Hi Guys, Welcome to Proto Coders Point, In this Flutter tutorial we gonna implement Adobe XD sign in sign up UI design into Flutter login registation page UI design.
So let’s begin.
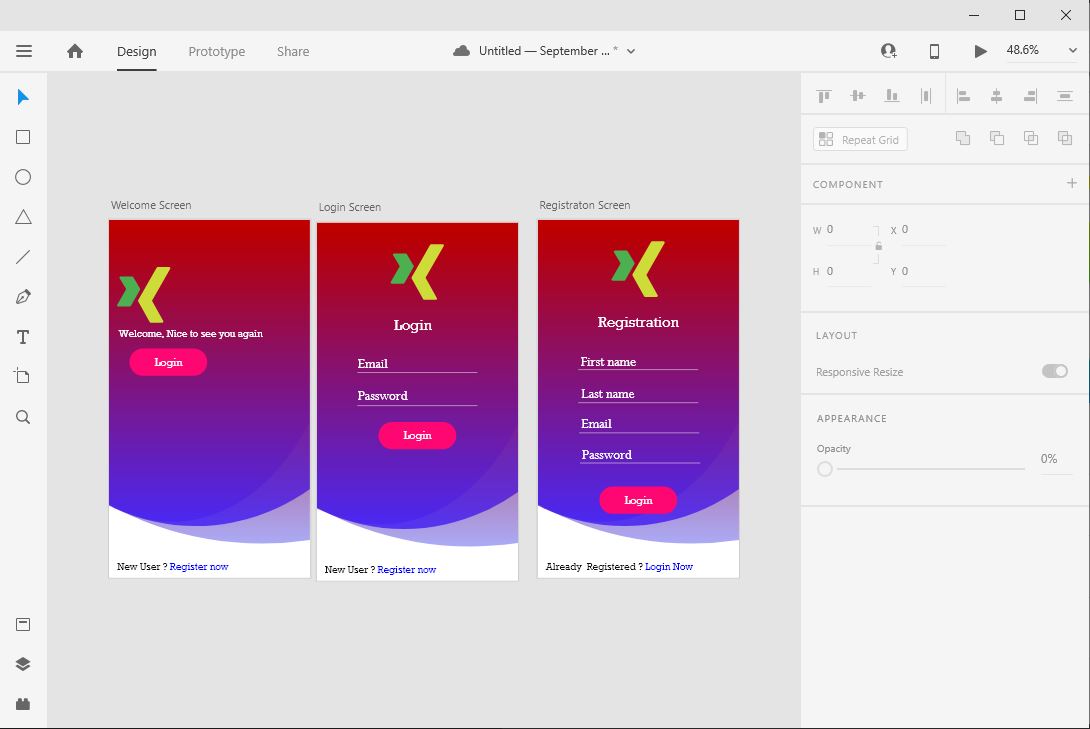
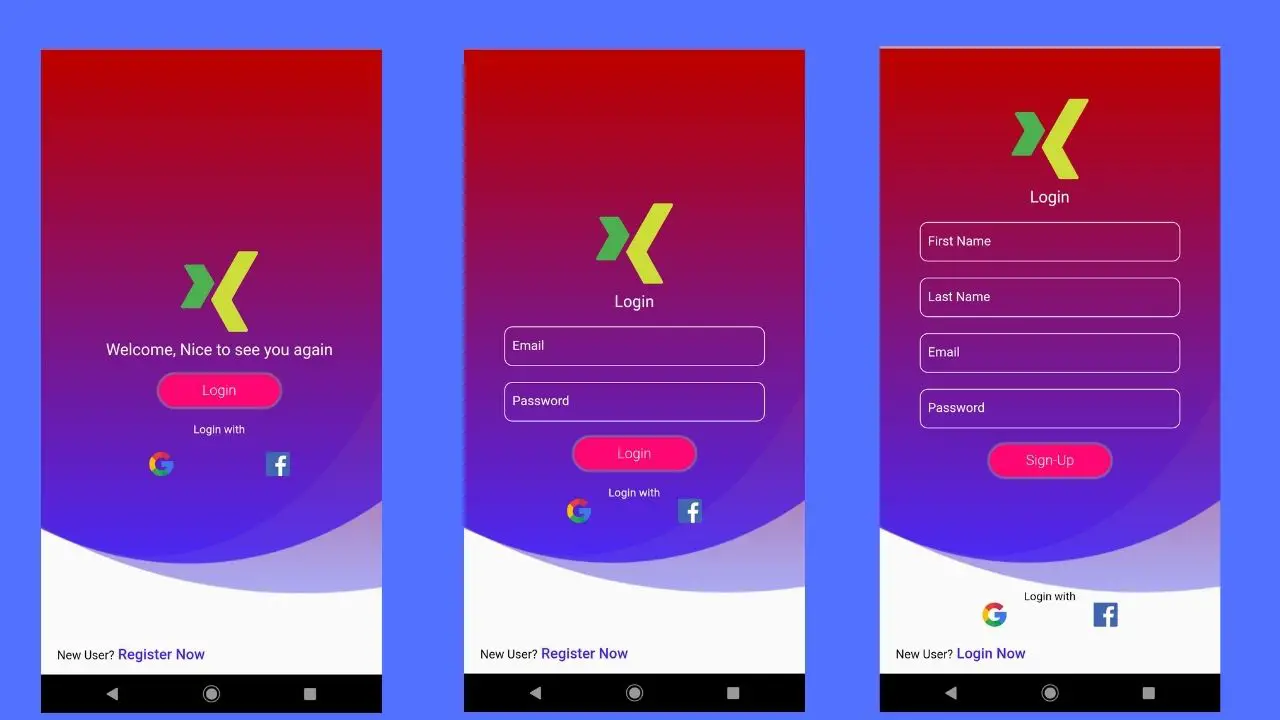
Adobe XD App UI Design

As you can see in above Screenshot, I have created UI Design in my Adobe XD project.
It has 3 different screen:
- Welcome Screen(page).
- Login Screen(page).
- Registration Screen(page).
Then Now we gonna build the same Login Registration page in Flutter application using Velocity X Flutter Library by Pawan Kumar(MTECKVIRAL)
Learn more about velocity X from Official Site https://velocityx.dev/#
Now, Let’s go into Android Studio to create flutter project
