Hi Guys, Welcome to Proto Coders Point, In the Flutter tutorial we will generate an app icon for your flutter project Launcher icon.
To do so we gonna make use of a flutter library called Flutter Launcher Icons Generator – A True Icon.
Official Site Link: https://pub.dev/packages/flutter_launcher_icons
Brief about Flutter Launcher Icons
Flutter Launcher icons are been built so that developers can easily use them to update their flutter app icon very easily.
This Library is Fully Flexiable, as it allows us to choose for which platform you want change/update the launcher icon, and if you want to keep backup of old icon you can do it by using this library.
So let’s Begin the Process,
Note: I am using Android Studio for developing the Flutter Application and demonstrate how to generate flutter app icon.
Video Tutorial
Step 1: Create a new Flutter Project
ha ha ha, Offcourse you need a flutter project, In Android-Studio or any of your IDE create a new Flutter Project.
File => New => New Flutter Project
Give a name to your flutter project and continue.
Step 2: Add Launcher Icon Library Dependencies
Then, open pubspec.yaml file ( found in your project ) and add the following dependencies line.
dev_dependencies:
flutter_test:
sdk: flutter
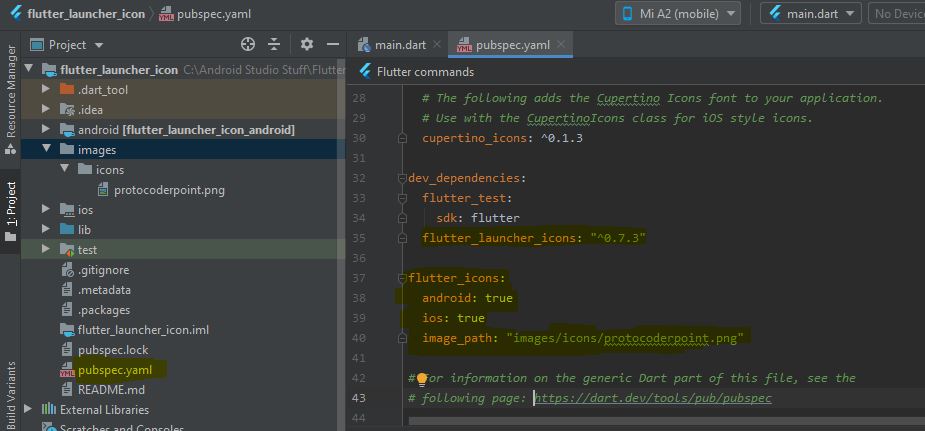
flutter_launcher_icons: "^0.7.3" #this line
After that add flutter_icons with image path that you want to make as your application launcher icons.
flutter_icons: android: true ios: true image_path: "images/icons/protocoderpoint.png" #
Here
android: true: by setting it to true launcher icon will be created for android and ios devices.
image_path: is the path of the image that you want to make or generate app icon as your application 1 launcher icon.
Here is an Example of how my pubspec.yaml file looks after adding dev_dependencies and flutter_icons.

Step 3: Create an image directory path and add image assets
Now, you need to add the image that you want to generate app icon, for that you need to create image directory and paste a image in it.

Right click on your project => New > Directory then Create a folder by name image.
as you can see in above screenshot i have protocoderspoint.png image inside image/icons/protocoderspoint.png
Final Step 4: Run the Command to generate app icons
In your IDE there might be terminal/command prompt.
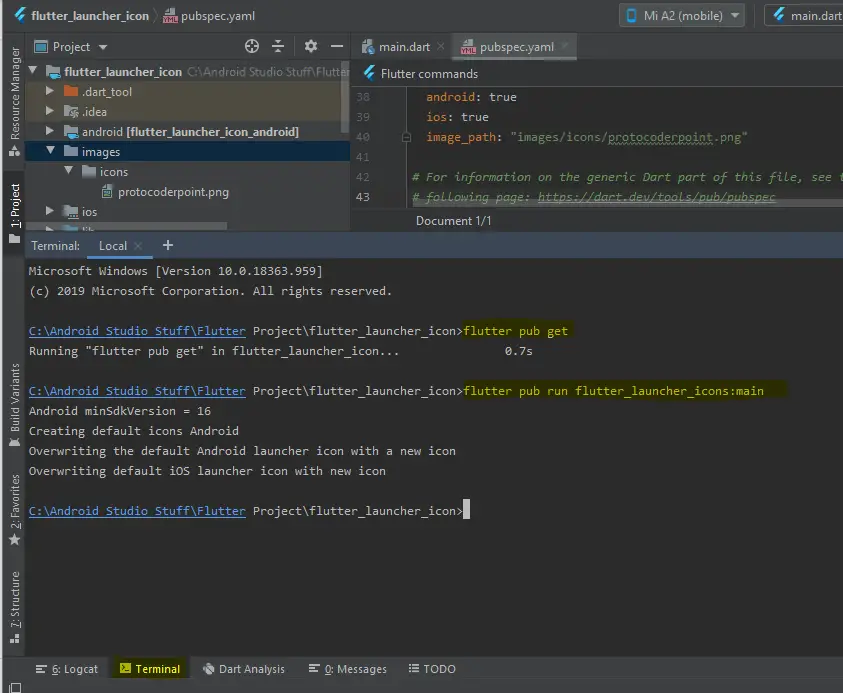
Open it and run 2 commands as given below.
flutter pub get #get all the new/latest packaged from dependencies flutter pub run flutter_launcher_icons:main # this command generate 0 launcher icon for you in your project
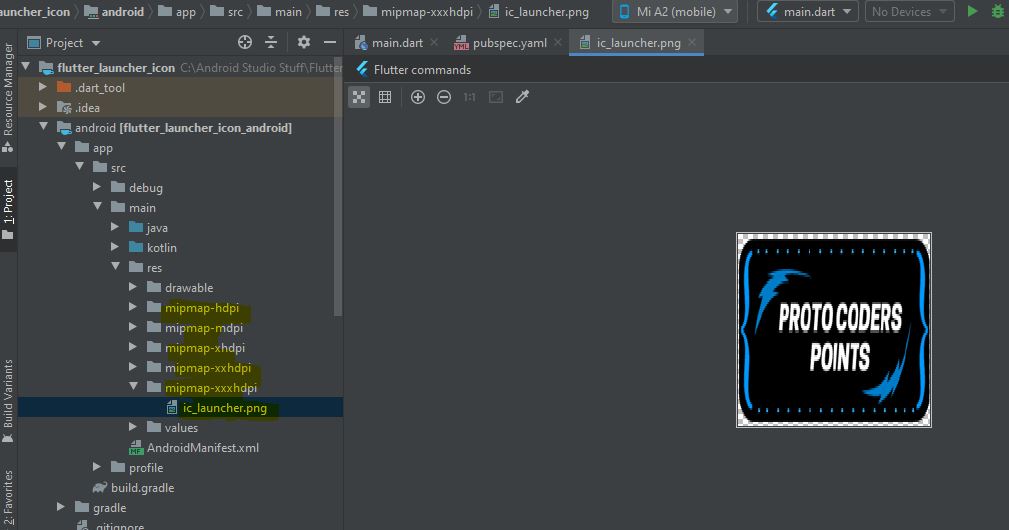
The above command will create different size mipmap image for android and assets app Icon for iOS devices.

Final Result – true icon
once your run the above command the app launcher image will get automatically created as shown below.






[…] Easy way to set Flutter app icon […]
[…] How to change Flutter App Launcher Icon. […]