Hi Guys, Welcome to Proto Coders Point , In this Tutorial we are going to add Firebase Integration in Flutter Project.
To make user of Firebase Services in our Flutter Application, We must add Firebase SDK and Required Dependencies in our Flutter Project.
Let’s Integrate Firebase with Flutter Application by Following below steps.
VIDEO TUTORIAL
Step1 : Create a new Flutter Project in android Studio
As usually you need to Create a new Flutter Project in your android-studio.
File > New > New Flutter Project
Step 2 : Create a new Firebase Project in firebase Console.

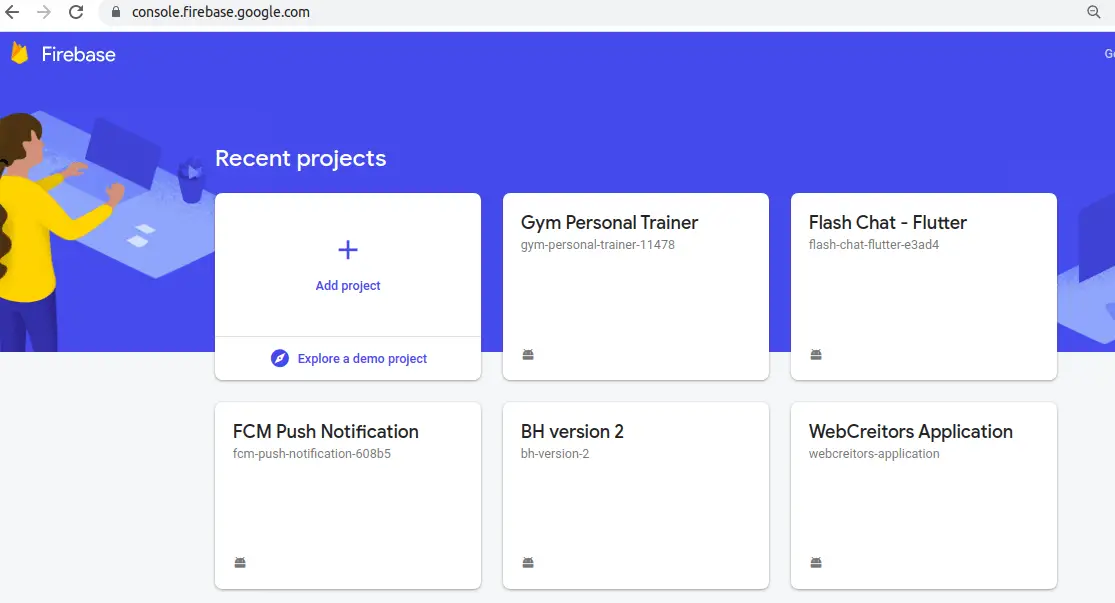
Go to Firebase console Sign-In with your Google Account, you will see and cardView to add new Firebase Project, Just Click on it
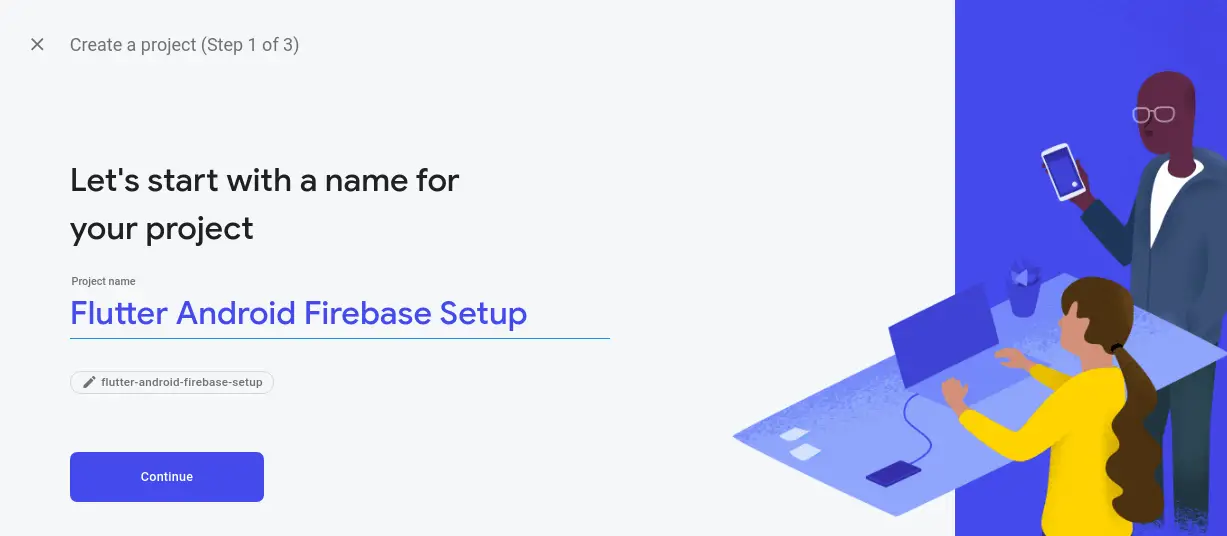
1. Give a name to your project in Firebase Console.

