Hi Guys, Welcome to Proto Coders Point, In this Flutter Tutorial we gonna integrate Flutter Google Maps in our Flutter Project using a Plugin.
So to add google maps in your flutter project, Google API is needed.
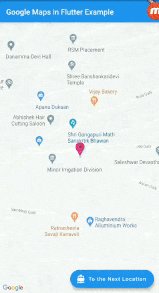
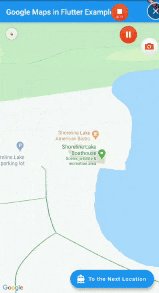
DEMO
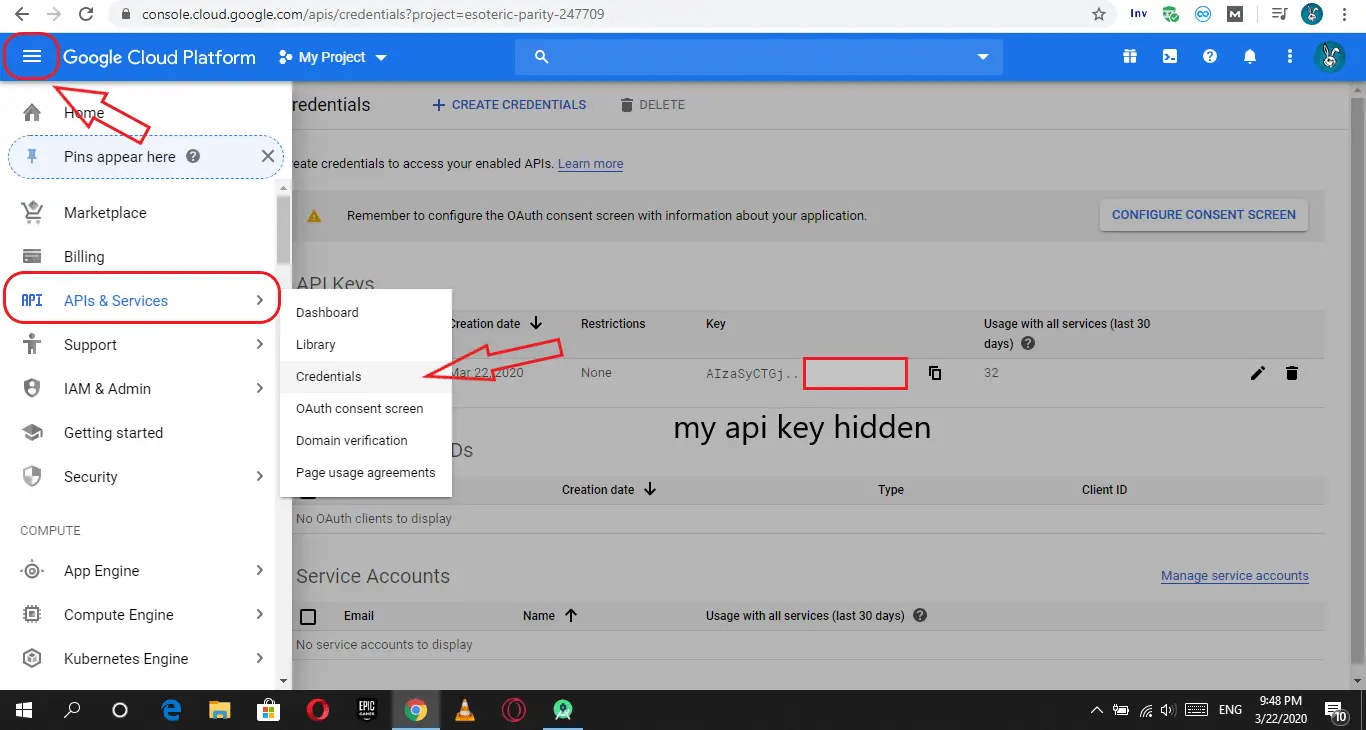
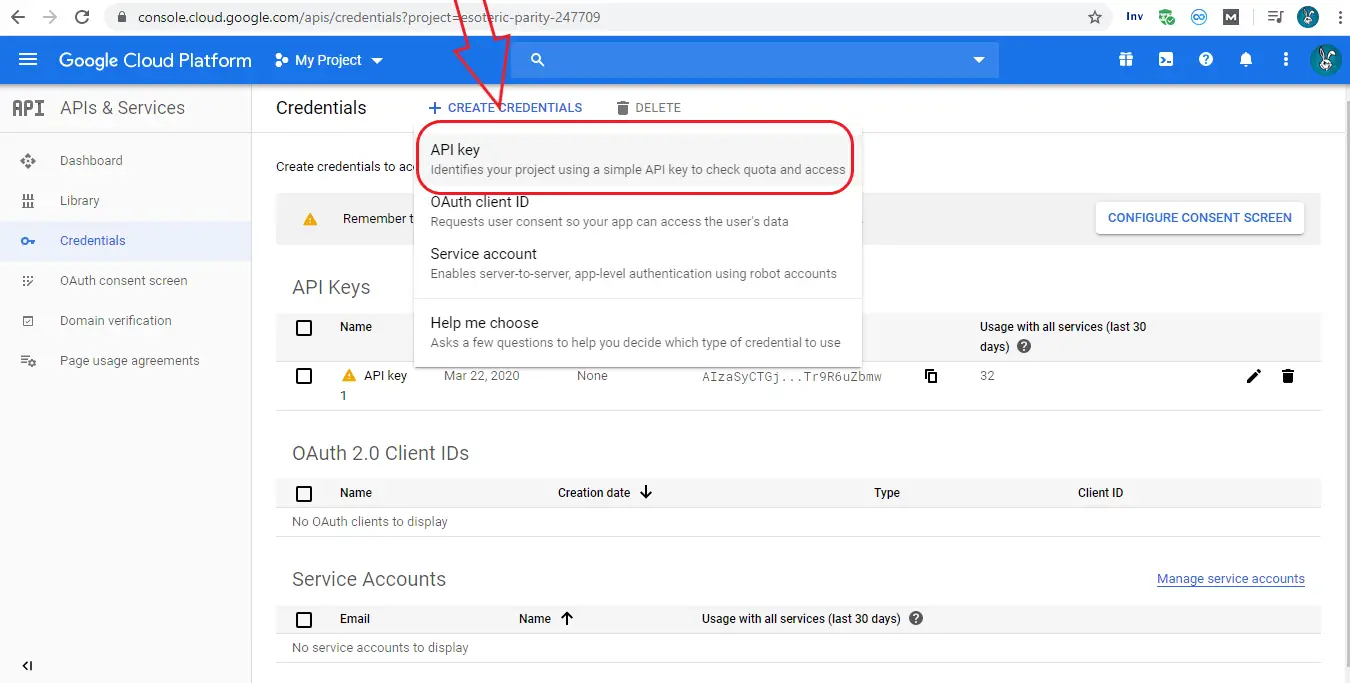
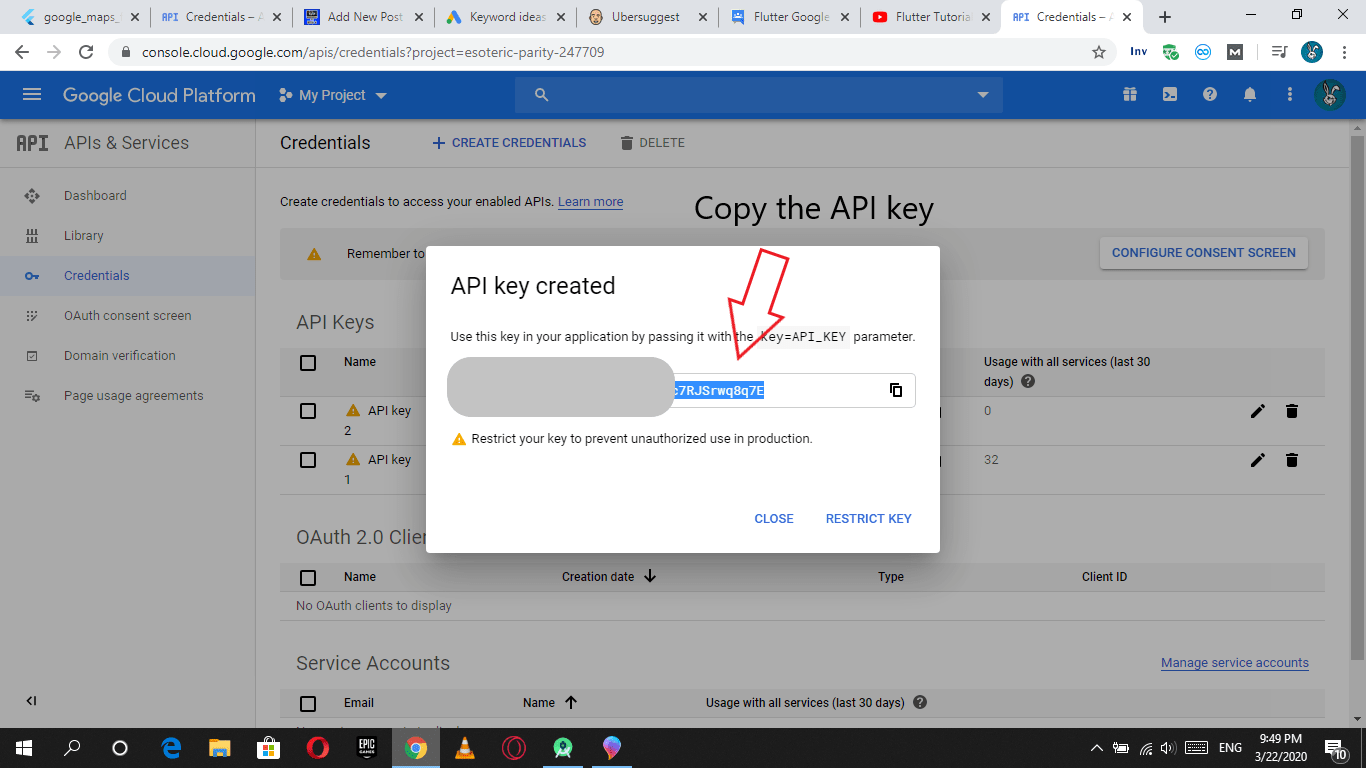
Step 1: How to get Google Map API key?
To get API key go to the link https://cloud.google.com/maps-platform/ Create a new Google Project under your console.
Follow the Screenshot Steps to get API



Then now you have API key with you, keep a note of it.
Step 2 : adding google maps flutter dependencies
Do Follow this link the official site to get latest version here
Open pubspec.yaml file and app the plugin library dependencies file.
dependencies: google_maps_flutter: ^0.5.25 // add this line
Step 3: Import the google map flutter library
After you have added the required dependencies now you need to import the library whereever you need to implement google maps in flutter app.
import 'package:google_maps_flutter/google_maps_flutter.dart';