Flutter login register page UI Design ( AdobeXD ) – Using Velocity X library
Step 1: Create Flutter Project in you IDE
In my case, i am making use of android Studio as IDE to create flutter project, you can choice any of you favorite IDE to develop Flutter apps.
Step 2: Add Flutter Velocity X library and flutter svg library
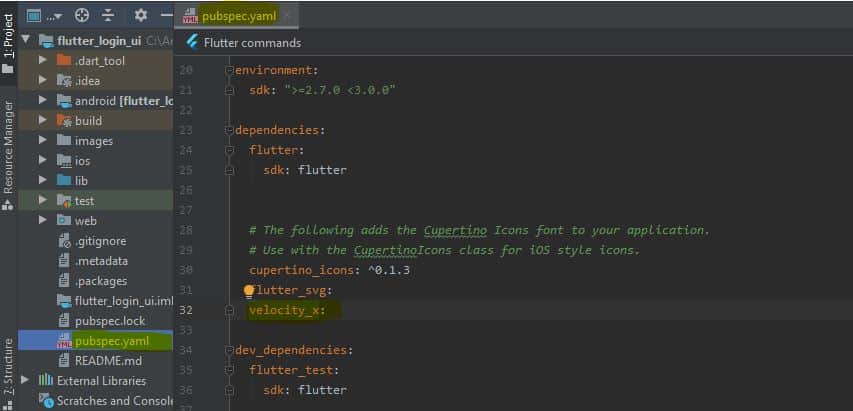
Then, once you project is ready, you need add Flutter Velocity X library in pubspec.yaml file
to do so, under you project section you will file pubspec.yaml file.

As you can see i have added 2 dependencies those are flutter_svg and velocity_x
flutter_svg: To make use of svg format image in our UI.
velocity_x: To boost UI development faster.
Add this both dependencies and hit pub get button to download the library into your project.