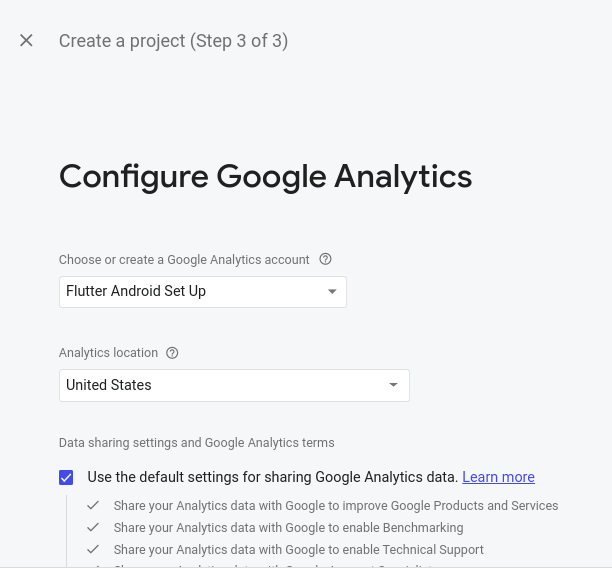
2. Configure Google Analytic Give some name, Agree the Form and Continue.

Just Configure the Google Analytic and accept all the Agreement Form and Continue to next process.

Then, Firebase Proejct for your flutter app is successfully been created now hit the continue button.
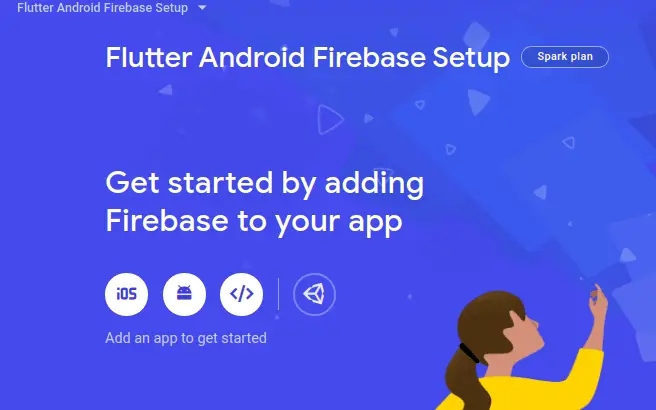
Step 3 : Get Started by adding Firebase to your app
Their are 4 platform where you are integrate your Flutter project with Firebase as backend.
iOS, Android, Web and Unity development. In this Tutorial we are integrating Firebase with Flutter Application Development ( Android )
So Just Click on Android Icon if you want to integrate Firebase into your flutter android part.