Step 4 : Specifying the Google API key in AndroidManifest.xml ( ANDROID )
open AndroidManifest.xml file and add the <meta-data> tag inside <application> tag
<manifest ...
<application>
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="YOUR KEY HERE"/> // add this line and replace with you API KEY
</application>
</manifest>
Step 5: Specifying API key in AppDelegate.swift ( for iOS)
in iOS you need to Specify Application delegates to make use of google maps services in IOS
To do so navigate ios/Runner/AppDelegate.swift
import UIKit
import Flutter
import GoogleMaps // add this line
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GMSServices.provideAPIKey("YOUR KEY HERE") // add this line replace with your API KEY
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
Snippet code of GoogleMaps widget in flutter
GoogleMap(
mapType: MapType.normal,
initialCameraPosition:
CameraPosition(target: LatLng(15.841461, 74.512202), zoom: 18),
onMapCreated: (GoogleMapController controller) {
_controller.complete(controller);
},
markers: {belgaum},
),
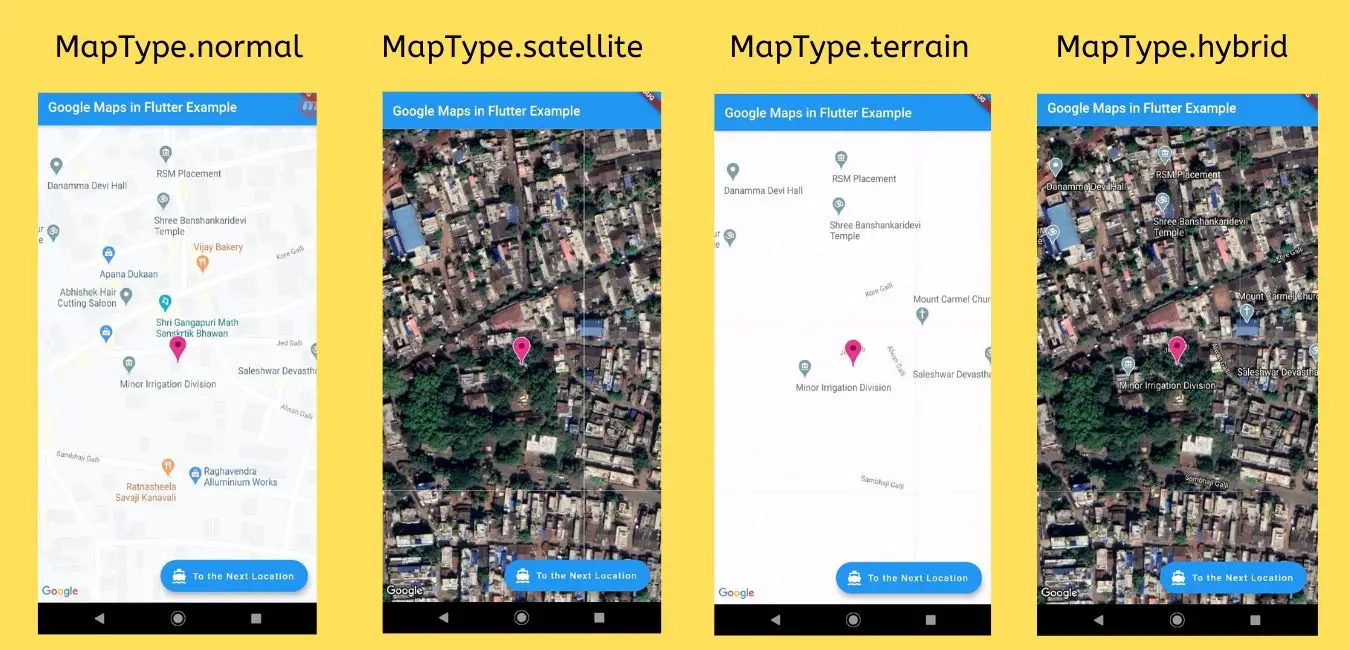
