Hi Guys, Welcome to Proto Coders Point, This tutorial is about how to connect facebook developer console app to firebase authentication so that we can integrate facebook login/ sign in method in our android, IOS(flutter) application.
Video Tutorial
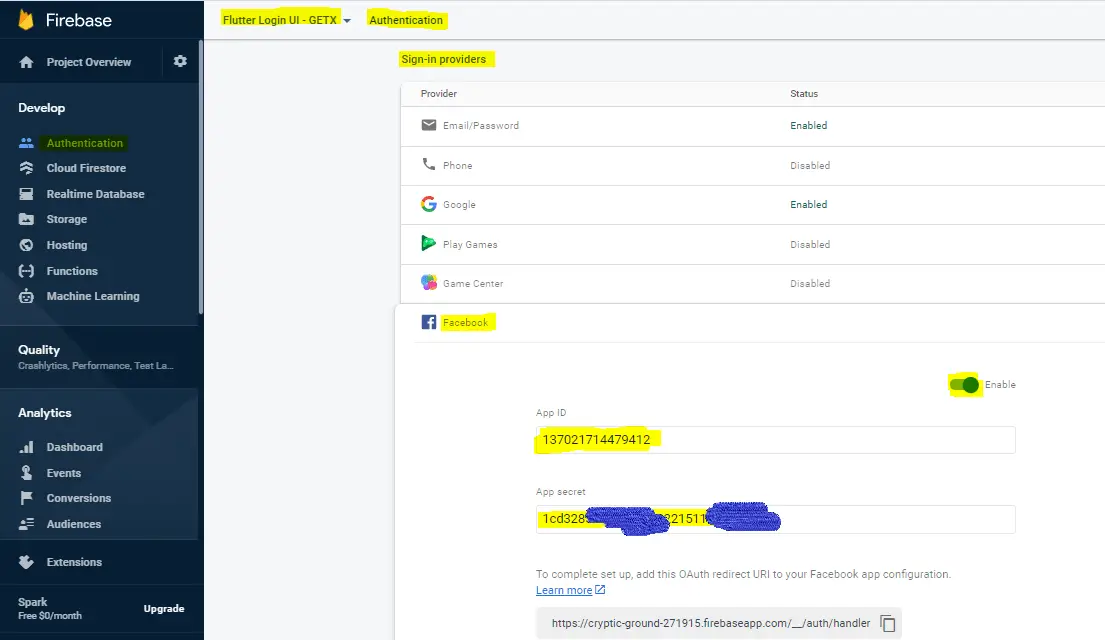
For that We need facebook App ID and App secret code, that we need to add in firebase facebook authentication and make it enable.
You can see in below screenshot, to connect facebook developer app to firebase we need app id and app secret code.

