Hi Guys, Welcome to Proto Coders Point,
This Flutter Tutorial is the 3 part of Getx Firebase Authentication, so in this Flutter Dev Tutorial we will add one more feature i.e. Google Sign In using which your application user can easily make use of google authentication to sign in/ get authorized to your app.
Video Tutorial on Firebase Flutter Google Sign In using GetX
Flutter Firebase Google Sign In method – Getx firebase Authentication
Method in GetXController Class
Firebase GoogleSignIn.SignIn() method
GoogleSignIn googleSignIn = GoogleSignIn(scopes: ['email']); //initialization with scope as Email
void google_signIn() async{
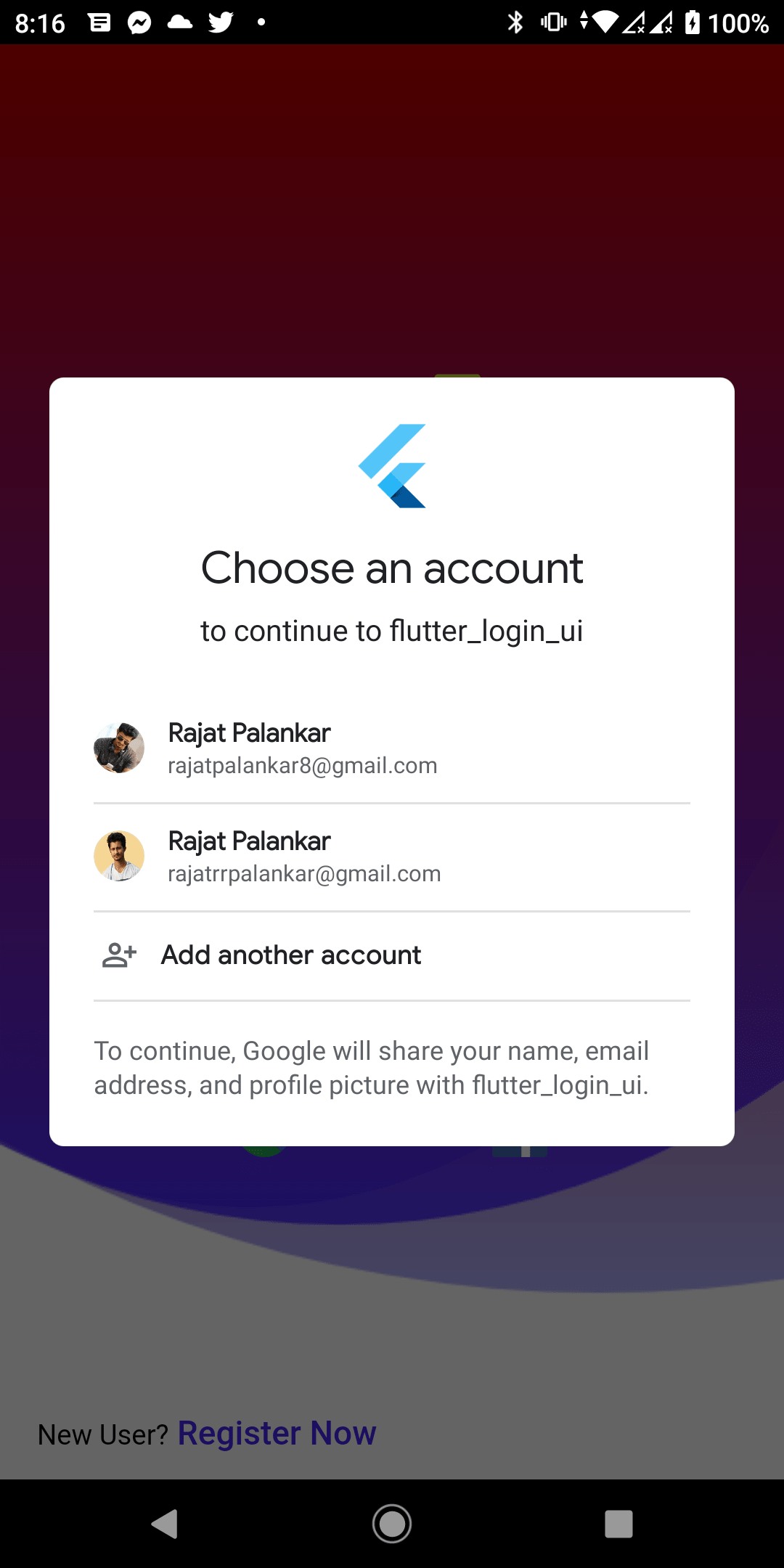
final GoogleSignInAccount googleUser = await googleSignIn.signIn(); //calling signIn method // this will open a dialog pop where user can select his email id to signin to the app
final GoogleSignInAuthentication googleAuth = await googleUser.authentication;
final AuthCredential credential = GoogleAuthProvider.getCredential(
idToken: googleAuth.idToken, //create a login credential
accessToken: googleAuth.accessToken
);
final User user = (await _auth.signInWithCredential(credential).then((value) => Get.offAll(Dashboard()))); //if credential success, then using _auth signed in user data will be stored
}
GoogleSignIn.SignOut() method
Using which user can easily signout from your flutter application.
void google_signOut() async{
await googleSignIn.signOut().then((value) => Get.offAll(LoginPage()));
}
This will signOut the user and navigate the use back to LoginPage().
You just need to call the above GetX method to GoogleSignIn when a Raised button is been pressed
you can easily do it by making use of GetX Controller.
Example:
GestureDetector(
onTap: (){
print("Google Clicked");
controller.google_signIn(); // calling getx controller method, when a image icon is been taped
},
child: Container(
width: 30,
height: 30,
child: SvgPicture.asset("images/assets/google.svg"),
),
),
Then this icon will be taped, a google_signIn method will get called. then the user will be shown a dialog with google gmail signIn.
Example:

Then, to Sign out, from dashboard user can do it simply by pressing on a signOut button
RaisedButton(onPressed: (){
//logout
controller.google_signOut();
},
child: Text("Sign out Google Sign in"),
),
This button, when pressed will call getx controller signout method
Check out previous part 1 & part 2 of Flutter Firebase Authentication using Getx library
Part 1: Firebase Registration & Login :
Website: https://protocoderspoint.com/flutter-firebase-authentication-using-getx-library-velocity-x/
Video Tutorial on Getx:
Part 2 : Forgot password & delete firebase auth account
Video Tutorial on Getx:






[…] our Flutter Tutorial of GetX to validate one textfield for multiple signIn auth […]