Welcome to Proto Coders Point, In this Flutter Tutorial we will implement Flutter Widget of the week i.e DataTable Flutter.
If you have some Important data to be shown to the user of flutter app,Then Flutter DataTable Will Help you to do that in tabular form.
Read More from official site.
Flutter Data Table — A flutter widget of the week
- The DataColumn, which describes a column in the data table.
- DataRow, which contains the data for a row in the data table.
- DataCell, which contains the data for a single cell in the data table.
- PaginatedDataTable, which shows part of the data in a data table and provides controls for paging through the remainder of the data.
Simple DataTable in flutter
Here is an snippit code to display simple DataTable in Flutter
DataTable(
columns: [
DataColumn(
label: Text(
"USN",
style: TextStyle(fontSize: 12.0, fontWeight: FontWeight.w900),
)),
DataColumn(
label: Text(
"Name",
style: TextStyle(fontSize: 12.0, fontWeight: FontWeight.w900),
)),
DataColumn(
label: Text(
"Marks",
style: TextStyle(fontSize: 12.0, fontWeight: FontWeight.w900),
)),
DataColumn(
label: Text(
"Percentage",
style: TextStyle(fontSize: 12.0, fontWeight: FontWeight.w900),
)),
],
rows: [
DataRow(cells: [
DataCell(Text("1")),
DataCell(Text("Pavan")),
DataCell(Text("99")),
DataCell(Text("99%")),
]),
DataRow(cells: [
DataCell(Text("2")),
DataCell(Text("Suraj")),
DataCell(Text("85")),
DataCell(Text("87%")),
]),
DataRow(cells: [
DataCell(Text("3")),
DataCell(Text("Rajat")),
DataCell(Text("89")),
DataCell(Text("89%")),
]),
DataRow(cells: [
DataCell(Text("4")),
DataCell(Text("Sanjay")),
DataCell(Text("75")),
DataCell(Text("80%")),
]),
],
),
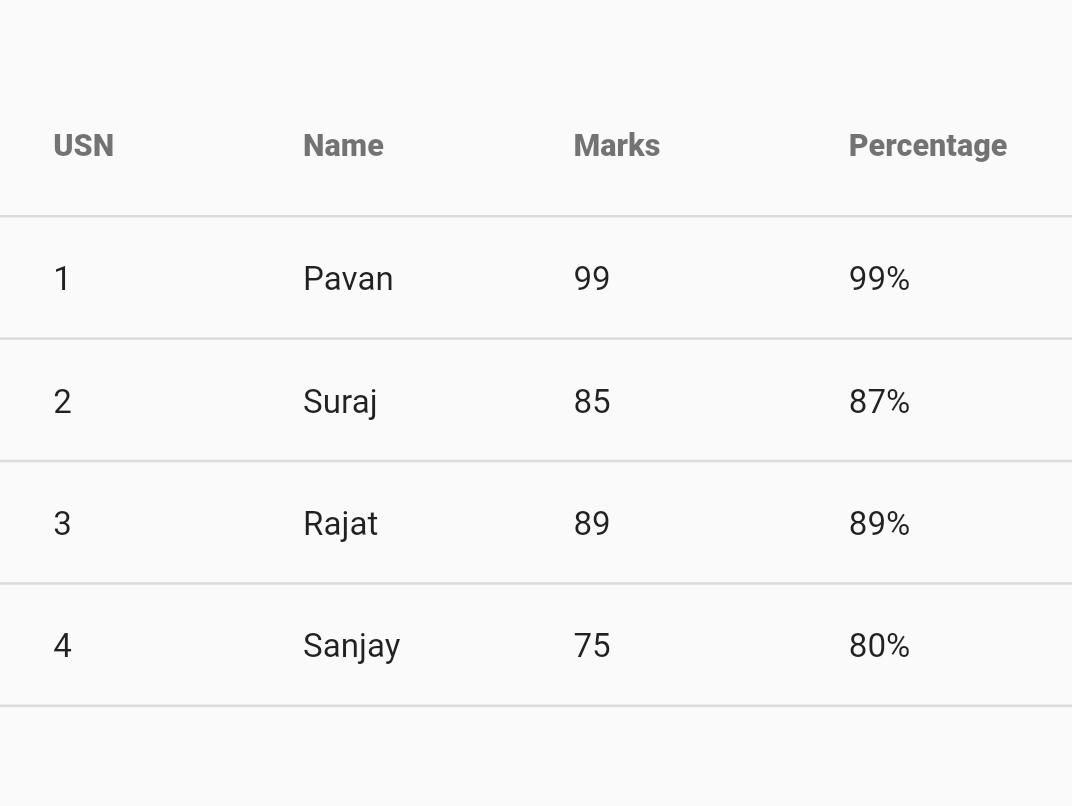
In the above snippet code i have displayed Student data such as student USN, Name, Marks, Percentage.
