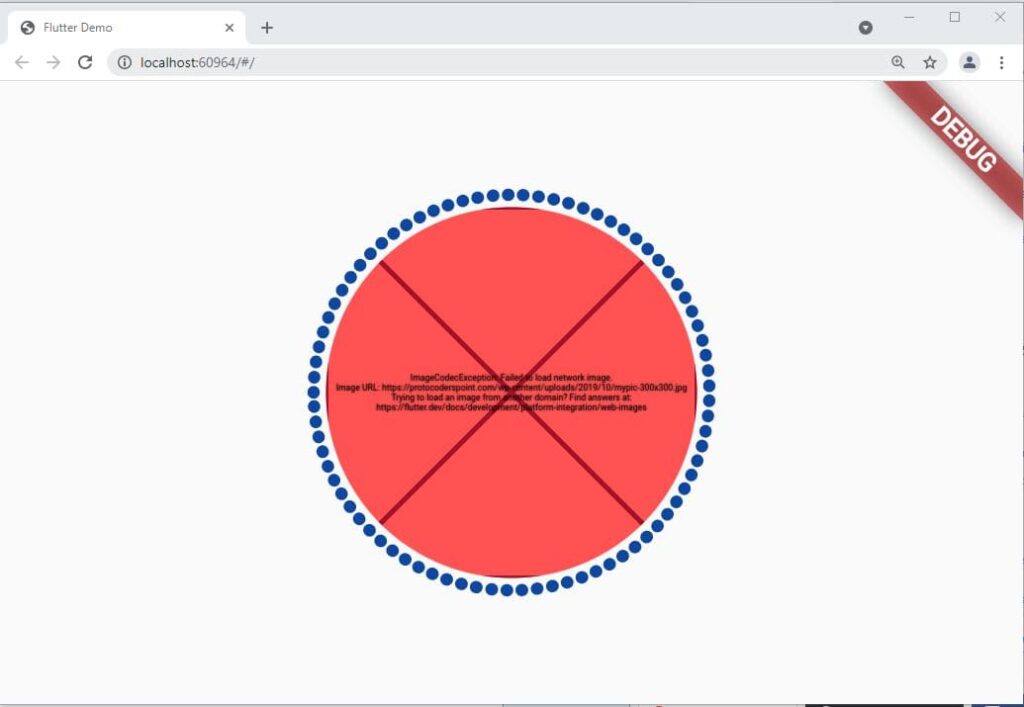
Hi Guys, Welcome to Proto Coders Point. I was working with one of my flutter project, the app is working perfectly in android & iOS mobile but when i run the flutter web project in browser. The Image i want to load from Network is not loading and in console it’s showing the error “Failed to load network image” flutter web.
ClipOval(
child: Image.network('https://protocoderspoint.com/wp-content/uploads/2019/10/mypic-300x300.jpg',fit: BoxFit.cover,)),
),

======== Exception caught by image resource service ================================================ The following ImageCodecException was thrown resolving an image codec: Failed to load network image. Image URL: https://protocoderspoint.com/wp-content/uploads/2019/10/mypic-300x300.jpg Trying to load an image from another domain? Find answers at:
Solution “Failed to load network image”
Flutter user two type of renderer for web app, canvakit & html.
when you run/build app on flutter web it uses renderer based on the device the app is run.
- Flutter HTML renderer: when app it run on mobile devices.
- Flutter Canvakit renderer: when the app is run on desktop browser – flutter web.
The HTML renderer can load cross-origin image, there is not need to add any extra configuration.
Run below command to solve ‘failed to load Network image’ in flutter web
so use below command to run/build
run for debugging
flutter run -d chrome --web-renderer html
production release
flutter build web --web-renderer html --release