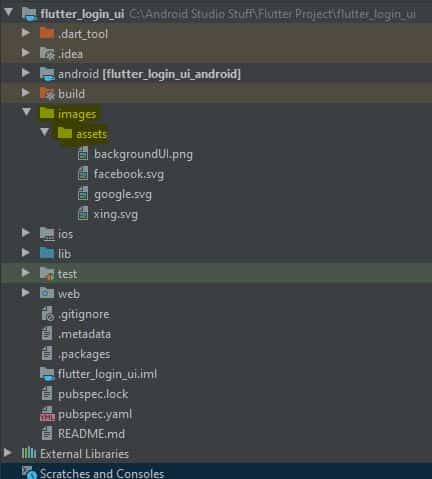
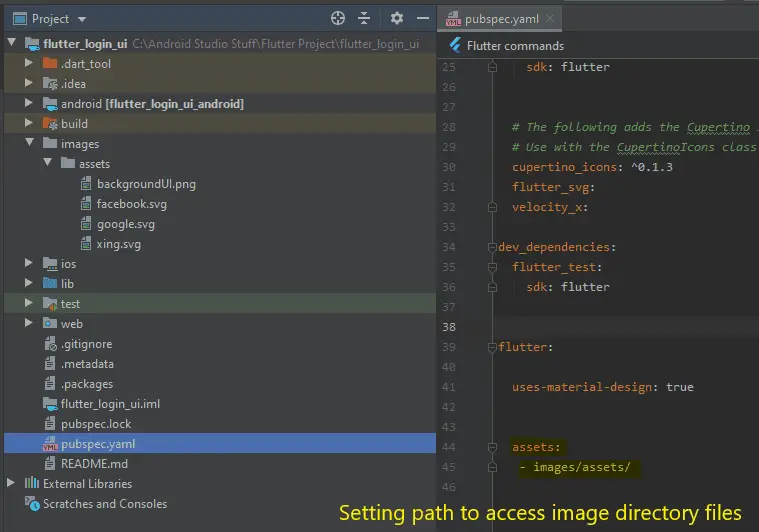
Step 3: Creating Image Directory and set path in pubspec.yaml
Right click on project > New > Directory.
Name the directory as images and under images directory i have created assets directory and added some svg images to use them in UI.
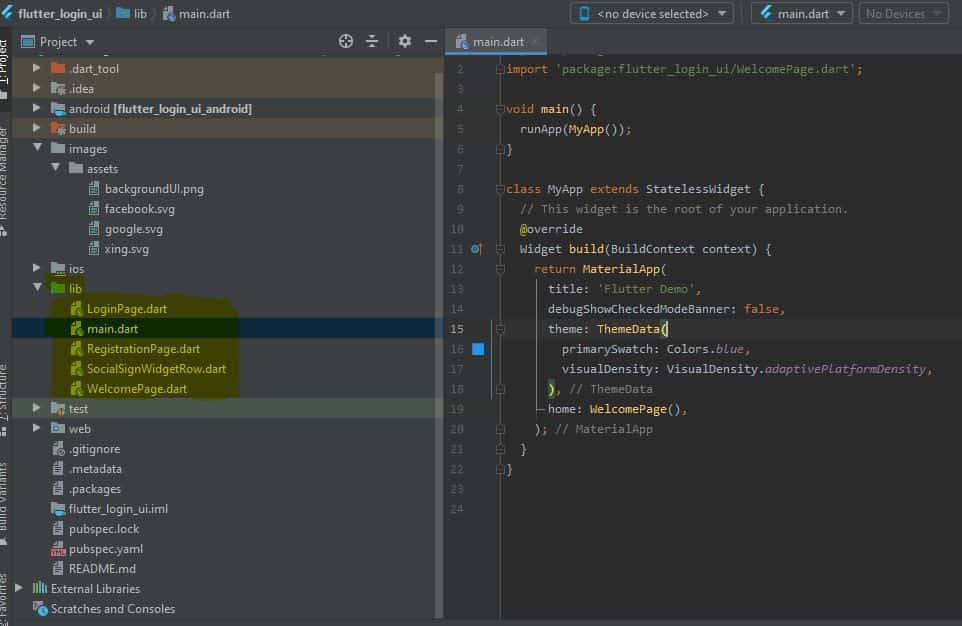
Have a look to my project structure

Giving Access to use image directory in pubspec.yaml file

Step 4: Final Step flutter Login UI Source code
Source code in Github https://github.com/RajatPalankar8/Flutter_Login_Registration_UI.git
Have a look to my project structure dart files.

Create all this dart file and copy paste below source codes.
