Two former Google engineers who looked to make . it simpler for designers, developers, business owners to create mobile apps established Flutterflow. You can create a fully functional application using our straightforward drag-and-drop interface in as little as an hour .
Everything you need to know about FlutterFlow. including its definition, features, advantages, disadvantages ,cost and will be covered in this article. But first , let’s take a quick look at our favourite Flutter to provide you with some context.
What is flutter flow?
Users may construct native cross-platform applications with FlutterFlow, an online browser-based app builder With the help of this third-party visual app builder for the Flutter framework, app developers may greatly speed up the procedure. The fact that it can be created with virtually minimal code is. however, its most crucial component. This app builder’s extremely user-friendly design aids firms in cutting the time required to release an app to the market. Abel Mengistu and Alex Greaves, two former Google engineers, developed the product. The 2.0 edition of FlutterFlow which included new functionality was released in October 2022. Here is a summary of what to expect.
Two former Google engineers founded FlutterFlow to serve as a third-party visual app builder for Flutter framework architecture . It was showcased at Google I/O and is supported by Y Combinator.

As we have already mentioned FlutterFlow is a drag-and-drop mobile app development tool. that runs in the any browser. This implies that you don’t need to write any code in order to create amazing custom apps in less than hour.
Features:
1) UI components and templates – For time-saving convenience, you can select from more than 50 screen templates, over 40 pre-built widgets, and a wide range of third-party connectors (such as Braintree and Google AdMob)
2) Authenticating users only requires dragging a button to integrate Facebook, Google, and Firebase logins.
3) Development for both iOS and Android – Without writing any code, you can simultaneously develop applications for iOS and Android.
Although it may seem obvious the ability to create apps without writing any code is by far FlutterFlow most alluring feature.
4) Guided troubleshooting – With real-time feedback and error correction, you can quickly identify and resolve potential problems.
How to Use FlutterFlow : A Quick Guide
To get started Flutterflow , you will need the following :
1) Project Dashboard
2) Navigation Menu
3) UI Builder
Create project in flutter flow
Yes…. you can follow these steps to create your first application in FlutterFlow :
1): Launch a new project after making an account on the FlutterFlow website (https://flutterflow.io).
2): The project will show up on the right side of the screen once you are inside. You may drag and drop different widgets onto this canvas to build your application’s user interface (UI). Drag a widget from the left-side panel onto the canvas to launch your user interface.
3): Following the addition of a few widgets. you may edit them by choosing them and using the options in the Properties panel on the right side of the screen. by choosing the Add Page option , from the screen’s top-left corner. Additionally you may add more pages to your app.
4): To add functionality to your app use the Actions panel on the left side of the screen. Here you can include operations like visiting another page, submitting a form, invoking an API etc……
5): You can view a preview of your app at any time by clicking the “Preview” button in the top-right corner of the screen. When you do this a new tab will appear where you can see how your app works and looks.
6): To make your app visible to the public after you are satisfied with it. click the “Publish” button in the top-right corner of the screen. The generated code for your app will then be available for download or direct upload to a hosting platform .
7): Congrats on finishing your first FlutterFlow app setup !
NOTE ::
Because FlutterFlow is a no-code and low-code platform you can create apps without knowing any programming languages. However having a basic understanding of concepts like UI design and app functionality can be useful. FlutterFlow does provide a variety of tutorials and documentation to assist you in getting started.
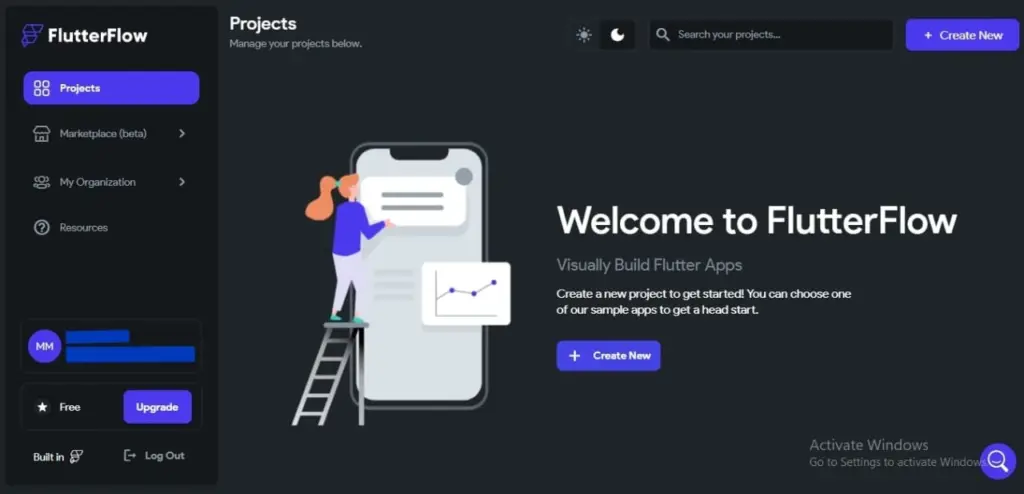
Project Dashboard
Project management is aided by FlutterFlow’s Dashboard page.
From this screen, you can add new projects, duplicate existing ones and get rid of them.

