Hi Guys, Welcome to Proto Coders Point,
In this flutter tutorial we will create a Flutter Login/SignIn form:
Which will have 1 Textfield to handle Email login, Username login, or Phone Number login Authentication method.
So let’s begin with the task
Single TextField to login with Email, Username, phoneno – using Flutter GetX State Management
Video Tutorial
Watch our Flutter Tutorial of GetX to validate one textfield for multiple signIn auth methods.
So let’s begin with the project task
Step 1: Create a new Flutter project
I choice android-studio to build flutter apps, you can make your of your favorite IDE to build Flutter application
In Android studio, Create a new flutter project, give it a good name and finish it , your flutter project will get ready with some default code.
Step 2: Add GETX dependencies
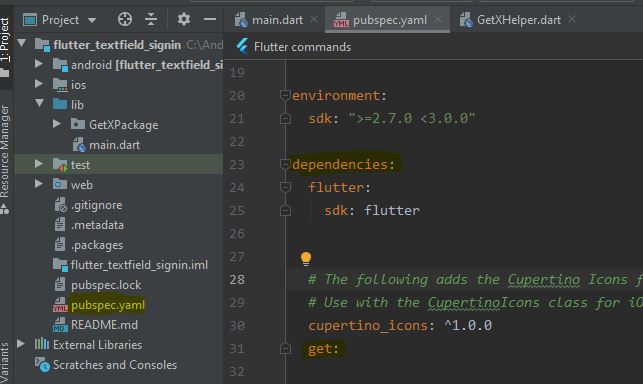
In your Flutter project structure you may see a file by name pubspec.yaml file, open it then, under dependencies you need to add getx flutter library.
Get the latest version of flutter getx library from official site : https://pub.dev/packages/get
As you can see in below screenshot with high lighted: follow it if you have confussion.

Step 3: Create a new Folder and dart file (GetXHelper)
In Lib directory of your flutter project and create a new folder in it
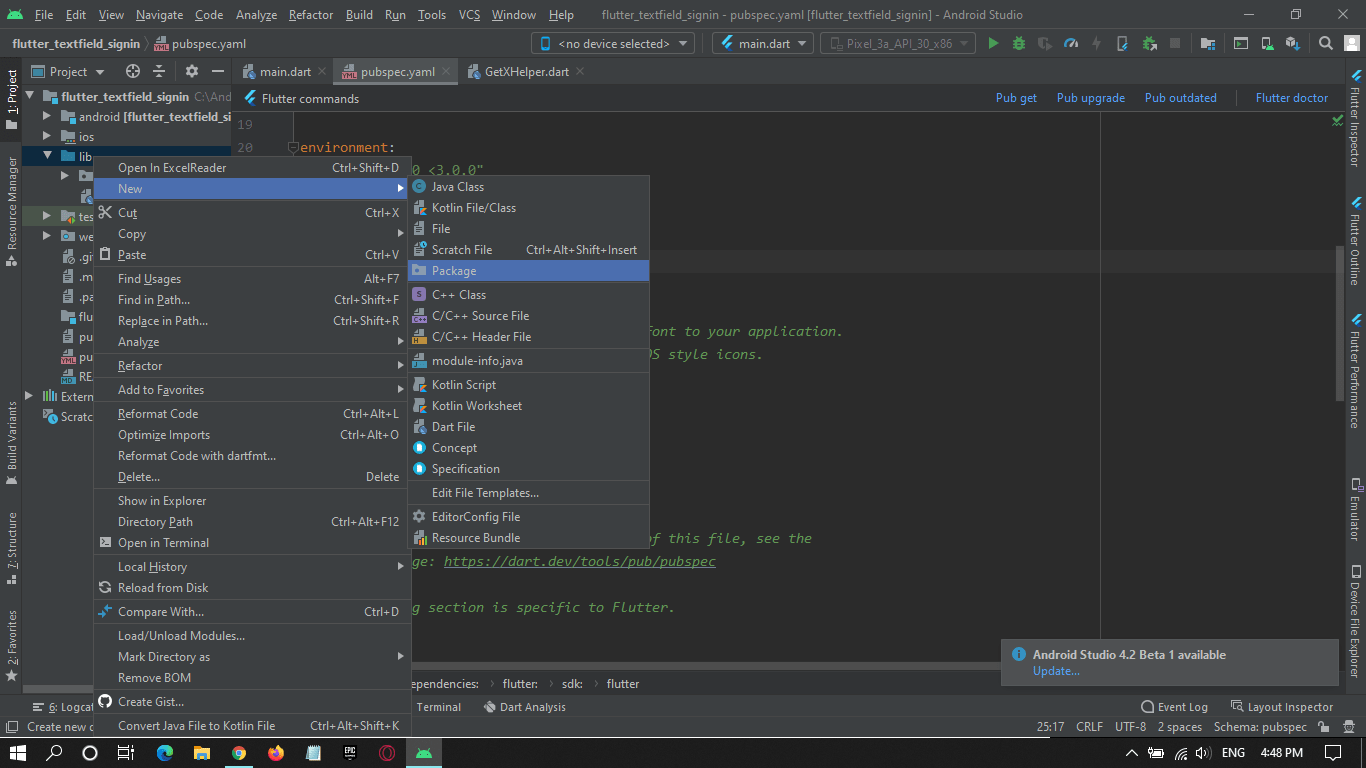
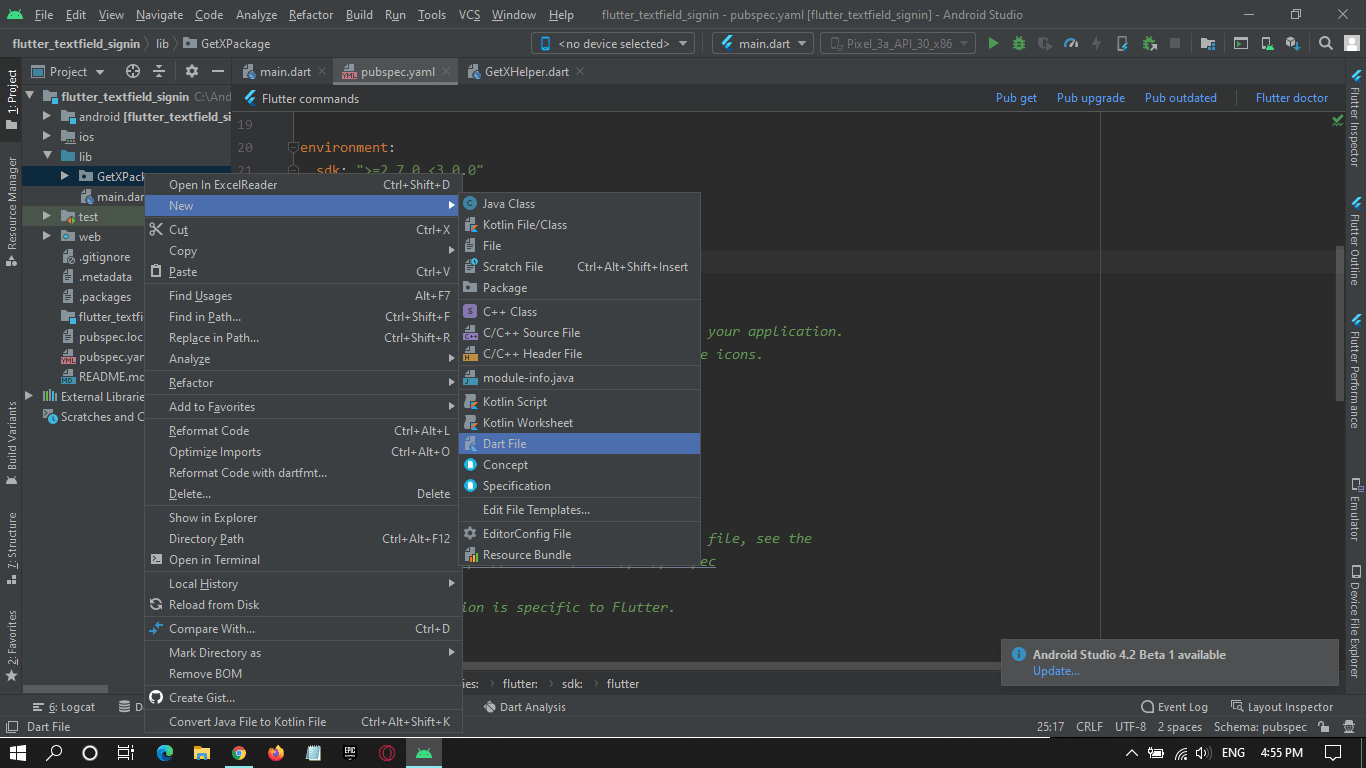
Right Click lib > New > Package

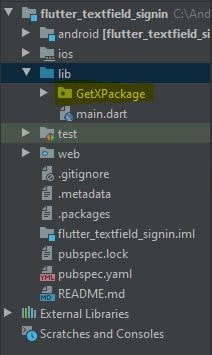
Give a name to this Package/ folder, as you can see in below screenshot i have named it as GetXPackage

Under GetXPackage folder create new dart file by name GetXHelper.dart
Right Click on GetXPackage folder > New > Dart File

Step 4: Coding for GetXHelper class
GetXHelper.dart
import 'package:get/get.dart';
class GetXHelper extends GetxController{
int which = 0;
void checktext(String text)
