Hi Guys, Welcome to Proto Coders Point, I recently got a comment question from one of my youtube channel subscriber saying ‘How do I change default white splash screen in flutter’.
So that’s the reason I have created a video tutorial on youtube on ‘remove white splash screen in flutter’ & now wrote a step by step guide article on ‘flutter change default splash screen’.
Can we remove Flutter Default Splash Screen
Flutter Default splash screen cannot be removed from native Android/iOS context, Even if you remove the while splash screen backgound code, the app will still show a black screen until flutter draws loads it’s first frame & that’s offcourse will be bad experience to user seeing black blank screen as splashscreen on start.
Let’s get started
Let’s Check how to change Flutter White Screen on start
Android
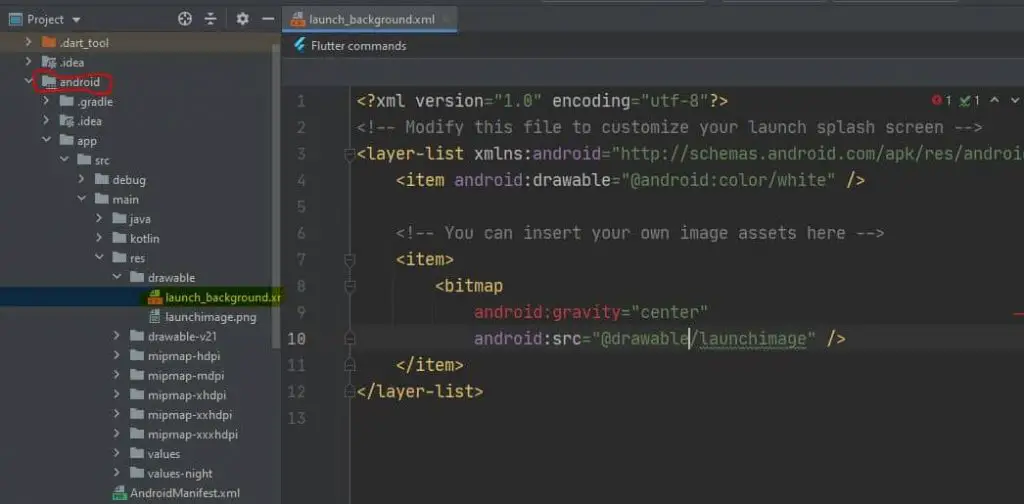
Make changes in launch_background.xml
In your Flutter Project Android Module
Android/app/src/main/res/drawable folder

In drawable, you will find a file ‘launch_background.xml’, that’s where you need to make splashscreen design changes & make it work.
Change Splash screen background
Edit with your desired flutter splash screen backgound color
<item android:drawable="@android:color/white" />
Change Image/Icons logo in SplashScreen
copy/paste a image logo under drawable folder of your android module and paste below code in launch_background.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- Modify this file to customize your launch splash screen -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:color/white" />
<!-- You can insert your own image assets here -->
<item>
<bitmap
android:gravity="center"
android:src="@drawable/launchimage" />
</item>
</layer-list>
How to add text in default splashscreen in flutter android
You cannot add TextView in flutter android drawable layer-list item, but you can acheive adding Text in Default splashscreen by simply creating a png image file of text and add it using <bitmap>
Eg:
<item android:top="60dp">
<bitmap
android:gravity="center"
android:tint="@android:color/white"
android:src="@drawable/text"/>
</item>
and that’s how to add your own custome designed splashscreen in flutter.
Flutter SplashScreen not working
For Android API level 21 & above, launch_background.xml will be used from drawable-v21, therefore you need to make changes in drawable-v21/launch_background.xml.
To do so open Flutter App Android Module as ‘open for editing in Android Studio’
Flutter Splash Screen Gradient Example:
<?xml version="1.0" encoding="utf-8"?><!-- Modify this file to customize your launch splash screen -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient
android:centerX="0.5"
android:centerY="0.3"
android:endColor="#064BFA"
android:gradientRadius="300dp"
android:startColor="#b7e9c9"
android:type="radial" />
</shape>
</item>
<item
android:width="150dp"
android:height="150dp"
android:gravity="center">
<bitmap android:src="@drawable/launchimage" />
</item>
</layer-list>
result

For iOS
1. Open the project in iOS Module in XCode
if you are using macBook then open flutter iOS module in XCode IDE.
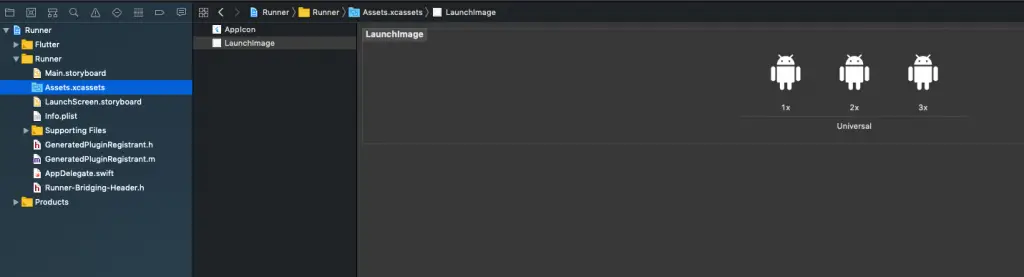
2. Go to Assets.xcassets folder
In iOS module go to ios/Runner folder, then you see Assets.xcassets > LaunchImage.imageset folder
If you are using XCode IDE in macbook then you can simple drop and drop image under LaunchImage as shown below

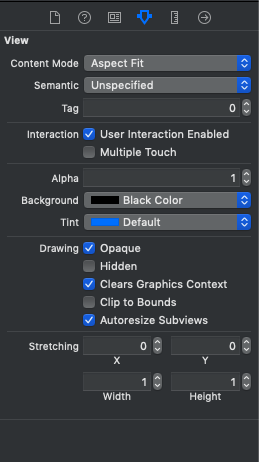
3. Now Open LaunchScreen.storyboard
Click on the view and on the right panel click the down arrow like symbol change properties like background and content mode according to your need.

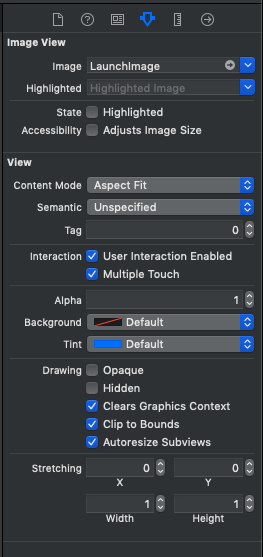
Now Select Image on the storyboard
Now on the right panel click the down arrow like symbol gain and change its properties as per need.

else is you are not in Apple macbook, so you can use XCode editor, you need to add image manually.
Paste same image logo of different pixel and name it as:
- LaunchImage.png
- LaunchImage@2x.png
- LaunchImage@3x.png