Here is the Output of above code

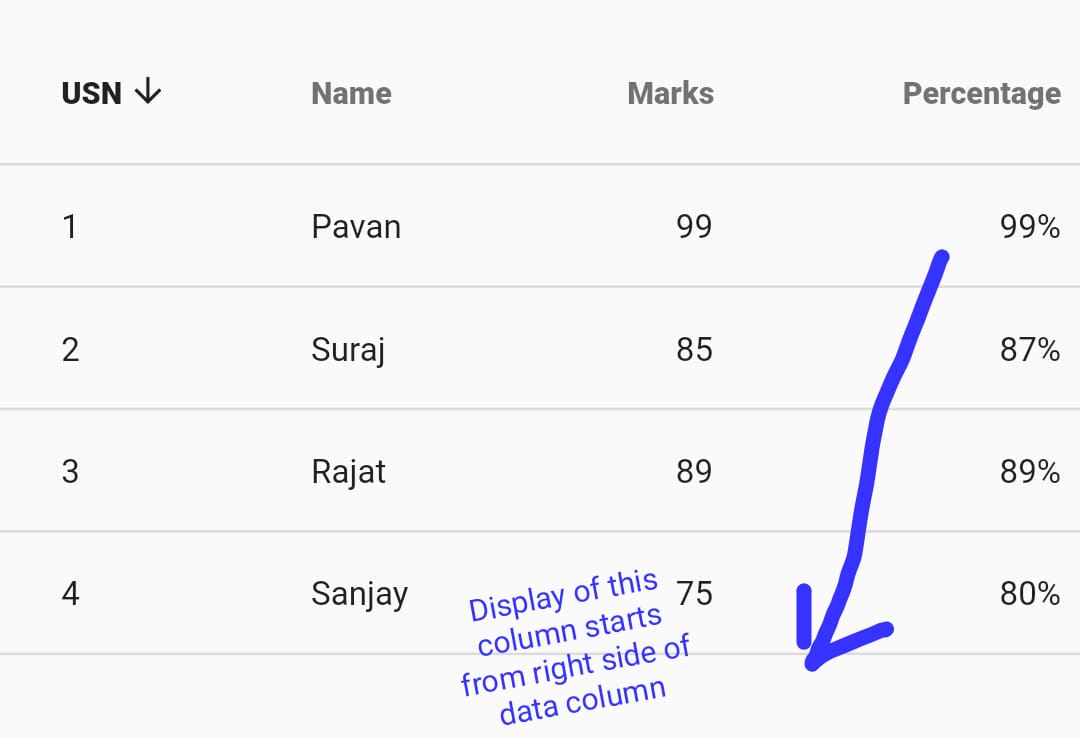
You can make any DataColumn as numerically bu just adding a line numeric: true which will show all the number data from right side of the DataColumn.
Eg:
DataColumn(
label: Text(
"Percentage",
style:
TextStyle(fontSize: 12.0, fontWeight: FontWeight.w900),
),
numeric: true),

As You see that Percentage Column has started displaying data from right side of DataColumn.
Show which Row is selected
You can show and default row as selected by setting selected attribute to true
DataRow(cells: [
DataCell(Text("1")),
DataCell(Text("Pavan")),
DataCell(Text("99")),
DataCell(Text("99%")),
], selected: true),
Here in above snippet code i have make DataRow 1 as Selected by default.
