Hi Guys, Welcome to Proto Coders Point, In this Flutter Tutorial we gonna introduce you with best development plugin that makes flutter software development easy and fast i.e Flutter GetX.
This Tutorial Article will be just an Introducton to Flutter GetX Plugin & How to you can install it in your flutter project and basic of how to us getX.
Learn more about the Plugin from Offical Site in details https://pub.dev/packages/get
Video Tutorial
What is Flutter GetX?
The GetX library in flutter is very extra light weight plugin & a powerful package that will help flutter developer to build apps much faster.
Using GetX we can easily switch between screens, show snackbar, show dialog and bottomsheet that too without passing any context.
Then, it combimes high performance state management, intelligent dependency injection & route management that to quickly.
Feature provided in Flutter GetX library
- State Management
- Route Management
- Dependency Management
- Validation & much more.
This are 3 very useful feature of GetX package that makes developer to build Android, iOS apps faster.
Note: Seperate Tutorial on the above feature of this plugin will be made very soon in upcoming Articles.
Installation of GetX Plugin
Add Get to your pubspec.yaml file of your flutter project:
dependencies:
get: ^versionImport get where it is need:
import 'package:get/get.dart';Then, to use getX you just you need to Change Root Widget MaterialApp with GetMaterialApp for Example See below Snippet Code
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return GetMaterialApp( //LIKE THIS
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
After Wraping as shown above you can easily use GetX method in child widgets.
Basic Snippet code of GetX library/ How to use GetX
Before we had to write long long code to make simple events in app for Example to more from one page to other page
Old Flutter Route Management code
Navigator.push(context,
MaterialPageRoute(
builder: (context)=>MyHomePage()
)
);
In above code as you can see you need to write such a long code just to go to other screen. this can we done easily in 1 line using Getx syntax that too without passing context.
Using GetX to Navigate to Pages
//Easy Navigation Get.to(Page2());
Route Management/Navigation using GetX is made easy using this Get X library, Just you need to do is on Button Press or any event occur call the above code.
Showing Snackbar & Dialog Box
Get.snackbar("Hi", "message");

Dialog box using GetX
Get.defaultDialog(title: "THIS IS DIALOG BOX USING FLUTTER GET X ",middleText: "GET x made Easy");

