Hi Guys, Welcome to Proto Coders Point, In this Flutter tutorial we will make use of flutter wakelock plugin/package using which we can keep the device screen awake. when your app is been used by users.
This wake lock keep the screen awake, This flutter library is very useful when you are building an app where user is watching videos in your flutter application.
Wakelock Flutter package library
Official link of this library : https://pub.dev/packages/wakelock
Video Tutorial
1. Installation – Adding Dependencies in your flutter project
Open pubspec.yaml file and then in dependencies section all the wakelock plugin
dependencies: wakelock: ^0.2.1 #add this line
2. User the wakelock class where required by just Importing the class
import 'package:wakelock/wakelock.dart';
Then you need to just import flutter wakelock class wherever required. For Exmaple : main.dart
Implementation
This Flutter package is very easy to use and implement into your flutter project, Everything in this plugin is been controlled in the Wakelock call itself.
If you want to keep device screen awake then, you need to simply call a function called ” Wakelock.enable” and to disable just call “Wakelock.disable“.
For example:
Snippet code
The below code on button press will keep android wakelock and ios wakelock, Means screen display will be awake until user disable it.
RaisedButton(onPressed: (){
setState(() {
Wakelock.enable();
});
},
color: Colors.blue,
child: Text("ENABLE"),
)
Then, to disable it
RaisedButton(onPressed: (){
setState(() {
Wakelock.disable();
});
},
color: Colors.blue,
child: Text("DISABLE"),
),
advance feature
Use Wakelock.toggle(enable: true);
by using this toggle feature of the library we can simply turn on awake lock and turn off
setState(() {
Wakelock.toggle(enable: isWakeEnable);
if(isWakeEnable)
{
isWakeEnable = false;
}
else
{
isWakeEnable = true;
}
});
Here in above code what is happening is:
we have a boolean type variable isWakeEnable set to true and this vairable is been used to turn on/Enable Wakelock in Android & IOS.
and then when toggle button is been pressed, it will check in IF – ELSE statement,
if(true) then set isWakeEnable to false, else set isWakeEnable to true.
Complete Code – Example on WakeLock Android, IOS
main.dart
import 'package:flutter/material.dart';
import 'package:wakelock/wakelock.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool isWakeEnable = true;
String toggleText = "ON";
List<bool> _selection = List.generate(1, (_) => false);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Wake Lock Example"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
FutureBuilder(
future: Wakelock.enabled,
builder: (context,data){
return Text("Wake Lock is ${data.data} ");
}),
RaisedButton(onPressed: (){
setState(() {
Wakelock.enable();
});
},
color: Colors.blue,child: Text("ENABLE"),),
RaisedButton(onPressed: (){
setState(() {
Wakelock.disable();
});
},
color: Colors.blue,
child: Text("DISABLE"),
),
ToggleButtons(
children: <Widget>[
Text(toggleText),
]
,
isSelected: _selection,
onPressed: (int index){
setState(() {
Wakelock.toggle(enable: isWakeEnable);
if(isWakeEnable)
{
isWakeEnable = false;
toggleText ="OFF";
}else{
isWakeEnable = true;
toggleText ="ON";
}
});
},
)
],
),
),
);
}
}
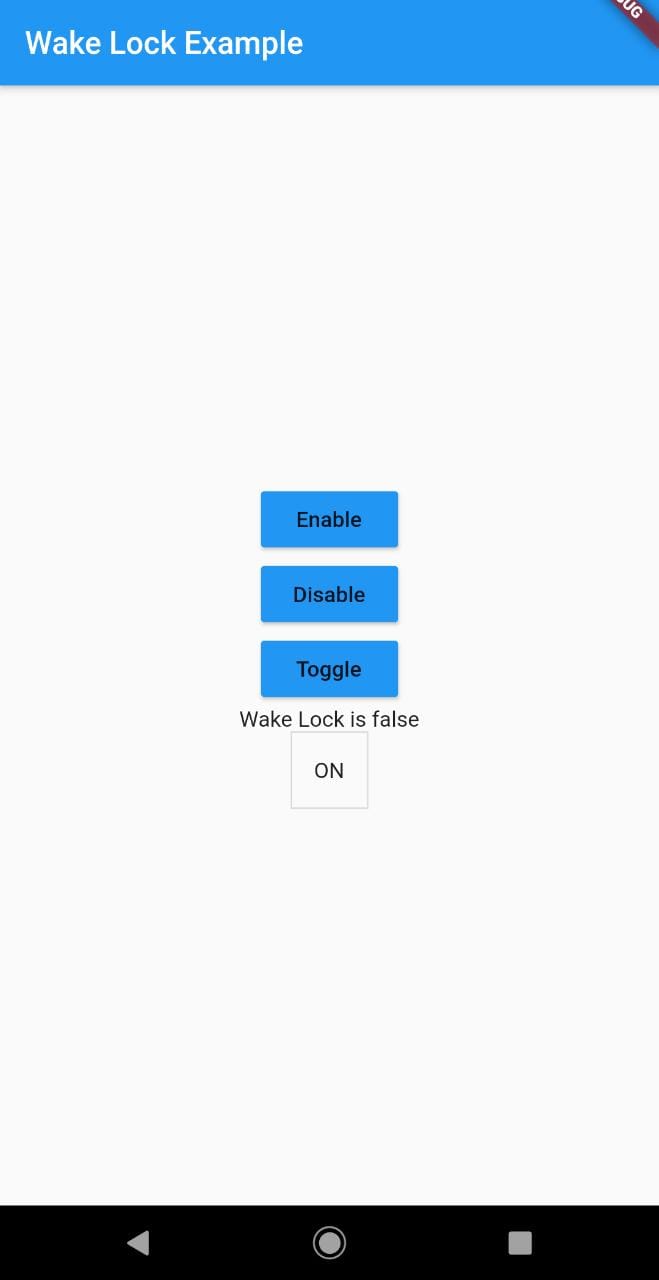
Here, In Above code We have 3 buttons
1st button is to enable wake lock
2nd button is to disbale wake lock
3rd is toggle button which will enable and disable the wake lock