Hi Guys, Welcome to Proto Coders Point, In this Blog Post let’s discuss on best app development tools/kits for app build with flutter.
Below I have made a list of the most effective flutter app development tools, which you can check out, learn about it and use right now for developing the best cross-platform flutter app & user-friendly UI applications. So let’s not waste time and check out the list of best Flutter development tools – App development kits.
10 Best Flutter App Development Tools
- Android Studio
- Visual Studio Code
- Panache
- Supernova
- Adobe Plugin
- Instabug
- RevenueCat
- Count.ly
- Appetize.io
- Firebase
1. Android Studio IDE Tool

The Android Studio IDE Tool is the top best flutter software development tools, This tool comes with feature like editing support, syntax highlighting, Intelligent code Editor and also an APK analyzer that you can use to check the size of a flutter app & reduce the size of the app. IDE that enables you to develop an effective, responsive and rich flutter app, Android Studio is the best app building tool & UI design tools.
Features
- Realtime profilers.
- Flexible build system.
- Intelligent code editor.
- Fast emulator.
- APK Analyzer.
- Visual layout editor.
How to download android studio?
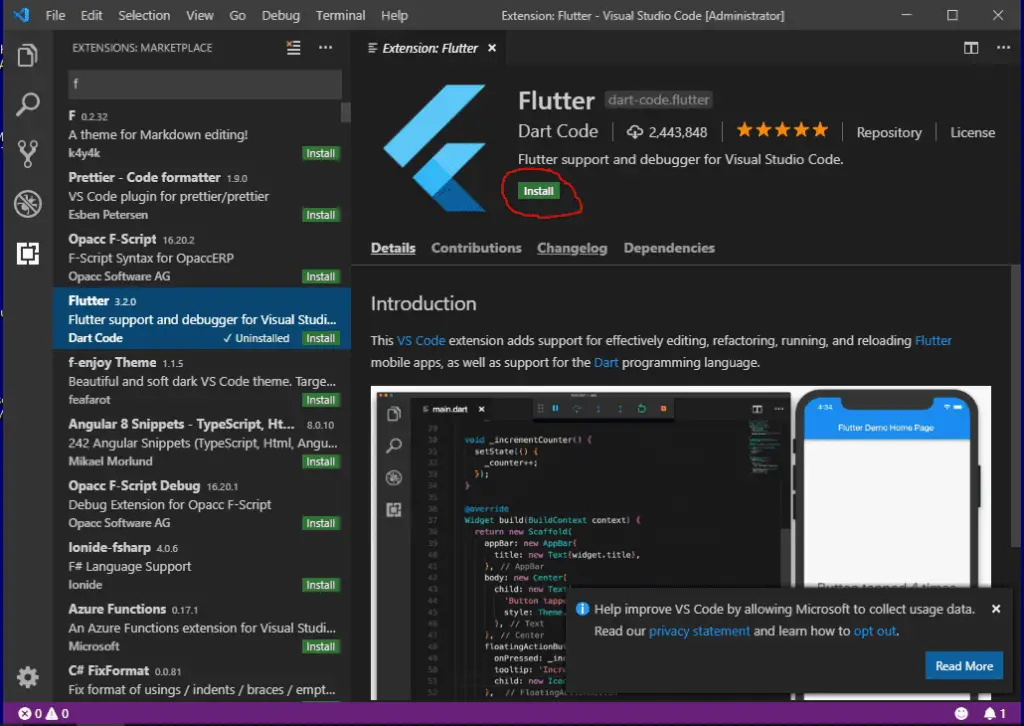
2. Visual Studio Code IDE

Visual Studio IDE is mostly used for developing Web Application but currently, Visual Studio is rapidly growing in Flutter development, Developers are using VSCode to build cross-platform app development like React Native & Flutter app.
VSCode is been developed by Microsoft and it’s a free & open-source code editor tool that is available for Windows, Linux & Mac OS.
VSCode is easy & simple to use and app build with flutter. Download VSCode
3. Panache – Flutter Material Theme editor
Panache a flutter material theme editor that helps you to create beautiful themes that you can easily integrate into your flutter applications.
Use panache to build customize widget UI Design, give shape to it and export the panache material theme as .dart file.
Currently many flutter developers are making use of this awesome flutter tool. learn more
4. Supernova
Supernova is a designing took used to create a beautiful UI code. recently supernova team has added support for the flutter platform too,
By Using supernava it is feasible to create flutter app using supernova and make modification to your flutter app in real-time.
The Best thing so supernova is it allows you to use Adobe XD UI or Sketch just by importing it here. Supernova promises you a flexible automation platform.
5. Adobe Plugin
Adobe XD has created a new plugin for flutter UI Development. This Flutter Adobe Plugin convert your mobile app designs into a flutter widget code, provide you with a .dart file that you can easily place in your flutter codebase.
6. InstaBug
Every app that is been developed will have some kind of hidden bugs that not even the developer or tester detect during the testing phase. You can use a tool called Instabug, it provides real-time contextual insights into your mobile application.
Flutter Developers use Instabug for bug reposting, in-app crash reporting, conducting a survey or ask your app users a new feature requirement request.
You can easily integrate instabugs flutter SDK in your flutter project and turn on real-time bug reposting and analysis your app usage.
7. RevenueCat
RevenueCat is very useful when you want to integrate in-app purchase or add a monthly subscription plan for your premium users. basically, RevenueCat is a purchase or subscription management tool. You can install Revenue Purchase SDK in your flutter project and easily manage your app business.
This also support in Android, iOS and many other platform where you want to integrate in-app purchase.
8. Count.ly – A Analytics tools
It’s an Open source analytic tools, Count.ly allows you to monitor your audience, and check all the analytics of how your app is performing, with this tool, you can track your app KPIs metric and check out how your apps are growing. They also provide you with a paid version using which you can send a push notification, extra feature flags, as well an A/B testing Feature.
9. Appetize.io
Run the native mobile app in your browser itself. Appetize is a cross-platform mobile app development took that allows you to run native app in any browser in HTML or JavaScript format. Appetize is used for streamline app demos, customer support, training, testing and more.
more over this tools will reduce time-to-market and lauch apps faster.
10. Firebase
A Firebase is a cross-platform solution a platform service provided by Google. Firebase is a very useful tool that you can integrate into your flutter project.
By using firebase you can build a complete back end API. This also provides real-time database, cloud database, ML function, firebase push notification, firebase cloud messaging, crash reposting, analytic and many more.
Conclusion
With the list of best app development tools, you can make your flutter app development project faster and in efficient way.