Output

main.dart
import 'package:flutter/material.dart';
import 'package:flutter_login_ui/WelcomePage.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: WelcomePage(),
);
}
}
SocialSiginWidgetRow.dart
import 'package:flutter/material.dart';
import 'package:flutter_svg/flutter_svg.dart';
class SocialSignWidgetRow extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
width: 30,
height: 30,
child: SvgPicture.asset("images/assets/google.svg"),
),
Container(
width: 30,
height: 30,
child: SvgPicture.asset("images/assets/facebook.svg"),
),
],
);
}
}
WelcomePage.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:flutter_login_ui/LoginPage.dart';
import 'package:flutter_login_ui/RegistrationPage.dart';
import 'package:flutter_login_ui/SocialSignWidgetRow.dart';
import 'package:flutter_svg/flutter_svg.dart';
import 'package:velocity_x/velocity_x.dart';
class WelcomePage extends StatelessWidget {
bool back = false;
int i = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: WillPopScope(
onWillPop: () async {
// You can do some work here.
// Returning true allows the pop to happen, returning false prevents it.
print(i);
if(i==0)
{
i++;
}
else{
back = true;
}
return back;
},
child: SafeArea(
child: Stack(
children: [
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("images/assets/backgroundUI.png"),
fit: BoxFit.cover
)
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20,40 , 0, 0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 100,
width: 100,
child: SvgPicture.asset("images/assets/xing.svg")),
HeightBox(10),
"Welcome, Nice to see you again".text.color(Colors.white).size(20).make(),
HeightBox(20),
GestureDetector(
onTap: (){
print("Login Clicked");
Navigator.pushReplacement(context, MaterialPageRoute(builder: (context)=>LoginPage()));
},
child: "Login".text.white.light.xl.makeCentered().box.white.shadowOutline(outlineColor: Colors.grey).color(Color(0XFFFF0772)).roundedLg.make().w(150).h(40)),
HeightBox(20),
"Login with".text.white.makeCentered(),
HeightBox(20),
SocialSignWidgetRow()
],
),
)
],
),
),
),
bottomNavigationBar: GestureDetector(
onTap: (){
Navigator.pushReplacement(context, MaterialPageRoute(builder: (context)=>RegistrationPage()));
},
child: RichText(text: TextSpan(
text: 'New User?',
style: TextStyle(fontSize: 15.0, color: Colors.black),
children: <TextSpan>[
TextSpan(
text: ' Register Now',
style: TextStyle(
fontWeight: FontWeight.w600,
fontSize: 18,
color: Color(0XFF4321F5)),
),
],
)
).pLTRB(20, 0, 0, 15),
)
);
}
}
LoginPage.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_login_ui/RegistrationPage.dart';
import 'package:flutter_login_ui/SocialSignWidgetRow.dart';
import 'package:flutter_svg/flutter_svg.dart';
import 'package:velocity_x/velocity_x.dart';
class LoginPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Stack(
children: [
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("images/assets/backgroundUI.png"),
fit: BoxFit.cover
)
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20,40 , 20, 0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 100,
width: 100,
child: SvgPicture.asset("images/assets/xing.svg")),
HeightBox(10),
"Login".text.color(Colors.white).size(20).make(),
HeightBox(
20
),
Padding(
padding: const EdgeInsets.fromLTRB(30, 0, 30, 0),
child: TextField(
decoration: InputDecoration(
hintText: 'Email',
hintStyle: TextStyle(color: Colors.white),
enabledBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.white
),
),
focusedBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.blue[400]
)
),
isDense: true, // Added this
contentPadding: EdgeInsets.fromLTRB(10, 20, 10, 10),
),
cursorColor: Colors.white,
style: TextStyle(color: Colors.white),
),
),
HeightBox(
20
),
Padding(
padding: const EdgeInsets.fromLTRB(30, 0, 30, 0),
child: TextField(
decoration: InputDecoration(
hintText: 'Password',
hintStyle: TextStyle(color: Colors.white),
enabledBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.white
),
),
focusedBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.blue[400]
)
),
isDense: true, // Added this
contentPadding: EdgeInsets.fromLTRB(10, 20, 10, 10),
),
cursorColor: Colors.white,
style: TextStyle(color: Colors.white),
),
),
HeightBox(20),
GestureDetector(