So let’s go to facebook developer console and create a new app our there.
Step 1: Go to facebook developer console and create a new apps
https://developers.facebook.com/apps/
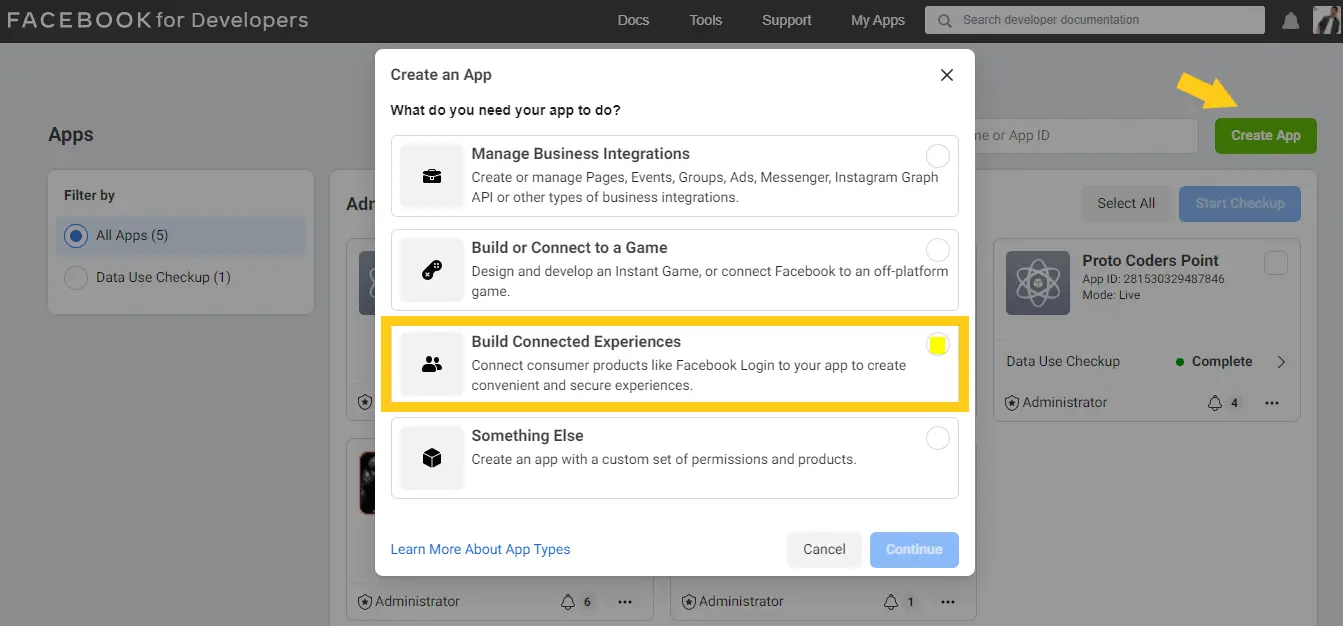
In facebook developer console, you need to create a new App
Follow below screenshot

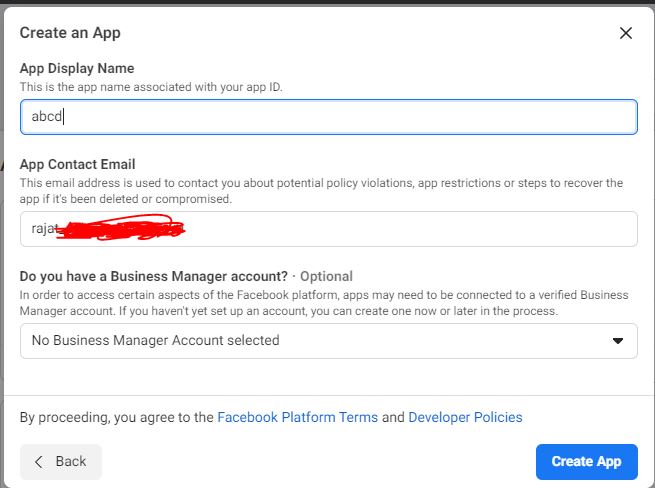
Here i am selecting Build Connected Experiences so that i can make use of Facebook Login feature in my flutter application.

Give a name to the app and just hit create app button.
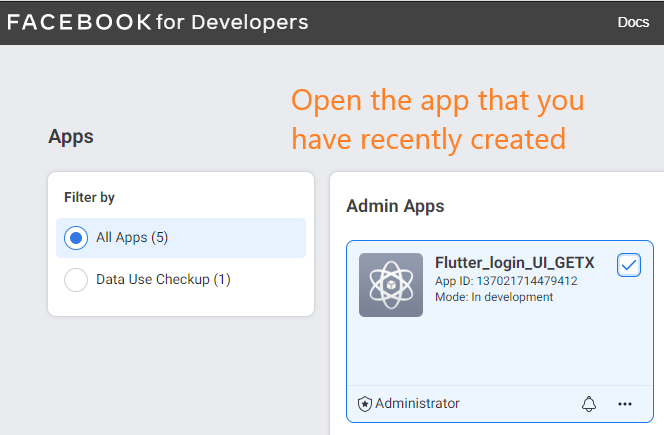
Your Facebook App will get created

