Hi Guys, Welcome to Proto Coders point, In this Android Tutorial we will implement Action bottom sheet dialog fragment Pop-Up box that let you select list of items.
Brief about Bottom Sheet Dialog Fragment
If you have gonna through Material design for BottomSheet, It says there are two types of Bottom Sheets:
- Modal bottom sheets: It Can be implemented using BottomSheetDialog or BottomSheetDialogFragment. Elevation is higher than the app. It is fundamentally acting as the dialog.
- Persistent bottom sheets: It can be implemented using BottomSheetBehavior in conjunction with a CoordinatorLayout.
So in this project we are making use of Model Bottom Sheet as we require to show a Fragment in our main activity class.
Refer official https://developer.android.com/reference/android/support/design/widget/BottomSheetDialogFragment
OK so lets start implementing bottom sheet in our android project without wasting our time.
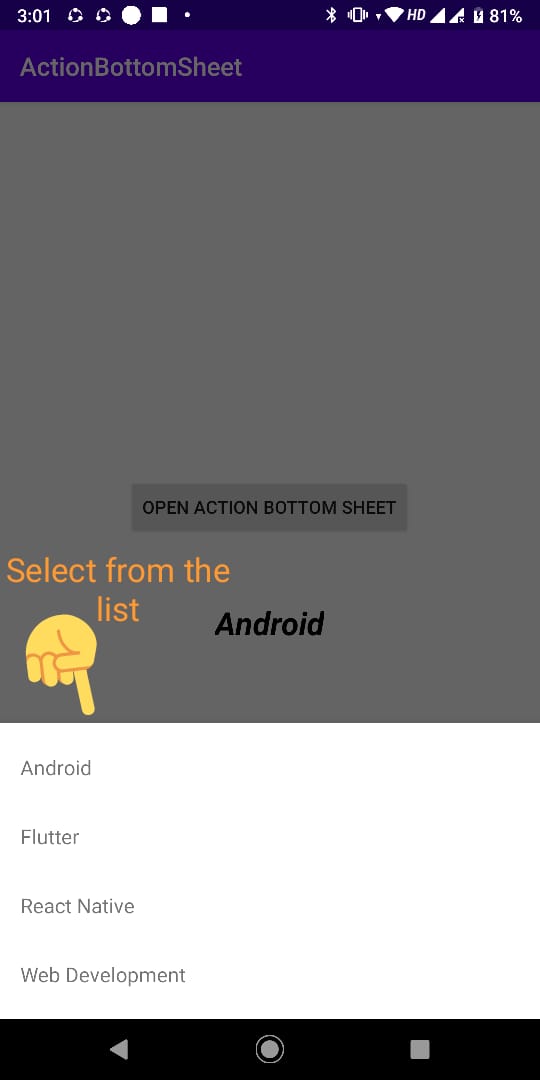
Demo
Step 1: Add Material dependencies
implementation 'com.google.android.material:material:1.0.0'
BottomSheet DialogFragment is integrated in material class dependencies so you need to add the material in Build.gradle file.
Step 2: Design XML layout for Bottom Sheet UI
You need to create a new XML layout file and name it as bottomsheetlayout or any thing.
Under res > layout (right click) create a new Layout Resource File.
bottomsheetlayout.xml
Then paste the below lines of xml code.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="8dp">
<TextView
android:id="@+id/textView"
android:layout_marginTop="8dp"
android:text="Android"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
style="@style/ActionItem" />
<TextView
android:id="@+id/textView2"
android:text="Flutter"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
style="@style/ActionItem"/>
<TextView
android:id="@+id/textView3"
android:text="React Native"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2"
style="@style/ActionItem"
/>
<TextView
android:id="@+id/textView4"
android:text="Web Development"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView3"
style="@style/ActionItem" />
</androidx.constraintlayout.widget.ConstraintLayout>
Step 3: Create a dimens.xml file
res > Values > Right Click ( New ) > Value Resource File.
Check if demens.xml file is exist in your project else create a new demins.xml file.
Then just paste the below dimension code in it.
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="default_margin">16dp</dimen>
<dimen name="drawable_padding">24dp</dimen>
<dimen name="text_size">16sp</dimen>
<dimen name="normal_padding">16dp</dimen>
</resources>
Step 4: add a new Styling in Style.xml
Now open style.xml you will find it under values folder and add the below styling tag.
<style name="ActionItem">
<item name="android:textSize">@dimen/text_size</item>
<item name="android:drawablePadding">@dimen/drawable_padding</item>
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:padding">@dimen/normal_padding</item>
</style>
Step 5 : Create a new java file for ActionBottomSheetDialog and name it as ActionBottomSheetDialog.java
App > java >your package name (right click) > New > java Class
Then just add the below lines of codes
package com.protocoderspoint.actionbottomsheet;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import com.google.android.material.bottomsheet.BottomSheetDialogFragment;
public class ActionBottomSheetDialog extends BottomSheetDialogFragment
implements View.OnClickListener {
public static final String TAG = "ActionBottomDialog";
private ItemClickListener mListener;
public static ActionBottomSheetDialog newInstance() {
return new ActionBottomSheetDialog();
}
@Nullable @Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.botton_sheet_layout, container, false);
}
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
view.findViewById(R.id.textView).setOnClickListener(this);
view.findViewById(R.id.textView2).setOnClickListener(this);
view.findViewById(R.id.textView3).setOnClickListener(this);
view.findViewById(R.id.textView4).setOnClickListener(this);
}
@Override
public void onAttach(Context context) {
super.onAttach(context);
if (context instanceof ItemClickListener) {
mListener = (ItemClickListener) context;
} else {
throw new RuntimeException(context.toString()
+ " must implement ItemClickListener");
}
}
@Override
public void onDetach() {
super.onDetach();
mListener = null;
}
@Override public void onClick(View view) {
TextView tvSelected = (TextView) view;
mListener.onItemClick(tvSelected.getText().toString());
dismiss();
}
public interface ItemClickListener {
void onItemClick(String item);
}
}
In our java file ActionBottomSheetDialog we gonna extends BottomSheetDialogFragment.
Then it need to have 2 main implementation methods namely onCreateView,OnViewCreated.
Step 5: implements ActionBottomSheetDialog .ItemClickListener in MainActivity.java
package com.protocoderspoint.actionbottomsheet;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements ActionBottomSheetDialog.ItemClickListener{
Button OpenBottomSheet;
TextView selectedText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
OpenBottomSheet = (Button)findViewById(R.id.openButtomSheet);
selectedText = (TextView)findViewById(R.id.selected_listItem);
OpenBottomSheet.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
ActionBottomSheetDialog openBottomSheet = ActionBottomSheetDialog.newInstance();
openBottomSheet.show(getSupportFragmentManager(),ActionBottomSheetDialog.TAG);
}
});
}
@Override
public void onItemClick(String item) {
selectedText.setText(item.toString());
}
}
In the MainActivity.java I have just initialized two widget that are button and a textview,
On Button click event we gonna invoke the android bottonsheet by creating newInstance of the View and then show the Bottom sheet Pop-Up.
then when used select any option from the bottomSheet in the android app we gonna get the text from the selected option and show the text in textView.
Referred from androidwave.com.


![AWS Load Balancers with EC2 Instances – Complete Tutorial [2025] Overview image of AWS Load Balancer tutorial setup steps](https://protocoderspoint.com/wp-content/uploads/2025/06/AWS-Load-Balancer-324x160.png)