mapType: Specify which kind of map interface do you want to load.
- normal.
- satellite.
- hybrid.
- terrain.

initialCameraPosition: This will load the map with initial camera position may be currect location of the users.
onMapCreated: this will create a map with complete controls to the map you can zoom in, zoom out, go to other location in the map and many things under your controls.
Google Marker
Marker belgaum = Marker(
markerId: MarkerId("Belgaum"),
position: LatLng(15.841461, 74.512202),
infoWindow: InfoWindow(title: "Belgaum"),
icon: BitmapDescriptor.defaultMarkerWithHue(BitmapDescriptor.hueRose),
);
The Marker will keep a marker on the position you have or any be the destination point you want to travel to.
Flutter google maps Complete Source Code with example
Copy paste the below source code in main.dart file
NOTE: Don’t forget to specify the API KEY, else the google maps will not work/load.
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() => runApp(MyApp());
Completer<GoogleMapController> _controller = Completer();
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Google Maps in Flutter Example"),
),
body: Stack(
children: <Widget>[_googleMaps(context)],
),
floatingActionButton: FloatingActionButton.extended(
onPressed: _goToNextLocation,
label: Text('To the Next Location'),
icon: Icon(Icons.directions_boat),
),
);
}
}
Widget _googleMaps(BuildContext context) {
return Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
child: GoogleMap(
mapType: MapType.terrain,
initialCameraPosition:
CameraPosition(target: LatLng(15.841461, 74.512202), zoom: 18),
onMapCreated: (GoogleMapController controller) {
_controller.complete(controller);
},
markers: {belgaum},
),
);
}
Marker belgaum = Marker(
markerId: MarkerId("Belgaum"),
position: LatLng(15.841461, 74.512202),
infoWindow: InfoWindow(title: "Belgaum"),
icon: BitmapDescriptor.defaultMarkerWithHue(BitmapDescriptor.hueRose),
);
Future<void> _goToNextLocation() async {
final GoogleMapController controller = await _controller.future;
controller.animateCamera(
CameraUpdate.newCameraPosition(
CameraPosition(
target: LatLng(37.43296265331129, -122.08832357078792),
zoom: 19.151926040649414,
tilt: 59.440717697143555,
bearing: 192.8334901395799),
),
);
}







[…] Integration of Google Maps in Flutter […]