{
if(text.isNum)
{
print("${text} is a number");
which = 1;
}else if(text.isAlphabetOnly)
{
print("${text} is a username");
which = 2;
}else if(text.isEmail)
{
print("${text} is Email");
which = 3;
}
else if(text.isEmpty)
{
which = 0;
}
update();
}
void login()
{
if(which == 1)
{
//auth
print("Run a method from phone number signIn");
}
else if(which == 2)
{
print("Run a method from Username signIn");
//auth
}
else if(which == 3)
{
print("Run a method from Email signIn");//auth
}
else{
print("Show a message to user if textfield is empty");
}
}
}
Here in above code we have 2 methods of GetX class
- CheckText(String text):
This Method will check if the user entered text is a number, a username or a Email, and depending of used entered text we will set a value to a variable,
Eg: int which = 0 ;If “which” is 0 then user has not entered text yet.
If “which” is 1 then user has entered a phone number(number).
Then like wise if user entered username then “which” will be set to 2 and if user entered email then which vairable will be set to 3. - Login(): Now In login method we have if else if statement, depending of the value of which variable we can run different authentication eventsFor example: if which == 3 then email authentcation will get run
and if which == 1 then phone number signIn method will run
Step 4: UI Design main.dart
import 'package:flutter/material.dart';
import 'package:flutter_textfield_signin/GetXPackage/GetXHelper.dart';
import 'package:get/get.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: LoginScreen(),
);
}
}
class LoginScreen extends StatelessWidget {
TextEditingController email = TextEditingController();
TextEditingController pass = TextEditingController();
// Creating a Object by using GetXHelper Class and injection it in main.dart class so that you can use getXHelper to call and pass use entered data