go inside the app you have just created.
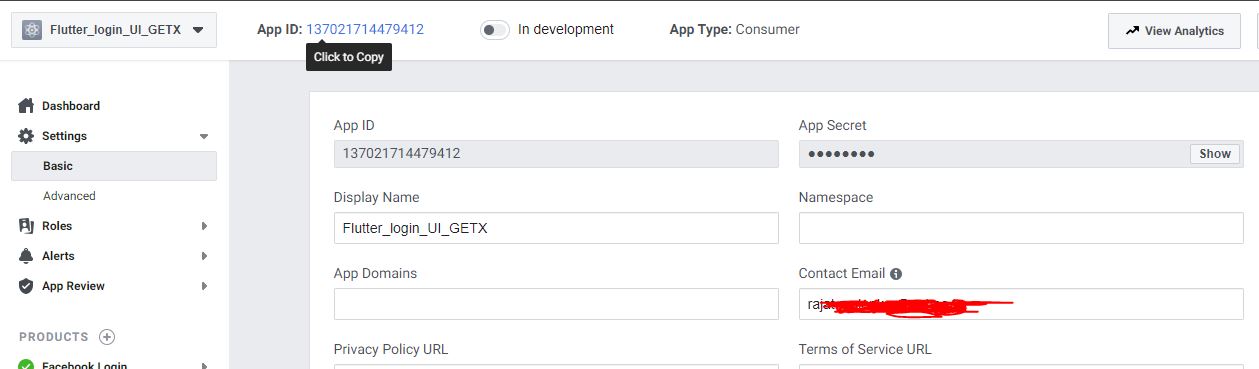
Step 2: Get App id and app secret code
In your facebook developer app that you have just created, Under that go to Setting > Basic
Then you will find facebook app id and facebook app secret code, as shown in below screenshot

you need to copy this both in firebase facebook authentication and enable it
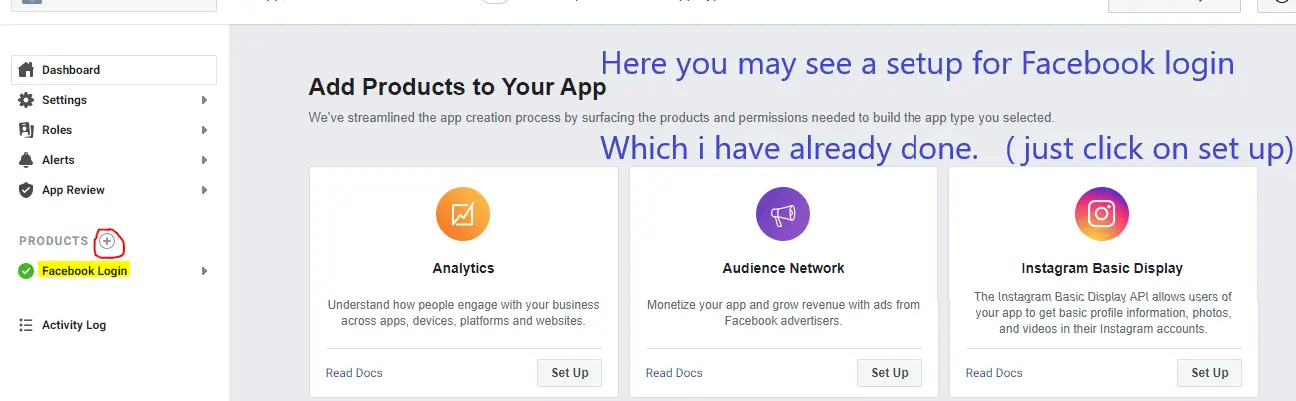
Step 3: Adding Your flutter (android) app to facebook login
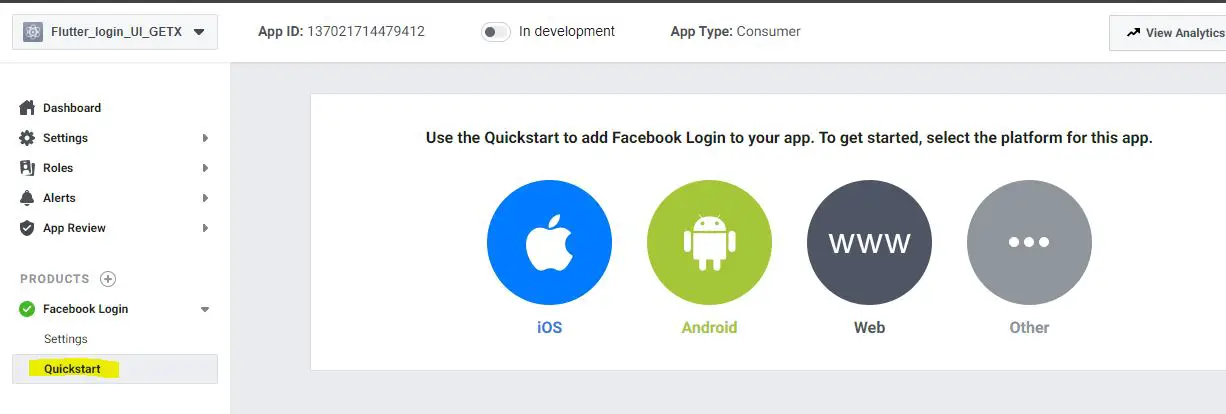
Click on the products + sign you will see a list of facebook services in that you need to select Facebook Login and click on setup.

