Hi Guys, Welcome to Proto Coders Point, In the Android Tutorial, we are implementing the GitHub android circular countdown timer library, TICKER by using which we can build an android studio countdown timer app.
Ticker Library countdowntimer android
Ticker a android library which can be used for different count down timer activities, and Progress Loaders.
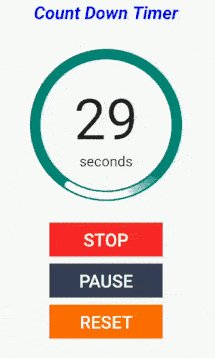
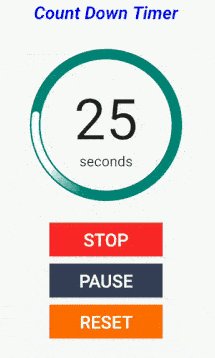
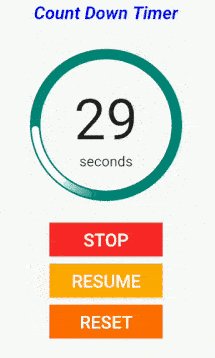
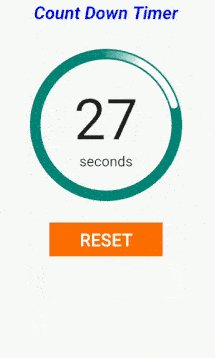
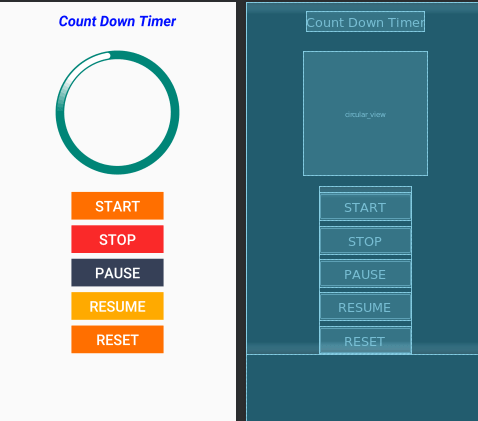
DEMO
Let’s begin implementing count down timer in android.
Adding CountDown Timer android in your android Project
I assume that you already have created a new project in android studio(IDE).
Android Studio > Files > New > New Project > give a name to project
SetUp the ticker library
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
maven { url 'https://jitpack.io' } // add this line
}
}
You should add the Maven url in build.gradle( project level).
Add the dependency:
Then, add the ticker count down dependencies in build.gradle( module : app ).
dependencies {
implementation 'com.github.rehmanmuradali:ticker:1.0.0' // add this line
}
and then its done with adding library into the android project.
UI of Ticker Circular countdown timer view – XML android timer
<ticker.views.com.ticker.widgets.circular.timer.view.CircularView
android:id="@+id/circular_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:m_circle_radius="25"
app:m_cicle_stroke_width="14"
app:m_arc_stroke_color="@android:color/white"
app:m_circle_stroke_color="@color/colorPrimary"
/>
Basic Explaination of above ticker xml UI code
Available Attributes Properties
m_circle_radius: circle radius of Circular Viewm_cicle_stroke_width: stroke width of Circular View in dpm_circle_stroke_color: stroke color of outer Circular Viewm_arc_stroke_color: color of inner rotating arcm_arc_margin: Inner arc margin from cicle in dp
circle radius is for defining the size of the ticker circle.
eg : app:m_circle_radius=”70″.
circle stroke width : is for giving stroke width size of the ticker circle.
eg : app:m_cicle_stroke_width=”16″
arc stroke color is for giving circle inside arc stroke color
eg: app:m_arc_stroke_color=”@android:color/white”
circle stroke color to set back ground color
eg : app:m_circle_stroke_color=”@color/colorPrimary”.
Functionality of circular View Ticker count down Timer
CirculerView CircularView = (CircularView) rootView.findViewById(R.id.circular_view);
Create a circularView object that point the UI of the View.
CircularView.OptionsBuilder builderWithTimer =
new CircularView.OptionsBuilder()
.shouldDisplayText(true)
.setCounterInSeconds(30)
.setCircularViewCallback(new CircularViewCallback() {
@Override
public void onTimerFinish() {
// Will be called if times up of countdown timer
Toast.makeText(MainActivity.this, "CircularCallback: Timer Finished ", Toast.LENGTH_SHORT).show();
}
@Override
public void onTimerCancelled() {
// Will be called if stopTimer is called
Toast.makeText(MainActivity.this, "CircularCallback: Timer Cancelled ", Toast.LENGTH_SHORT).show();
}
});
circularView.setOptions(builderWithTimer);
Create a builder for the circularView Timer
.shouldDisplayText(true) is used to Display a text inside the Ticker Circular View timer
.setCounterInSeconds(30) set the timer for 30 sec or more as per your requirement but it should be in seconds.
onTimerFinish() : This will get called when timer will get finished.
onTimerCancelled() : When user stops the timer.
How to start, stop, pause, resume the count down timer?