onTap: (){
print("Login Clicked Event");
},
child: "Login".text.white.light.xl.makeCentered().box.white.shadowOutline(outlineColor: Colors.grey).color(Color(0XFFFF0772)).roundedLg.make().w(150).h(40)),
HeightBox(20),
"Login with".text.white.makeCentered(),
SocialSignWidgetRow()
],
),
)
],
),
),
bottomNavigationBar: GestureDetector(
onTap: (){
Navigator.pushReplacement(context, MaterialPageRoute(builder: (context)=>RegistrationPage()));
},
child: RichText(text: TextSpan(
text: 'New User?',
style: TextStyle(fontSize: 15.0, color: Colors.black),
children: <TextSpan>[
TextSpan(
text: ' Register Now',
style: TextStyle(
fontWeight: FontWeight.w600,
fontSize: 18,
color: Color(0XFF4321F5)),
),
],
)
).pLTRB(20, 0, 0, 15),
)
);
}
}
RegistrationPage.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_login_ui/LoginPage.dart';
import 'package:flutter_login_ui/SocialSignWidgetRow.dart';
import 'package:flutter_svg/flutter_svg.dart';
import 'package:velocity_x/velocity_x.dart';
class RegistrationPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Stack(
children: [
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("images/assets/backgroundUI.png"),
fit: BoxFit.cover
)
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20,40 , 20, 0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 100,
width: 100,
child: SvgPicture.asset("images/assets/xing.svg")),
HeightBox(10),
"Login".text.color(Colors.white).size(20).make(),
HeightBox(
20
),
Padding(
padding: const EdgeInsets.fromLTRB(30, 0, 30, 0),
child: TextField(
decoration: InputDecoration(
hintText: 'First Name',
hintStyle: TextStyle(color: Colors.white),
enabledBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.white
),
),
focusedBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.blue[400]
)
),
isDense: true, // Added this
contentPadding: EdgeInsets.fromLTRB(10, 20, 10, 10),
),
cursorColor: Colors.white,
style: TextStyle(color: Colors.white),
),
),
HeightBox(
20
),
Padding(
padding: const EdgeInsets.fromLTRB(30, 0, 30, 0),
child: TextField(
decoration: InputDecoration(
hintText: 'Last Name',
hintStyle: TextStyle(color: Colors.white),
enabledBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.white
),
),
focusedBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.blue[400]
)
),
isDense: true, // Added this
contentPadding: EdgeInsets.fromLTRB(10, 20, 10, 10),
),
cursorColor: Colors.white,
style: TextStyle(color: Colors.white),
),
),
HeightBox(
20
),
Padding(
padding: const EdgeInsets.fromLTRB(30, 0, 30, 0),
child: TextField(
decoration: InputDecoration(
hintText: 'Email',
hintStyle: TextStyle(color: Colors.white),
enabledBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.white
),
),
focusedBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.blue[400]
)
),
isDense: true, // Added this
contentPadding: EdgeInsets.fromLTRB(10, 20, 10, 10),
),
cursorColor: Colors.white,
style: TextStyle(color: Colors.white),
),
),
HeightBox(
20
),
Padding(
padding: const EdgeInsets.fromLTRB(30, 0, 30, 0),
child: TextField(
decoration: InputDecoration(
hintText: 'Password',
hintStyle: TextStyle(color: Colors.white),
enabledBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.white
),
),
focusedBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.blue[400]
)
),
isDense: true, // Added this
contentPadding: EdgeInsets.fromLTRB(10, 20, 10, 10),
),
cursorColor: Colors.white,
style: TextStyle(color: Colors.white),
),
),
HeightBox(20),
GestureDetector(
onTap: (){
print("Sign up Clicked Event");
},
child: "Sign-Up".text.white.light.xl.makeCentered().box.white.shadowOutline(outlineColor: Colors.grey).color(Color(0XFFFF0772)).roundedLg.make().w(150).h(40)),
HeightBox(140),
"Login with".text.black.makeCentered(),
SocialSignWidgetRow()
],
),
)
],
),
),
bottomNavigationBar: GestureDetector(
onTap: (){
Navigator.pushReplacement(context, MaterialPageRoute(builder: (context)=>LoginPage()));
},
child: RichText(text: TextSpan(
text: 'New User?',
style: TextStyle(fontSize: 15.0, color: Colors.black),
children: <TextSpan>[
TextSpan(
text: ' Login Now',
style: TextStyle(
fontWeight: FontWeight.w600,
fontSize: 18,
color: Color(0XFF4321F5)),
),
],
)
).pLTRB(20, 0, 0, 15),
)
);
}
}
Flutter login register page