Hi, Guys. Welcome to proto Coders Point In this Tutorial we will implement a Flutter Introduction Screen where we can give a app with feature of flutter intro screens slider.
This intro screen is also called as Flutter OnBoarding screen introduction that can we shown only one time to the user for intro purpose.
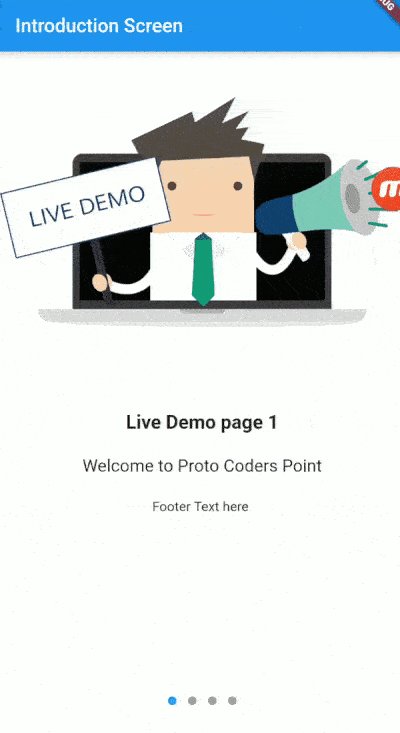
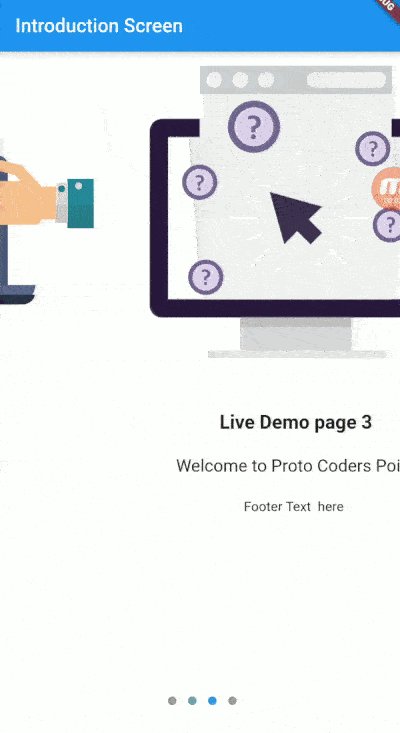
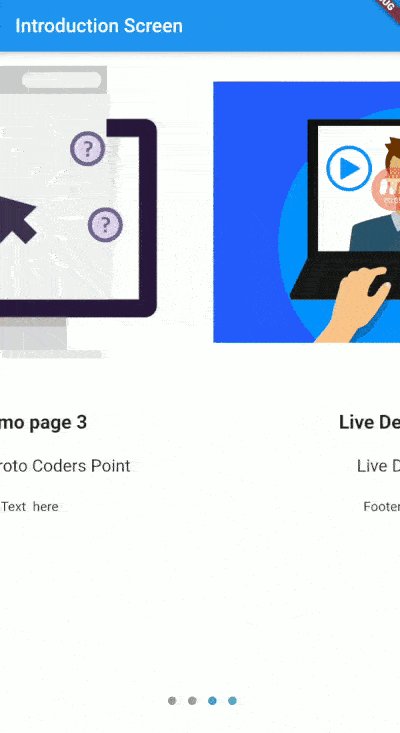
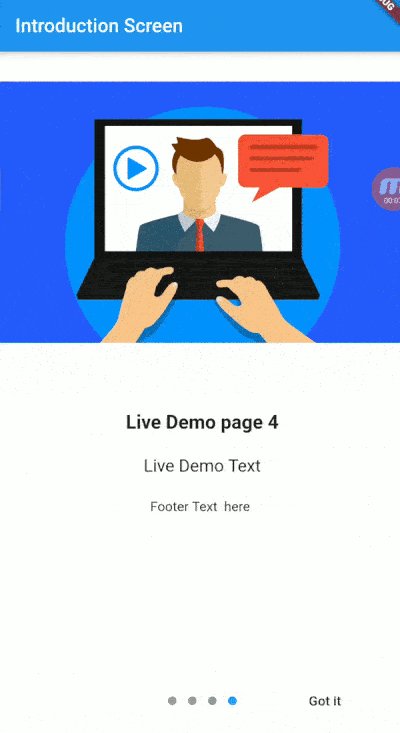
Then, Here is a demo of how this onBoarding intro screen looks

Introduction on flutter intro screen a welcome to users
Flutter Introduction Screen will help the developer to have a screen that will show only one time at launcher of the App to explain what the app can do an how users can use a welcome screen.
Then, Now you know about the Flutter widget Let’s begin the implementation straight into the Our App.
Learn more from Official Site
Video Tutorial on App Intro Screens – flutter one time intro screen
Start for Implement the above Flutter introduction screen library
Step 1: Create a project
As usual create a new Flutter Project, I am using android studio to develop a flutter app.
