Hi Guys, Welcome to Proto Coders Point, In this Flutter Tutorial we will implement Easiest way to create splash screen in flutter
What is Splash Screen?
In any Mobile or Web Application a Splash Screen is the first screen that is visible to the user when it app is been launched… Usually Splash Screen are used to show company logo and then launch the main screen of the application after some time.
Easiest way to create splash screen in flutter
The Logic behind showing Splash Screen in app.
We are going to make use of Future.delayed method in flutter to load Main page after few seconds
Here is a snippet code
@override
void initState() {
Future.delayed(Duration(seconds:3),(){
print("After 3 seconds");
//This block of code will execute after 3 sec of app launch
Navigator.pushReplacement(context, MaterialPageRoute(builder: (context)=>MyHomePage()));
});
super.initState();
}
In Flutter Class that extends StateFull widget, we are going to make use of an override function i.e initState().
Inside initState function we gonna call Future.delayed() that gets execute after few seconds.
Then, as you can see in above Snippet code Duration is set with 3 secs.
So, the Inner statement get loaded after 3 seconds.
Splash Screen in Flutter ( Source code )
Video Tutorial
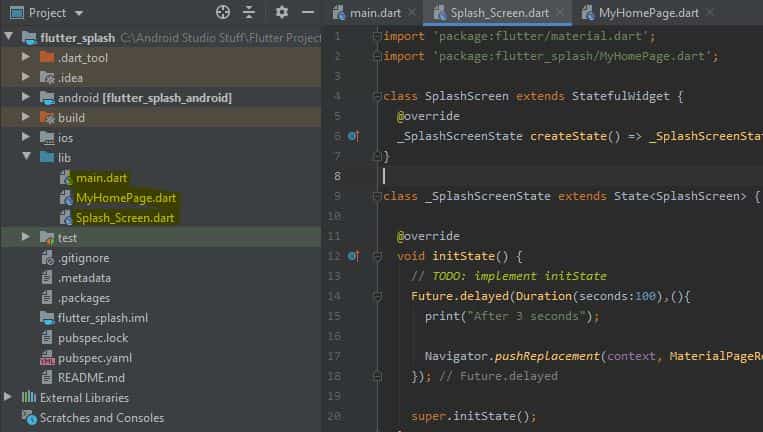
Project Structure

main.dart
import 'package:flutter/material.dart';
import 'package:flutter_splash/Splash_Screen.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: SplashScreen(), //calling Splash Screen page
);
}
}
SplashScreen.dart
import 'package:flutter/material.dart';
import 'package:flutter_splash/MyHomePage.dart';
class SplashScreen extends StatefulWidget {
@override
_SplashScreenState createState() => _SplashScreenState();
}
class _SplashScreenState extends State<SplashScreen> {
@override
void initState() {
// TODO: implement initState
Future.delayed(Duration(seconds:100),(){
print("After 3 seconds");
Navigator.pushReplacement(context, MaterialPageRoute(builder: (context)=>MyHomePage()));
});
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: FlutterLogo(
size: 200,
colors: Colors.pink,
),
),
],
),
);
}
}
MyHomePage.dart
import 'package:flutter/material.dart';
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text("This is Home page After Splash Screen"),
),
);
}
}
Similar Articles