Here is Simple Full Code with 3 Button to Perform above Operation using GetX
import 'package:flutter/material.dart';
import 'package:flutter_getx_demo/Page2.dart';
import 'package:get/get.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
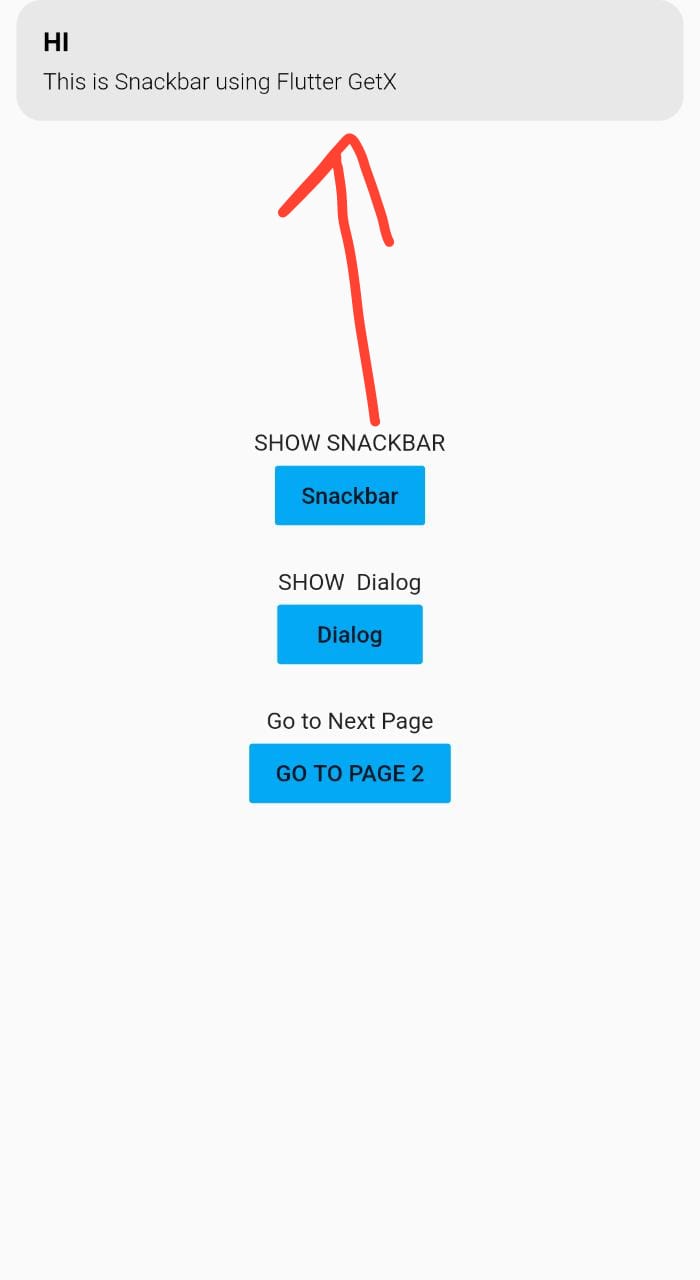
Text("SHOW SNACKBAR"),
FlatButton(onPressed: (){
Get.snackbar("HI", "This is Snackbar using Flutter GetX");
}, child: Text("Snackbar"),color: Colors.lightBlue,),
SizedBox(
height: 20,
),
Text("SHOW Dialog"),
FlatButton(onPressed: (){
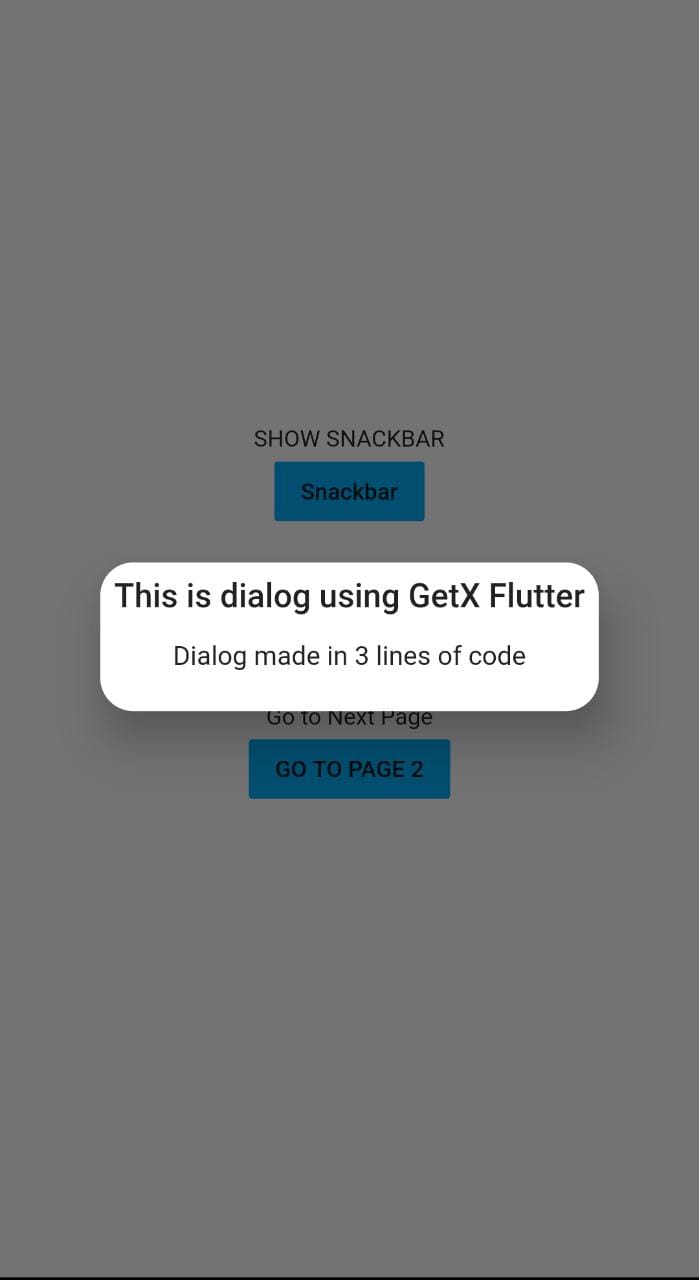
Get.defaultDialog(title: "This is dialog using GetX Flutter");
}, child: Text("Dialog"),color: Colors.lightBlue,),
SizedBox(
height: 20,
),
Text("Go to Next Page"),
FlatButton(onPressed: (){
Get.to(Page2());
}, child: Text("GO TO PAGE 2"),color: Colors.lightBlue,),
],
),
),
);
}
}
Output:








[…] learn more: Introduction to getx library […]
[…] learn more: Introduction to getx library […]
[…] flutter to firebase console project & also implement flutter firebase authentication using getx […]
[…] Storage is built completly built using dart programming language & we can easily integrate with GETX framework of […]
[…] this example we gonna make use of Get Storage library GetX, to keep logged in users […]
[…] 2: Add GetX & Get Storage […]