Hi Guys, Welcome to Proto Coders Point.
In this flutter tutorial, we will learn how to implement flutter dropdown with hover effect animation.
Note: Hovering effect in flutter works only on flutter web & By running same code in android & iOS you will not see any hovering animation effect.
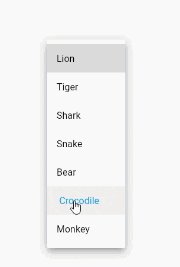
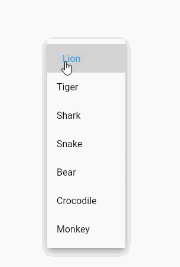
Below GIF image is the final output for this tutorial, we have a app which has a flutter dropdown with hover effect, when a mouse pointer is hovered on items of dropdown list, you can see a item is highlighted with a slight animation effect.

Now let’s create this from start…..
1. Create/Open a flutter project
Firstly, create/open any new flutter project where you want to implement hover effect on dropdown list, I make use of Android Studio with is best IDE for Flutter development.
File -> New -> New Flutter Project(finish) // project is ready.
2. Create a custom flutterWidget OnHover.dart
Under lib directory, create a new dart file & name it as OnHover.dart.
So OnHover.dart will be our custom stateful widget which has properties such as animatedContainer & MouseRegion widget which is use to detect when our mouse pointer comes in MouseRegion to perform hover effect in flutter with animation to any widgets.
OnHover.dart
import 'package:flutter/material.dart';
class OnHover extends StatefulWidget {
final Widget Function(bool isHovered) builder;
const OnHover({Key? key, required this.builder}) : super(key: key);
@override
_OnHoverState createState() => _OnHoverState();
}
class _OnHoverState extends State<OnHover> {
bool isHovered = false;
@override
Widget build(BuildContext context) {
// on hover animation movement matrix translation
final hovered = Matrix4.identity()..translate(10,0,0);
final transform = isHovered ? hovered : Matrix4.identity();
// when user enter the mouse pointer onEnter method will work
// when user exit the mouse pointer from MouseRegion onExit method will work
return MouseRegion(
onEnter: (_)=> onEntered(true),
onExit: (_)=> onEntered(false),
child: AnimatedContainer(
duration: Duration(milliseconds: 300),
transform: transform, // animation transformation hovered.
child: widget.builder(isHovered), // build the widget passed from main.dart
),
);
}
//used to set bool isHovered to true/false
void onEntered(bool isHovered){
setState(() {
this.isHovered = isHovered;
});
}
}
OnHover custom widget can be used to give hover effect to any widget in flutter, you just need to wrap widget with OnHover widget builder.
3. Create a dropdown list in flutter with hover effect
main.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_hover_eg/OnHover.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: DropDownPage(),
);
}
}
class DropDownPage extends StatefulWidget {
const DropDownPage({Key? key}) : super(key: key);
@override
_DropDownPageState createState() => _DropDownPageState();
}
class _DropDownPageState extends State<DropDownPage> {
//list of item to show in flutter drop down
static final data = ['Lion', 'Tiger', 'Shark', 'Snake', 'Bear','Crocodile','Monkey'];
String initial = data.first.toString();
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: DropdownButton(
value: initial,
icon: Icon(Icons.keyboard_arrow_down),
items: Textpage.texts.map((String items) {
return DropdownMenuItem(
value: items,
child: OnHover(
//Wraping the DropDownMenuItem child so then when Items of drop down is hovering we see hovering effect
builder: (isHovered){
final color = isHovered ? Colors.blue:Colors.black;
return Text('$items',style: TextStyle(color: color),);
},
));
}).toList(),
onChanged: (String? newvalue){
setState(() {
initial = newvalue!;
});
},
)
),
);
}
}