//start circular view to rotate circularView.startTimer(); // pause circular view and timer circularView.pauseTimer() // resume circular view and timer circularView.resumeTimer(); // stop circular view and timer circularView.stopTimer();
Complete Code of Count Down Timer android Library
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_horizontal"
android:layout_gravity="center_horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Count Down Timer"
android:textSize="25sp"
android:textStyle="bold|italic"
android:layout_margin="15dp"
android:textColor="#000EFF"/>
<ticker.views.com.ticker.widgets.circular.timer.view.CircularView
android:id="@+id/circular_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dp"
app:m_circle_radius="100"
app:m_cicle_stroke_width="15"
app:m_arc_stroke_color="@android:color/white"
app:m_circle_stroke_color="@color/colorPrimary"
/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:id="@+id/start_timer"
android:layout_width="160dp"
android:layout_marginTop="10dp"
android:layout_height="wrap_content"
android:background="#FF6F00"
android:textSize="25sp"
android:textColor="#FFF"
android:text="Start"
android:onClick="time_start"/>
<Button
android:id="@+id/stop_timer"
android:layout_width="160dp"
android:layout_marginTop="10dp"
android:layout_height="wrap_content"
android:background="#FA2929"
android:textSize="25sp"
android:textColor="#FFF"
android:text="Stop"
android:onClick="time_stop"/>
<Button
android:id="@+id/pause_timer"
android:layout_width="160dp"
android:layout_marginTop="10dp"
android:layout_height="wrap_content"
android:background="#364057"
android:textSize="25sp"
android:textColor="#FFF"
android:text="Pause"
android:onClick="time_pause"/>
<Button
android:id="@+id/resume_timer"
android:layout_width="160dp"
android:layout_marginTop="10dp"
android:layout_height="wrap_content"
android:background="#FFAA00"
android:textSize="25sp"
android:textColor="#FFF"
android:text="Resume"
android:onClick="time_resume"/>
<Button
android:id="@+id/reset_timer"
android:layout_width="160dp"
android:layout_marginTop="10dp"
android:layout_height="wrap_content"
android:background="#FF6F00"
android:textSize="25sp"
android:textColor="#FFF"
android:text="Reset"
android:onClick="time_reset"/>
</LinearLayout>
</LinearLayout>
</ScrollView>
This code is for layout Designing

MainActivity.java
package protocoderspoint.com.countdowntimertickerlibrary;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.content.Intent;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import ticker.views.com.ticker.widgets.circular.timer.callbacks.CircularViewCallback;
import ticker.views.com.ticker.widgets.circular.timer.view.CircularView;
import static android.view.View.GONE;
public class MainActivity extends AppCompatActivity {
CircularView circularViewWithTimer;
Context context;
int countBeep = 0;
int tempBeep = 0;
Button start,stop,pause,resume,reset;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
start=(Button)findViewById(R.id.start_timer);
stop=(Button)findViewById(R.id.stop_timer);
pause=(Button)findViewById(R.id.pause_timer);
resume=(Button)findViewById(R.id.resume_timer);
reset=(Button)findViewById(R.id.reset_timer);
stop.setVisibility(GONE);
pause.setVisibility(GONE);
resume.setVisibility(GONE);
circularViewWithTimer = findViewById(R.id.circular_view);
CircularView.OptionsBuilder builderWithTimer =
new CircularView.OptionsBuilder()
.shouldDisplayText(true)
.setCounterInSeconds(30)
.setCircularViewCallback(new CircularViewCallback() {
@Override
public void onTimerFinish() {
// Will be called if times up of countdown timer
Toast.makeText(MainActivity.this, "Timer Finished ", Toast.LENGTH_SHORT).show();
if(countBeep==30)
{
stop.setVisibility(GONE);
pause.setVisibility(GONE);
resume.setVisibility(GONE);
}
}
@Override
public void onTimerCancelled() {
// Will be called if stopTimer is called
Toast.makeText(MainActivity.this, " Timer Stopped ", Toast.LENGTH_SHORT).show();
}
});
circularViewWithTimer.setOptions(builderWithTimer);
}
public void time_start(View view) {
circularViewWithTimer.startTimer();
playAlertTone(getApplicationContext());
start.setVisibility(GONE);
stop.setVisibility(View.VISIBLE);
pause.setVisibility(View.VISIBLE);
}
public void time_stop(View view) {
circularViewWithTimer.stopTimer();
countBeep=30;
stop.setVisibility(GONE);
pause.setVisibility(GONE);
resume.setVisibility(GONE);
}
public void time_pause(View view) {
circularViewWithTimer.pauseTimer();
tempBeep=countBeep;
countBeep=30;
pause.setVisibility(GONE);
resume.setVisibility(View.VISIBLE);
}
public void time_reset(View view) {
Intent i = new Intent(MainActivity.this,MainActivity.class);
startActivity(i);
countBeep=30;
finish();
}
public void time_resume(View view) {
circularViewWithTimer.resumeTimer();
countBeep=tempBeep;
pause.setVisibility(View.VISIBLE);
resume.setVisibility(GONE);
playAlertTone(getApplicationContext());
}
public void playAlertTone(final Context context){
Thread t = new Thread(){
public void run(){
MediaPlayer player = null;
while(countBeep<30){
player = MediaPlayer.create(context,R.raw.beep);
player.start();
countBeep+=1;
try {
Thread.sleep(player.getDuration()+500);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
};
t.start();
}
@Override
public void onBackPressed() {
super.onBackPressed();
countBeep=30;
}
}
MainActivity.java is used to give functionality to the project.
Recommended Article
model progress hud flutter – Flutter Circular progress indicator