make flutter project
A) : Project
Any project you’ve created on FlutterFlow can be easily accessed from here. To begin a brand-new project, click the Create Project button.
B) : Resource
You can find a number of helpful resources that can help you when creating apps in FlutterFlow by selecting the Resources icon. You can use video lessons to learn about any concept, and if you encounter any difficulties, feel free to use the community forum.
C) : Account
If you want to check your account information or upgrade to a different FlutterFlow Plan to get access to more features. the Account page can be helpful.
D) : Logout
You can check your account information on the Account page or upgrade to a more feature. rich FlutterFlow Plan by doing so.
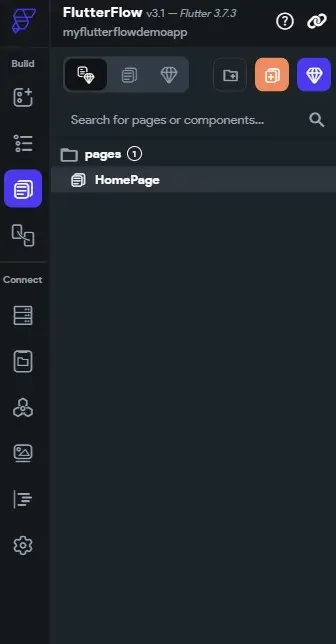
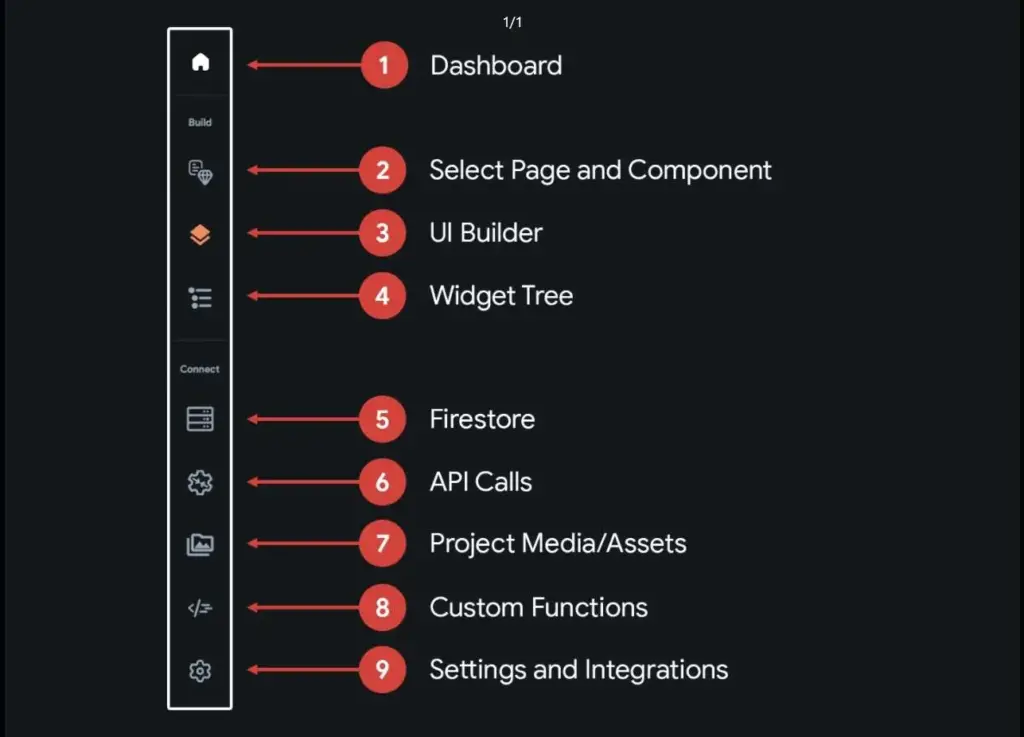
Navigation Menu
The leftmost menu on your FlutterFlow project page is the Navigation Menu.
It offers navigation to pages for adding project features like the Firestore database, setting up API calls, uploading image assets, integrating as well as access to the project’s user interface builder and widget tree .


