Hi Guys, Welcome to Proto Coders Point, In this Flutter Tutorial we gonna implement datetime picker flutter library.
Brief about date time picker library
A date time picker is a widget library using which your flutter app user can easily select date or time.
This library comes with different set of languages :
Some of them are : Arabic(ar), Armenian(hy) , Azerbaijan(az) ,Chinese(zh) , Dutch(nl) ,English(en) and much more ( Visit official site to know more ).
Ok then Let’s start implementing the date time library in our flutter project.
Step 1: Add the Dependencies
Navigate towords / open pubspec.yaml
Then add the following date time picker dependencies, what this does it that it downloads all the required packages into our flutter project as External Libraries.
dependencies: flutter_datetime_picker: ^1.3.5 //add this line
Then, after adding the dependencies just click on Packages Get.
Step 2: Import the package
once you have added dependencies all the package will be stored in external libraries if you want to use them you need to import the required package
For example : if you want to use the library in main.dart file you need to import it.
import 'package:flutter_datetime_picker/flutter_datetime_picker.dart';
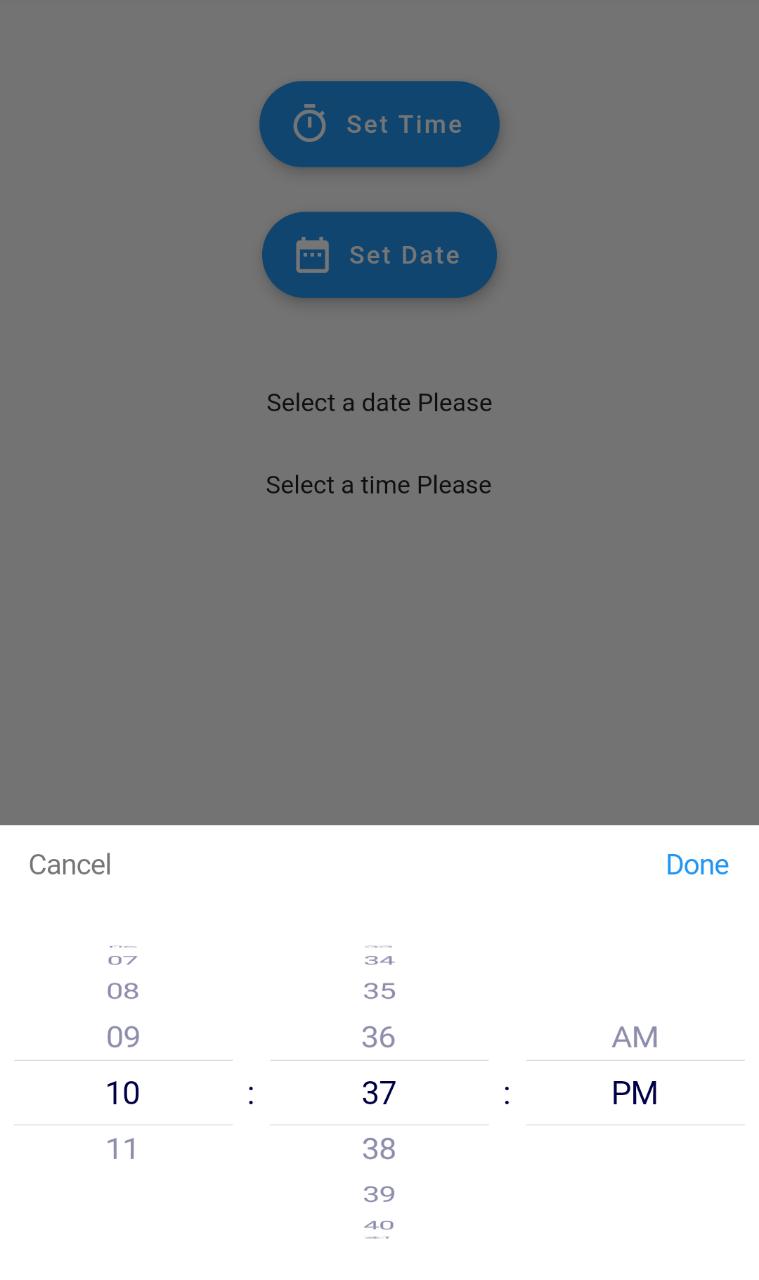
Time picker snippet code
DatePicker.showTime12hPicker(context,
showTitleActions: true,
currentTime: DateTime.now(), onConfirm: (time) {
setState(() {
pickedtime = "Picked time is : ${time.hour} : ${time.minute} : ${time.second}";
});
DateTime.now() function will fetch the current time from the users mobile phone and store it in time variable.