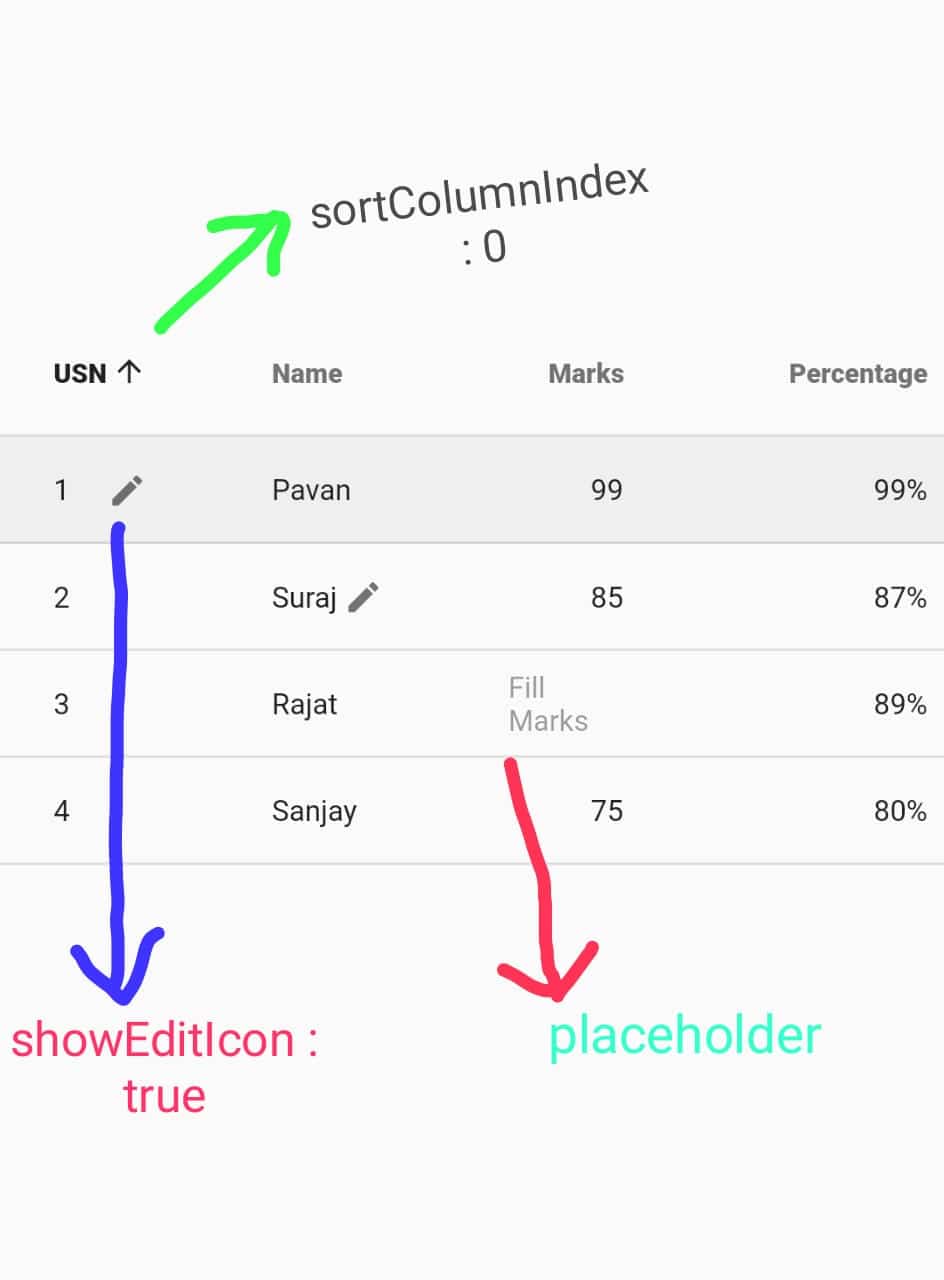
You can show a DataRow cell is editable or and gave a placeHolder

And the Important Every think in flutteer is an Widget so Feel Free to add any Widget in Flutter DataTable.