File>New >New Flutter Project
Fill all the required staff while creating a new Flutter project.
Step 2: Adding Dependencies into the project
Installation of the widget you need to app introduction_screen dependencies in your pubspec.yaml
dependencies: introduction_screen: ^1.0.7
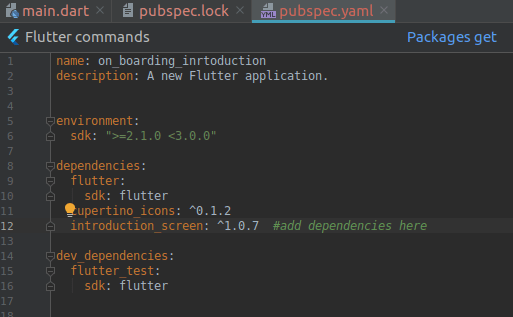
Open pubspec.yaml file and add the dependencies in this file as shown in below image.

After you add it just click on Package get, So that all the required files from the dependencies get imported into your project and you can easily use those features.
Step 3: Importing the introduction screens files
Open the main.dart file and import it in it.
import 'package:introduction_screen/introduction_screen.dart';
Add the import statement into main.dart file on the top.
Step 4: Create a Simple PageViewModel
What is PageViewModel?
A pageViewModel is simply a page with different kinds of widget contents in it…..
Simple page
PageViewModel(
title: "Title of first page",
body: "Here you can write the description of the page, to explain someting...",
image: Center(
child: Image.network("https://domaine.com/image.png", height: 175.0),
),
)
In This above snippet code example we only define a title, a body and an image (Never mind you ca define any kind of widget in this page View Model)
Page with custom colors
The below snippet code example will define how we can add a color to the Page
PageViewModel(
title: "Title of first page",
body: "Here you can write the description of the page, to explain someting...",
image: Center(child: Image.asset("res/images/logo.png", height: 175.0)),
decoration: const PageDecoration(
pageColor: Colors.blue,
),
),
In this we are making use of decoration where we are settting a pageColor to blue.
Like wise if you want to give styling to text you can add
titleTextStyle: TextStyle(color: Colors.orange),
You can even add any footer at the bottom of the page like text,image or any button for the user to navigate user to some other pages like privacy policy page.
PageViewModel(
title: "Title of first page",
body: "Here you can write the description of the page, to explain someting...",
image: const Center(child: Icon(Icons.android)),
footer: RaisedButton(
onPressed: () {
// On button presed
},
child: const Text("Let's Go !"),
),
);
Here i am making use of flutter RaisedButton that shows a button on the screen.
Intro screen with skip button
IntroductionScreen(
pages: listPagesViewModel,
onDone: () {
// When done button is press
},
showSkipButton: true,
skip: const Text("Skip"),
done: const Text("Done", style: TextStyle(fontWeight: FontWeight.w600)),
);
Then, if you want to display a skip button using which the user can easily skip the app intro screens in the flutter app.
You need to define a showSkipButton: true and set a skip parameter with some text in it as shown in the above snippet code.
Learn more from offical flutter site
Complete Code of Flutter Introduction Screen a onBoarding flutter welcome screen
Just Copy paste the below lines of flutter code into main.dart file and the flutteer introduction screen is ready
import 'package:flutter/material.dart';
import 'package:introduction_screen/introduction_screen.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: mainPage(),
);
}
}
class mainPage extends StatefulWidget {
@override
_mainPageState createState() => _mainPageState();
}
class _mainPageState extends State<mainPage> {
List<PageViewModel> getPages() {
return [
PageViewModel(
image: Image.asset("images/livedemo.png"),
title: "Live Demo page 1",
body: "Welcome to Proto Coders Point",
footer: Text("Footer Text here "),
decoration: const PageDecoration(
pageColor: Colors.blue,
)),
PageViewModel(
image: Image.asset("images/visueldemo.png"),
title: "Live Demo page 2 ",
body: "Live Demo Text",
footer: Text("Footer Text here "),
),
PageViewModel(
image: Image.asset("images/demo3.png"),
title: "Live Demo page 3",
body: "Welcome to Proto Coders Point",
footer: Text("Footer Text here "),
),
PageViewModel(
image: Image.asset("images/demo4.png"),
title: "Live Demo page 4 ",
body: "Live Demo Text",
footer: Text("Footer Text here "),
),
];
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Introduction Screen"),
),
body: IntroductionScreen(
globalBackgroundColor: Colors.white,
pages: getPages(),
showNextButton: true,
showSkipButton: true,
skip: Text("Skip"),
done: Text("Got it "),
onDone: () {},
),
);
}
}
Recommended Post
Android App Intro screen – Welcome Screen
Flutter login page – using Velocity X library