you can access the time based on your requirement
For example:
Suppose you have time format as : 07 : 50 : 00
time.hour will return : 7
time.minute will return : 50
time.second will return : 00
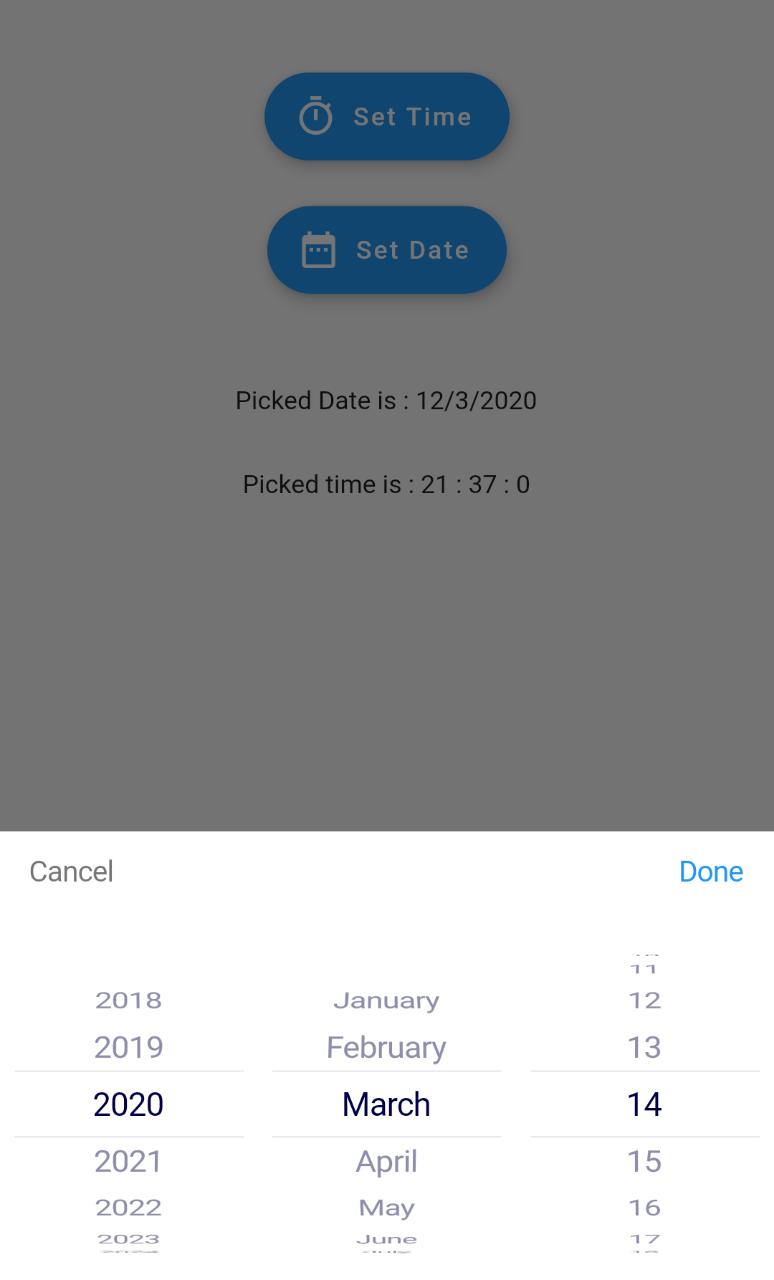
Date Picker Snippet code
DatePicker.showDatePicker(context,
showTitleActions: true,
minTime: DateTime(2018, 3, 5),
maxTime: DateTime(2026, 6, 7), onChanged: (date) {
print('change $date');
setState(() {
pickeddate = "${date.day}";
});
}, onConfirm: (date) {
print('confirm $date');
setState(() {
pickeddate =
"Picked Date is : ${date.day}/${date.month}/${date.year}";
});
}, currentTime: DateTime.now(), locale: LocaleType.en);
In date picker you have properties such as:

minTime : where you can set starting range of date picker in flutter.
maxTime : Where you can set upto or max range of date picker in flutter.
date can accessed in 3 different ways
those are : day, month, year.
Complete Source code for date time picker library
Copy Paste below lines of code in main.dart file
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_datetime_picker/flutter_datetime_picker.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
var pickeddate;
var pickedtime;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Date time Picker"),
),
body: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
SizedBox(
height: 50.0,
),
FloatingActionButton.extended(
onPressed: () {
DatePicker.showTime12hPicker(context,
showTitleActions: true,
currentTime: DateTime.now(), onConfirm: (time) {
setState(() {
pickedtime =
"Picked time is : ${time.hour} : ${time.minute} : ${time.second}";
});
});
},
label: Text("Set Time"),
icon: Icon(Icons.timer),
),
SizedBox(
height: 25,
),
FloatingActionButton.extended(
onPressed: () {
DatePicker.showDatePicker(context,
showTitleActions: true,
minTime: DateTime(2018, 3, 5),
maxTime: DateTime(2026, 6, 7), onChanged: (date) {
print('change $date');
setState(() {
pickeddate = "${date.day}";
});
}, onConfirm: (date) {
print('confirm $date');
setState(() {
pickeddate =
"Picked Date is : ${date.day}/${date.month}/${date.year}";
});
}, currentTime: DateTime.now(), locale: LocaleType.en);
},
label: Text("Set Date"),
icon: Icon(Icons.date_range),
),
SizedBox(
height: 50,
),
Container(
child: (pickeddate == null)
? Text("Select a date Please")
: Text("$pickeddate"),
),
SizedBox(
height: 30,
),
Container(
child: (pickedtime == null)
? Text("Select a time Please")
: Text("$pickedtime"),
),
],
),
));
}
}
Then you flutter app is ready with feature to pick date time in flutter app.






[…] Flutter time picker : A Flutter library that help you in adding date & time picker in your application. […]