use it you need to import it.
import 'package:sidebarx/sidebarx.dart';
4. SidebarX Widget Properties
| properties | usage |
| controller : | controller are used to give controller parent widget to listen to any event or chile state |
| theme : SidebarXTheme() | Give a Theme to your sidebar navigator |
| extendedTheme: | Can be used to increase the sidebar size usign SidebarX theme |
| footerDivider: | Gives a Divider at the footer Diviter |
| headerBuilder | Set a header at the top of sidebar, can be used to show profile image |
| items:[] | List of SidebarXItem using which user can navigate between pages |
| extendIcon: | show a icon to open the drawer/extend the sidebar |
| collapseIcon: | Sidebar drawer closing icon |
5. Sidebarx widget snippet code
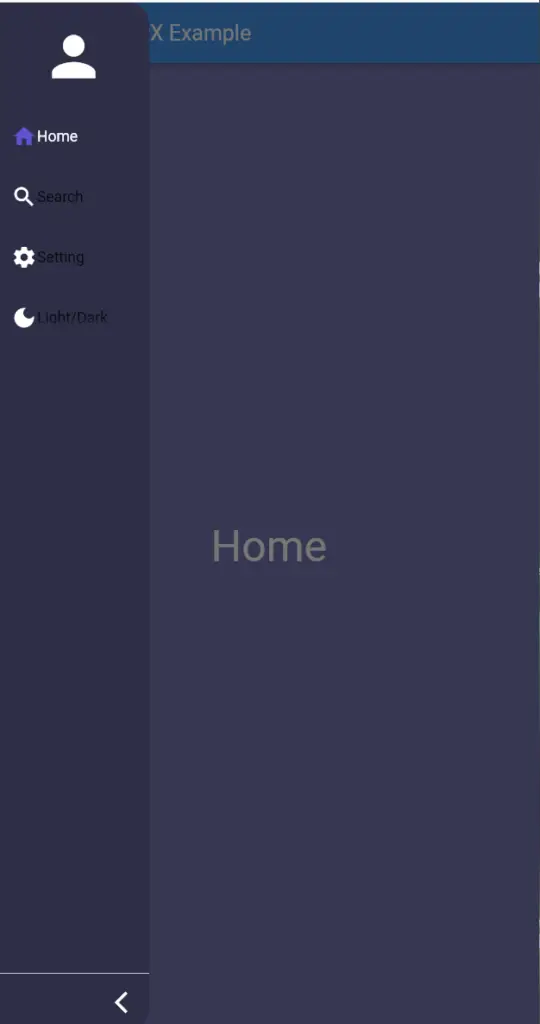
1. For Mobile Devices – Small Screen
Scaffold(
drawer: SidebarX(
controller: SidebarXController(selectedIndex: 0, extended: true),
items: const [
SidebarXItem(icon: Icons.home, label: 'Home'),
SidebarXItem(icon: Icons.search, label: 'Search'),
],
),
body: const Center(child: Text('Your app body')),
)
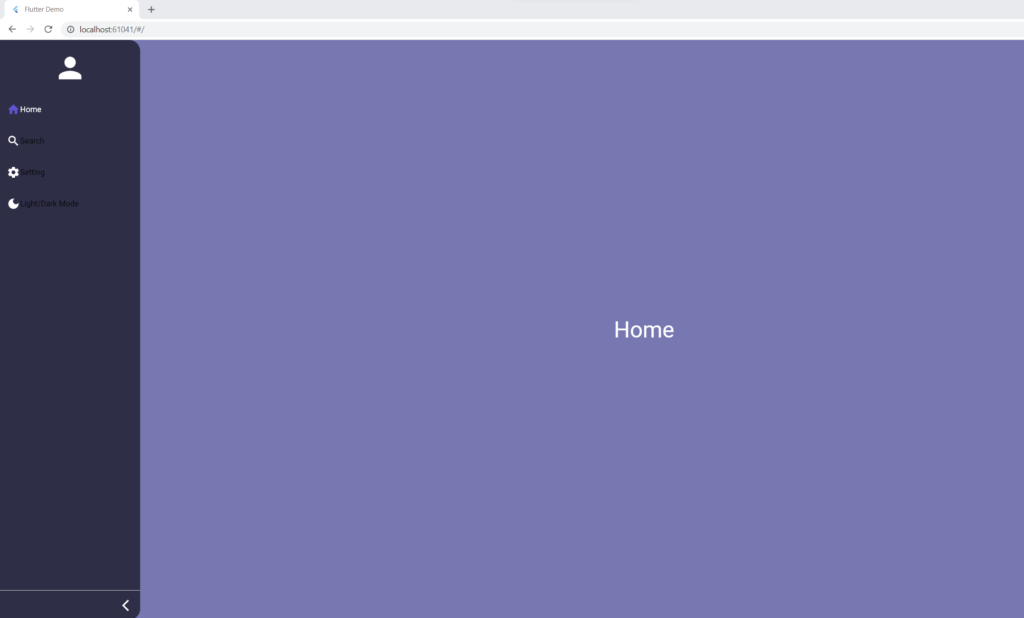
2. For Browser or Platform app – Big Screen
Scaffold(
body: Row(
children: [
SidebarX(
controller: SidebarXController(selectedIndex: 0),
items: const [
SidebarXItem(icon: Icons.home, label: 'Home'),
SidebarXItem(icon: Icons.search, label: 'Search'),
],
),
// Your app screen body
],
),
)
Complete Source Code – Flutter SidebarX example
Output Screenshot


Source code main.dart
import 'package:flutter/material.dart';
import 'package:sidebarx/sidebarx.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primaryColor: primaryColor,
canvasColor: canvasColor,
scaffoldBackgroundColor: scaffoldBackgroundColor,
textTheme: const TextTheme(
headlineSmall: TextStyle(
color: Colors.white,
fontSize: 46,
fontWeight: FontWeight.w800,
),
),
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
const primaryColor = Color(0xFF6252DA);
const canvasColor = Color(0xFF2E2E48);
const scaffoldBackgroundColor = Color(0xFF7777B6);
class _MyHomePageState extends State<MyHomePage> {
final _controller = SidebarXController(selectedIndex: 0, extended: true);
final _key = GlobalKey<ScaffoldState>();
@override
Widget build(BuildContext context) {
return SafeArea(
child: Builder(