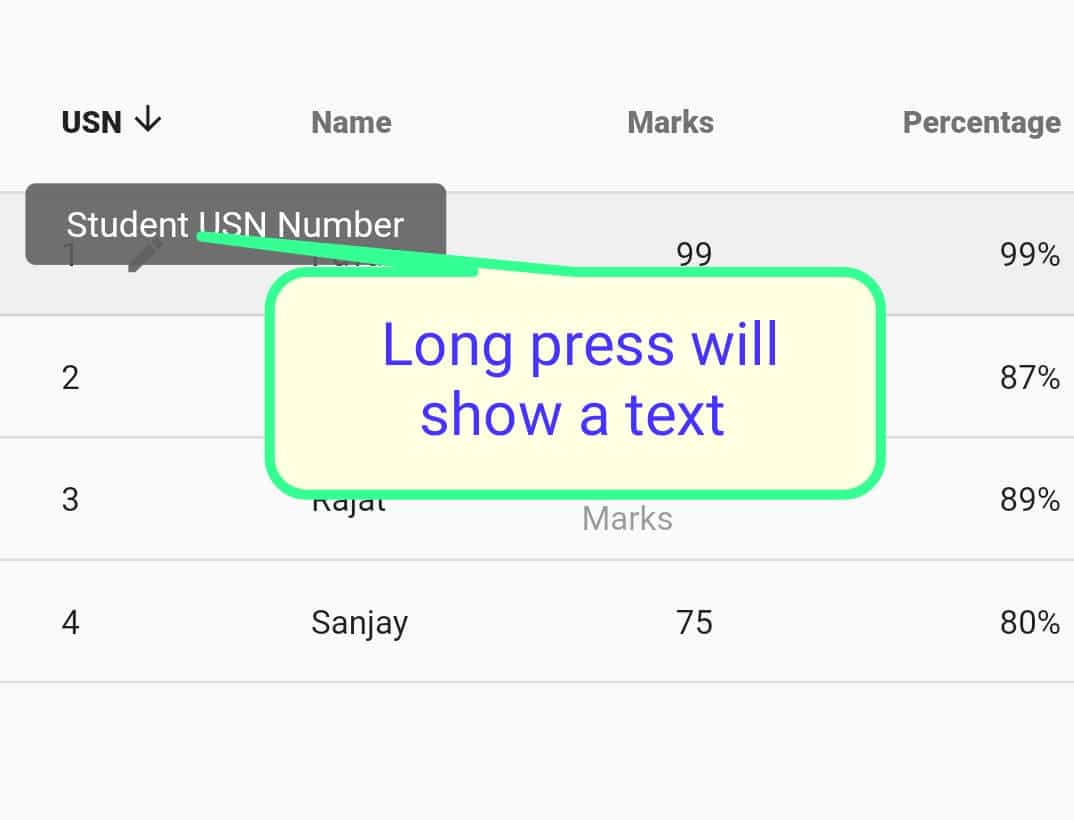
tooktip: used to show details of any column
When you long press on any DataTable you will a text pop up showing the use of that data or column.
tooltip:"Your message",

Complete Code of Flutter DataTable Widget
This is the complete Code of Flutter Data Table Widget. You can Just Copy Paste the Code in main.dart file of you Flutter Project.
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter DataTable"),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SingleChildScrollView(
child: DataTable(
sortAscending: true,
sortColumnIndex: 0,
columns: [
DataColumn(
label: Text(
"USN",
style: TextStyle(
fontSize: 12.0, fontWeight: FontWeight.w900),
),
tooltip: "Student USN Number"),
DataColumn(
label: Text(
"Name",
style: TextStyle(fontSize: 12.0, fontWeight: FontWeight.w900),
)),
DataColumn(
label: Text(
"Marks",
style: TextStyle(
fontSize: 12.0, fontWeight: FontWeight.w900),
),
numeric: true),
DataColumn(
label: Text(
"Percentage",
style: TextStyle(
fontSize: 12.0, fontWeight: FontWeight.w900),
),
numeric: true),
],
rows: [
DataRow(
cells: [
DataCell(Text("1"), showEditIcon: true),
DataCell(Text("Pavan")),
DataCell(Text("99")),
DataCell(Text("99%")),
],
selected: true,
),
DataRow(cells: [
DataCell(Text("2")),
DataCell(Text("Suraj"), showEditIcon: true),
DataCell(Text("85")),
DataCell(Text("87%")),
]),
DataRow(cells: [
DataCell(Text("3")),
DataCell(Text("Rajat")),
DataCell(Text("Fill Marks"), placeholder: true),
DataCell(Text("89%")),
]),
DataRow(cells: [
DataCell(Text("4")),
DataCell(Text("Sanjay")),
DataCell(Text("75")),
DataCell(Text("80%")),
]),
],
),
),
],
),
);
}
}