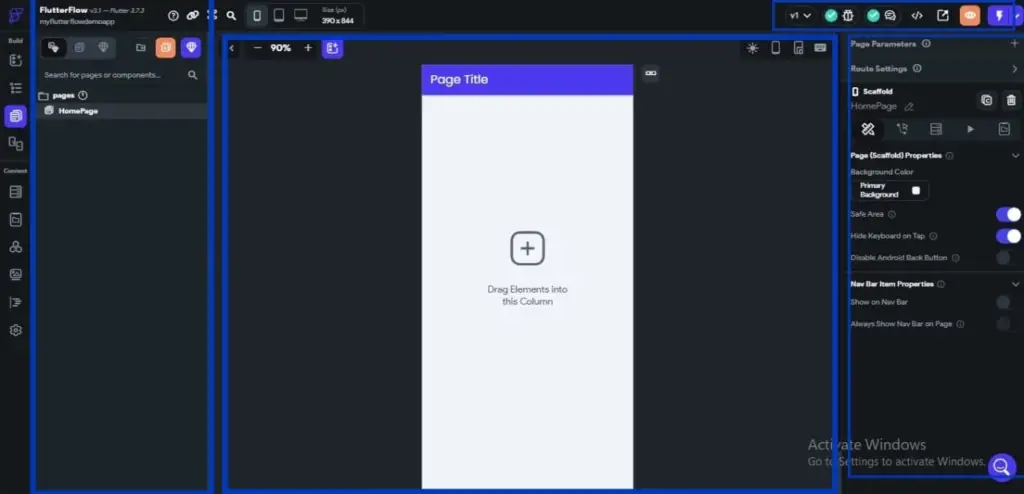
UI Builder using flutterflow
You can build and customize your application using FlutterFlow in left side panel UI Builder tab. The UI elements , that you can use to create the layout of your application are all listed on this post .

Flutter flow project UI builder
1) It displays the user interface for a mobile device where elements can be dropped onto the canvas to be added there.
2) Widget :
It displays the user interface for a mobile device, where elements can be dropped onto the canvas to be added there.
3) Properties Panel :
You can modify the selected Widget’s appearance in the Properties Panel by changing like visibility, padding, alignment and other widget-specific properties.
4) Toolbar :
The tool bar includes some helpful information like canvas size, as well as a button labeled Project problems , that indicates any issues brought on by the design and settings of your project.
What is FlutterFlow used for?
With FlutterFlow , you can create visual mobile apps without writing any code. It is a browser based UI toolkit just drag and drop interface. The most well-liked cross platform developer framework Google’s. Flutter is built upon by a visual builder that enables .to create apps more quickly, simply and with less code.
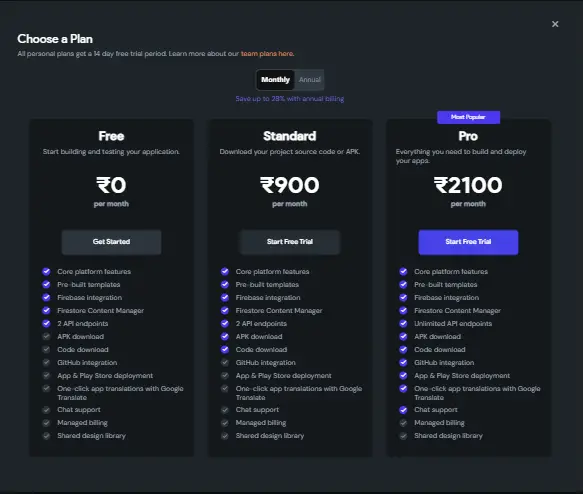
Pricing
You may use the platform’s free version to get started, and it also has premium options available that start at $12 per month.

FlutterFlow offers three different plans based on your needs and financial situation. Let’s look at them now:
Free Plan
this flutter flow plan give to us 14 days free trial , is this cool.. let’s , see flutter flow more plan
Standard Plan
All of the features from the free FlutterFlow plan are also included in the standard plan along with sample apps. the ability to create and download an APK and the ability to download the source code for the mobile application you create. This programme costs $30 per month.
Pro Plan
All of the aforementioned features as well as unique APIs, GitHub and Codemagic integration and the Firebase Content Manager all are included in the pro plan. This plan has monthly fee is $70.
Both of the premium choices provide a free trial , so that you may determine which is the best match for your flutterFlow project.’
Thanks for reading……
Have a wonderful day!!!!!!!!!