then you may see the window as shown in below screenshot. In that you need to select as per your requirement, In my case i will select only Android ( because i don’t have mac book to show you set up for IOS, very sorry for that).

Step 4: adding android package in facebook app
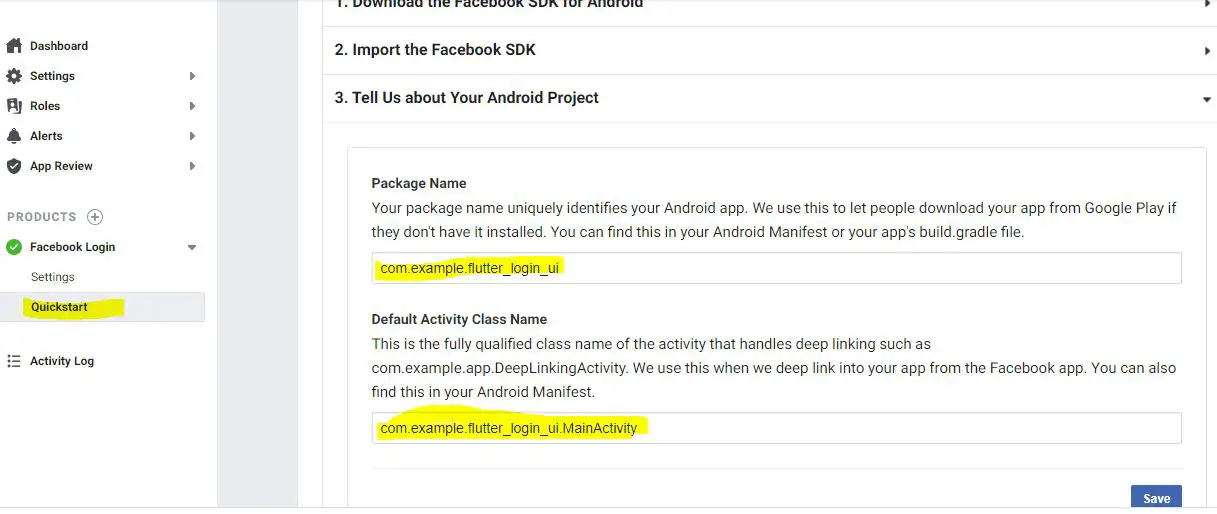
Then, you need to add android package name in facebook ap
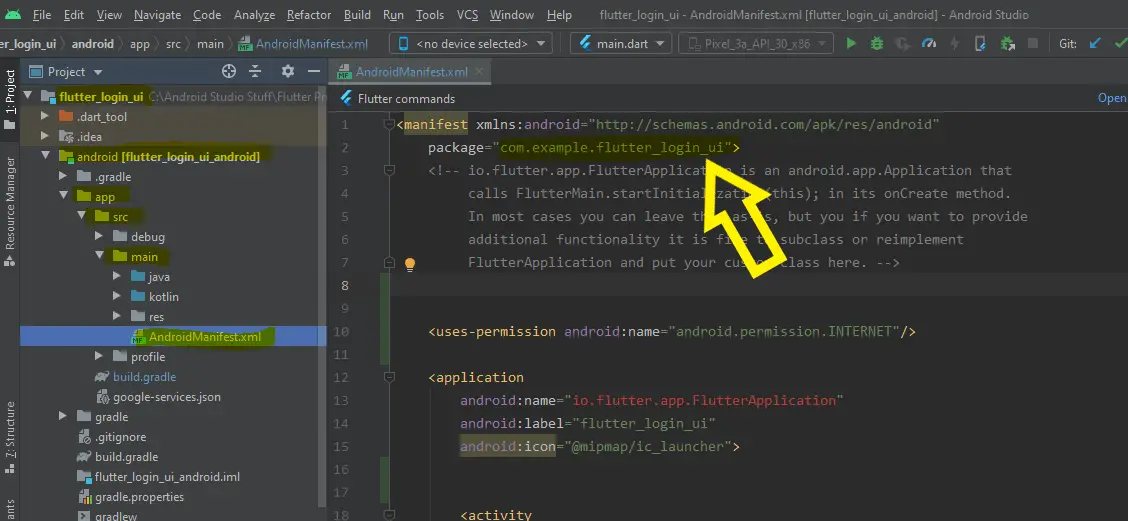
to get android package name, in you flutter project you will see a folder by name android open it
Just follow below screenshot

then just copy the package name and paste it in facebook console.

Step 5: Add Your Development and Release Key Hashes
you need to create key hashes, follow step given in facebook developer account or follow us
Windows
You will need the following:
-
Key and Certificate Management Tool (
keytool) from the Java Development Kit -
openssl-for-windowsopenssl library for Windows from the Google Code Archive
To generate a development key hash, run the following command in a command prompt in the Java SDK folder:
keytool -exportcert -alias androiddebugkey -keystore "C:\Users\USERNAME\.android\debug.keystore" | "PATH_TO_OPENSSL_LIBRARY\bin\openssl" sha1 -binary | "PATH_TO_OPENSSL_LIBRARY\bin\openssl" base64
In above code just replace USERNAME with your system user name and OPEN SSL path.
Step 6 : Edit Your Resources and Manifest
Create a resource file by name strings under /app/res/values/strings.xml.
strings.xml
<string name="facebook_app_id">13702171 " add out app id"</string> <string name="fb_login_protocol_scheme">fb1370217144" add your protocol scheme "</string>
In AndroidManifest.xml file add user_permission
<uses-permission android:name="android.permission.INTERNET"/>
Add the following meta-data element, an activity for Facebook, and an activity and intent filter for Chrome Custom Tabs inside your application element:
<meta-data android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id"/>
<activity android:name="com.facebook.FacebookActivity"
android:configChanges=
"keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:label="@string/app_name" />
<activity
android:name="com.facebook.CustomTabActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/fb_login_protocol_scheme" />
</intent-filter>
</activity>
Therefore, you are done your Flutter(android app) is now connected to facebook developer console app with facebook login feature.