Hi Guys, Welcome to Proto Coders Point, In tis Flutter article let’s check out how to add border to flutter listTile widget.
Flutter ListTile
A ListTile in flutter container properties widget such as Text, Leading, Trailing Widget(Icon). ListTile first property i.e. title is mandatory & other properties like subTitle, leading, trailing are optional.
Video Tutorial
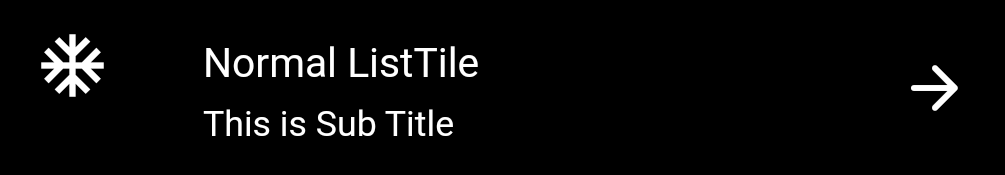
This is How ListTile looks without custom design
Code:
ListTile(
iconColor: Colors.white,
leading: Icon(Icons.ac_unit_sharp,size: 25,),
title: Text('Normal ListTile',style: TextStyle(color: Colors.white),),
subtitle: Text("This is Sub Title",style: TextStyle(color: Colors.white),),
trailing: Icon(Icons.arrow_forward_rounded),
),

Adding Border to Flutter ListTile Widget
You can easily give border to listTile by using shape property of listTile widget.
In ListTile shape property you can either use RoundedRectangleBorder, Stadium Border or BeveledRectangedBorder & assign customization to Border thinkness, Change in border color, & border Radius.
For Example Refer below snippet Code
How to give border to listTile in flutter
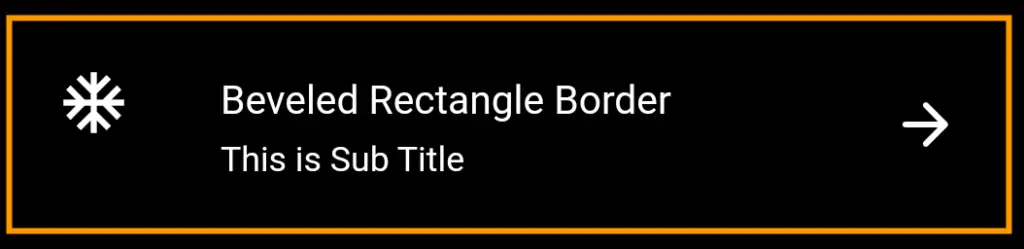
1. Beveled Rectangle Border ListTile
ListTile(
iconColor: Colors.white,
shape: BeveledRectangleBorder(
side: BorderSide(color: Colors.orange,width: 1)
),
leading: Icon(Icons.ac_unit_sharp,size: 25,),
title: Text('Beveled Rectangle Border',style: TextStyle(color: Colors.white),),
subtitle: Text("This is Sub Title",style: TextStyle(color: Colors.white),),
trailing: Icon(Icons.arrow_forward_rounded),
),

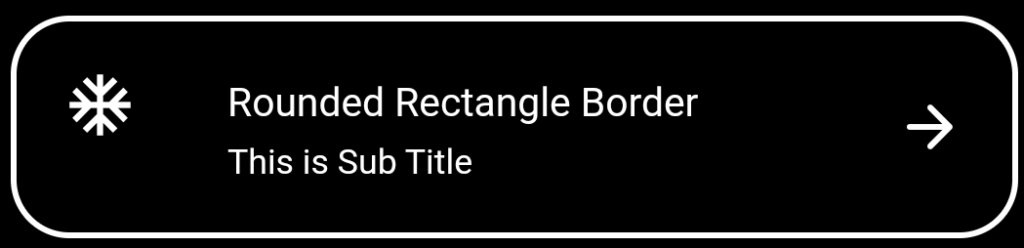
2. Rounded Rectangle Border ListTile
ListTile(
iconColor: Colors.white,
shape: RoundedRectangleBorder(
side: BorderSide(color: Colors.white,width: 2),
borderRadius: BorderRadius.circular(20)
),
leading: Icon(Icons.ac_unit_sharp,size: 25,),
title: Text('Rounded Rectangle Border',style: TextStyle(color: Colors.white),),
subtitle: Text("This is Sub Title",style: TextStyle(color: Colors.white),),
trailing: Icon(Icons.arrow_forward_rounded),
),

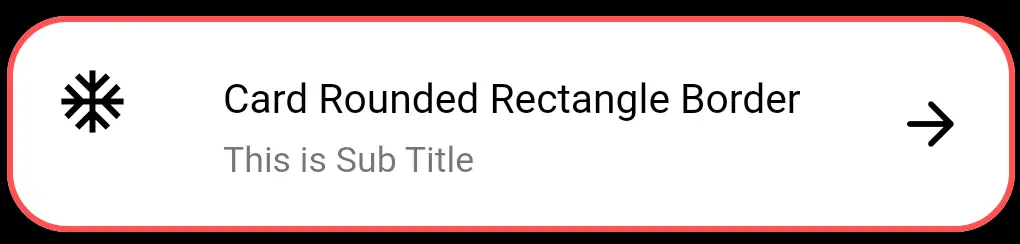
3. Card with Rounder Rectangle Border radius ListTile
Card(
shape: RoundedRectangleBorder(
side: BorderSide(color: Colors.redAccent,width: 2),
borderRadius: BorderRadius.circular(20)
),
child: const ListTile(
iconColor: Colors.black,
leading: Icon(Icons.ac_unit_sharp,size: 25,),
title: Text('Card Rounded Rectangle Border',style: TextStyle(color: Colors.black),),
subtitle: Text("This is Sub Title",style: TextStyle(color: Colors.black54),),
trailing: Icon(Icons.arrow_forward_rounded),
),
),

4. Stadium Border ListTile
const ListTile(
iconColor: Colors.white,
shape: StadiumBorder(
side: BorderSide(color: Colors.red,width: 3)
),
leading: Icon(Icons.ac_unit_sharp,size: 25,),
title: Text('Stadium Border',style: TextStyle(color: Colors.white),),
subtitle: Text("This is Sub Title",style: TextStyle(color: Colors.white),),
trailing: Icon(Icons.arrow_forward_rounded),
),






