In this Flutter Article let’s learn how to create a custom number stepper in flutter, basically a numeric stepper input is an controller through which user can increase or decrease a number value just by clicking on plus(+) and minus (-) buttons on the screen. The current selected value or initial value will be shown between those 2 buttons.
Flutter dart doesn’t have an in-built widget to implement number stepper in app. Therefore In this article we will learn show to create a custom number stepper Input.
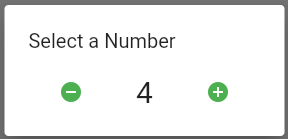
Number Stepper with Increment & Decrement input
NumberStepper Widget Class
Let’s Create a Widget Class that can we reusable any when in the project just by importing it.
Create a dart file under lib directory of your project and name it a numberStepper.dart
numberStepper.dart
This StatefulWidget class, accept 5 required parameter: initialValue, min, max, step, and onChanged (the callback function that passes the selected value to the parent of the NumberStepper widget):
The widget return Row Widget which have 3 children: IconButton(-), Text, IconButton(+), Basically used to Increment or Decrement the value.
import 'package:flutter/material.dart';
class NumberStepper extends StatefulWidget {
final int initialValue;
final int min;
final int max;
final int step;
final Function(int) onChanged;
const NumberStepper({
super.key,
required this.initialValue,
required this.min,
required this.max,
required this.step,
required this.onChanged
});
@override
State<NumberStepper> createState() => _NumberStepperState();
}
class _NumberStepperState extends State<NumberStepper> {
int _currentValue = 0;
@override
void initState() {
// TODO: implement initState
super.initState();
_currentValue = widget.initialValue;
}
@override
Widget build(BuildContext context) {
return Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
IconButton(onPressed: (){
setState(() {
if(_currentValue > widget.min){
_currentValue -= widget.step;
}
widget.onChanged (_currentValue);
});
}, icon: Icon(Icons.remove_circle,color: Colors.green,)),
Text(
_currentValue.toString(),
style: TextStyle(fontSize: 30),
),
IconButton(onPressed: (){
setState(() {
if(_currentValue < widget.max){
_currentValue += widget.step;
}
widget.onChanged (_currentValue);
});
}, icon: Icon(Icons.add_circle,color: Colors.green)),
],
);
}
}
Using Number Stepper Widget in flutter
Now finally use make use of above Number Stepper Widget, All you need to do is import it where required, In my case I will import it in main.dart
import 'package:flutter_number_stepper/numberstepper.dart';
Syntax to use numeric stepper widget
NumberStepper(
initialValue: _selectedNumber,
min: 0,
max: 10,
step: 2,
onChanged: (value){
// your event
},
),
Complete code main.dart – Number Stepper Widget
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_number_stepper/numberstepper.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
var _selectedNumber = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Selected Number: ${_selectedNumber}",style: TextStyle(fontSize: 30),),
SizedBox(height: 30,),
ElevatedButton(onPressed: (){
showDialog(
context: context,
builder:(_)=>AlertDialog(
title: Text("Select a Number"),
content: NumberStepper(
initialValue: _selectedNumber,
min: 0,
max: 10,
step: 2,
onChanged: (value){
setState(() {
_selectedNumber = value;
});
},
),
));
}, child: Text("Select A Number"))
],
),
),
);
}
}