builder: (context) {
final isSmallScreen = MediaQuery.of(context).size.width < 600;
return Scaffold(
key: _key,
appBar: isSmallScreen ? AppBar(
title: Text('SideBarX Example'),
leading: IconButton(
onPressed: (){
_key.currentState?.openDrawer();
},
icon: Icon(Icons.menu),
),
): null,
drawer: SideBarXExample(controller: _controller,),
body: Row(
children: [
if(!isSmallScreen) SideBarXExample(controller: _controller),
Expanded(child: Center(child: AnimatedBuilder(
animation: _controller,
builder: (context,child){
switch(_controller.selectedIndex){
case 0: _key.currentState?.closeDrawer();
return Center(
child: Text('Home',style: TextStyle(color: Colors.white,fontSize: 40),),
);
case 1: _key.currentState?.closeDrawer();
return Center(
child: Text('Search',style: TextStyle(color: Colors.white,fontSize: 40),),
);
case 2: _key.currentState?.closeDrawer();
return Center(
child: Text('Settings',style: TextStyle(color: Colors.white,fontSize: 40),),
);
case 3: _key.currentState?.closeDrawer();
return Center(
child: Text('Theme',style: TextStyle(color: Colors.white,fontSize: 40),),
);
default:
return Center(
child: Text('Home',style: TextStyle(color: Colors.white,fontSize: 40),),
);
}
},
),))
],
)
);
}
),
);
}
}
class SideBarXExample extends StatelessWidget {
const SideBarXExample({Key? key, required SidebarXController controller}) : _controller = controller,super(key: key);
final SidebarXController _controller;
@override
Widget build(BuildContext context) {
return SidebarX(
controller: _controller,
theme: const SidebarXTheme(
decoration: BoxDecoration(
color: canvasColor,
borderRadius: BorderRadius.only(topRight: Radius.circular(20),bottomRight: Radius.circular(20))
),
iconTheme: IconThemeData(
color: Colors.white,
),
selectedTextStyle: const TextStyle(color: Colors.white),
),
extendedTheme: const SidebarXTheme(
width: 250
),
footerDivider: Divider(color: Colors.white.withOpacity(0.8), height: 1),
headerBuilder: (context,extended){
return const SizedBox(
height: 100,
child: Icon(Icons.person,size: 60,color: Colors.white,),
);
},
items: const [
SidebarXItem(icon: Icons.home, label: 'Home',),
SidebarXItem(icon: Icons.search, label: 'Search'),
SidebarXItem(icon: Icons.settings, label: 'Setting'),
SidebarXItem(icon: Icons.dark_mode, label: 'Light/Dark Mode'),
],
);
}
}