Hi Guy’s Welcome to Proto Coders Point, In this Flutter Article will check out how to create a stunning & attractive UI in flutter, Basically in this tutorial we will learn how to create 3D button in flutter. One package i caught into my attention of Flutter enthusiasts is the flutter NeoPop Package provided by Cred.club.
Flutter NeoPop Package
NeoPop is a 3D component library through which we can build beautiful 3D components like 3d buttons, As I said Flutter NeoPop package is developed by Cred.club. NeoPop simplifies a process of intergrating 3D elements into flutter apps, and reduce development time as there is no need to write complex code we just need to use NeoPop widgets and customize it as per our needs.
The key feature of flutter NeoPop widget is extensive collection of pre-defined 3D widgets. 3D components that include buttons, cards, sliders, toggle and 3d buttons. and developer can easily customize those widgets as per need.
Video Tutorial
Integration of NeoPop into flutter project
To use the package first of all we must add it as dependency in pubspec.yaml file, so open pubspec.yaml file and under dependencies section add:
dependencies: neopop: ^1.0.2
Now, To use it all you need to do is import the package where required into the code
import 'package:neopop/neopop.dart';
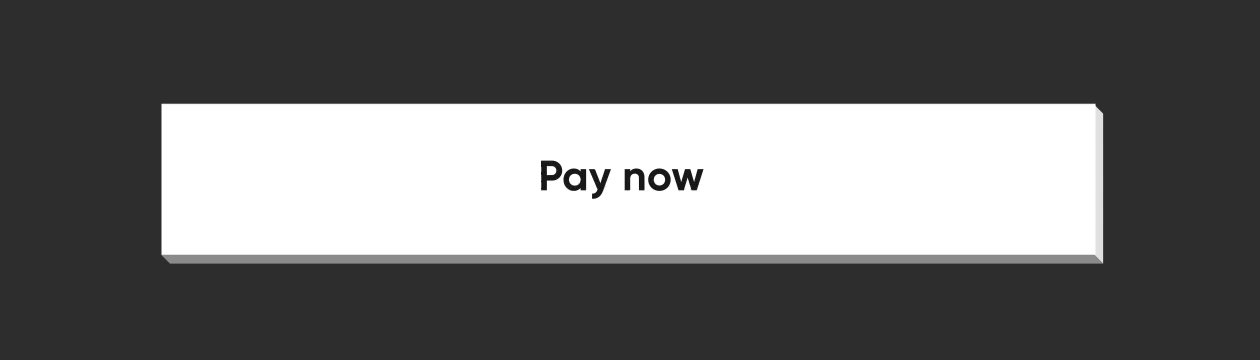
NeoPopButton
Elevated Button
NeoPopButton(
color: Colors.white,
onTapUp: () => HapticFeedback.vibrate(),
onTapDown: () => HapticFeedback.vibrate(),
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 15),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Pay now"),
],
),
),
),

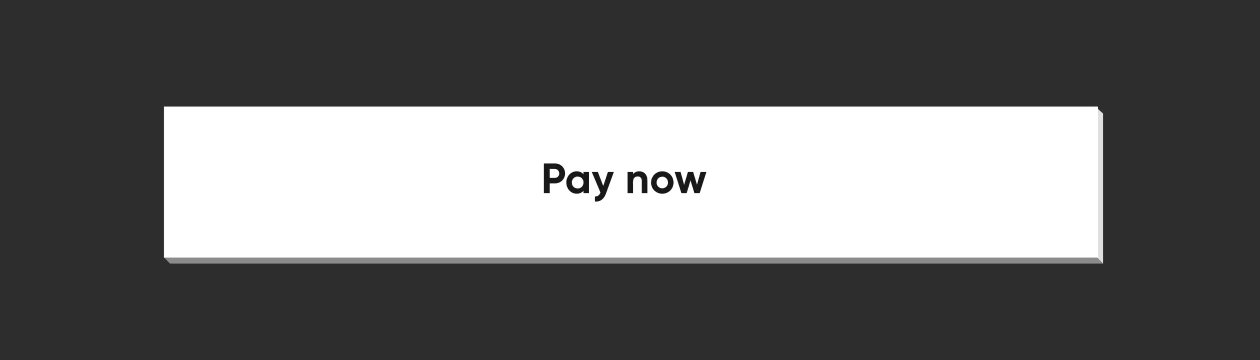
Neopop Flat Button
NeoPopButton(
color: Colors.white,
onTapUp: () => HapticFeedback.vibrate(),
onTapDown: () => HapticFeedback.vibrate(),
parentColor: Colors.transparent,
buttonPosition: Position.center,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20, vertical: 15),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text("Pay Now"),
],
),
),
),

NeoPopTiltedButton with shimmer effect
NeoPopTiltedButton(
isFloating: true,
onTapUp: () {},
decoration: const NeoPopTiltedButtonDecoration(
color: Color.fromRGBO(255, 235, 52, 1),
plunkColor: Color.fromRGBO(255, 235, 52, 1),
shadowColor: Color.fromRGBO(36, 36, 36, 1),
showShimmer: true,
),
child: const Padding(
padding: EdgeInsets.symmetric(
horizontal: 70.0,
vertical: 15,
),
child: Text('Play Now'),
),
),

Get More Example of 3d NeoPop Button Example from official documentation