final GetXHelper getXHelper = Get.put(GetXHelper());
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Login Page"),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.fromLTRB(30, 0, 30, 0),
child: TextField(
onChanged: (text)
{
// When user enter text in textfield getXHelper checktext method will get called
getXHelper.checktext(text);
},
controller: email,
decoration: InputDecoration(
hintText: 'Email | PhoneNo | Username',
hintStyle: TextStyle(color: Colors.grey),
enabledBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.black
),
),
focusedBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.blue
)
),
isDense: true, // Added this
contentPadding: EdgeInsets.fromLTRB(10, 20, 10, 10),
),
cursorColor: Colors.black,
style: TextStyle(color: Colors.black),
),
),
SizedBox(
height: 20,
),
GetBuilder<GetXHelper>(builder: (_){
return _.which == 1 ? Container() : Padding(
padding: const EdgeInsets.fromLTRB(30, 0, 30, 0),
child: TextField(
controller: pass,
decoration: InputDecoration(
hintText: 'Password',
hintStyle: TextStyle(color: Colors.grey),
enabledBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.black
),
),
focusedBorder: OutlineInputBorder(
borderRadius: new BorderRadius.circular(10.0),
borderSide: BorderSide(
color: Colors.blue
)
),
isDense: true, // Added this
contentPadding: EdgeInsets.fromLTRB(10, 20, 10, 10),
),
cursorColor: Colors.black,
style: TextStyle(color: Colors.black),
),
);
}),
RaisedButton(
color: Colors.blue,
onPressed: () {
// call login method
getXHelper.login();
},
child: Text("LOGIN"),
),
],
),
);
}
}
Creating a Object by using GetXHelper Class and injection it in main.dart class so that you can use getXHelper to call and pass user entered data.
When user enter text in textfield getXHelper checktext method will get called, and this method will check if user enter text is Phone, username or Email.