Step 4: Add Firebase to your Android Project.
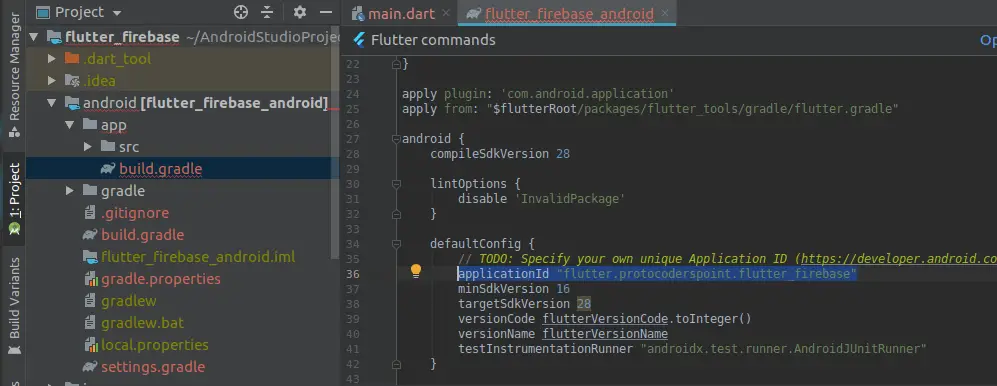
1. Android Package Name
Navigate / Open build.gradle > search for applicationId ” ………………..” and Click next.

On the right side you will see your flutter project under the project extend android > app >build.gradle scroll-down and search for applicationId and Copy the Id also knows as packageName
Then you have copyed your AppID, come back to firebase console and paste the AppID and hit Next button thus firebase can generate a json file for your application google_services.json.

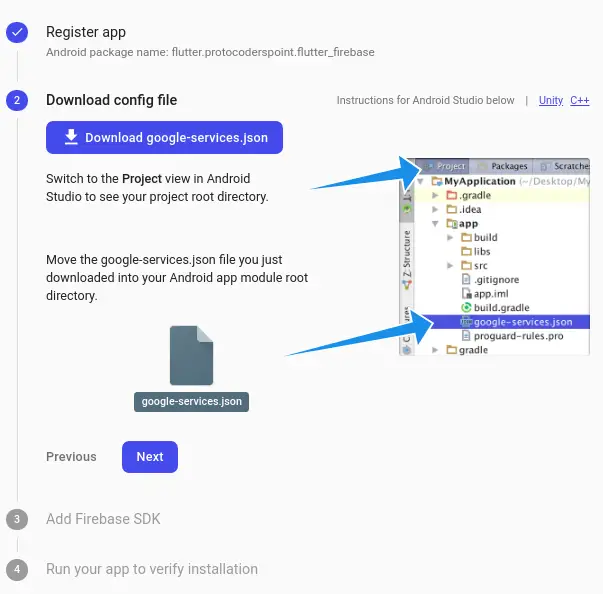
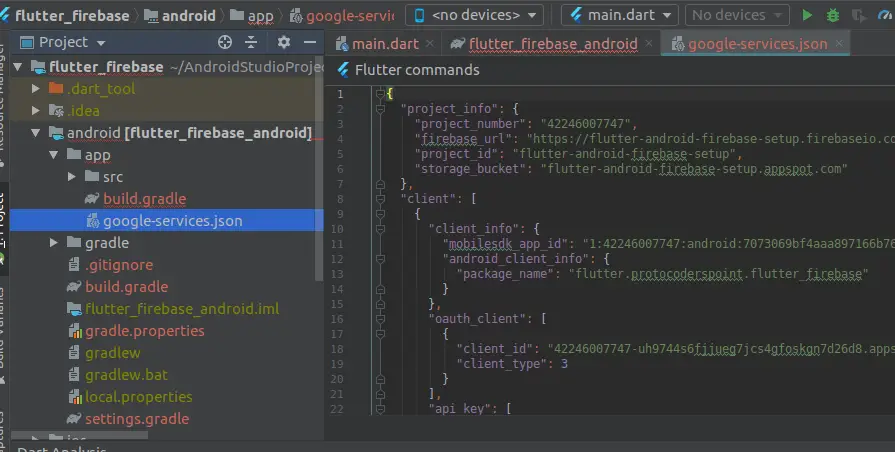
2. Adding Google_services.json file
Download Config File Genarated by Firebase copy the file and add it to your project under
Your Project Name > Android > app folder

Step 5 : Add Firebase SDK to your Project
1. Project-Level build gradle
Add Google Service Dependencies
Open Project Level Build gradle your project > android > build.gradle and add the classpath of google services in dependencies.
dependencies {
....................................
classpath 'com.google.gms:google-services:4.3.2'
}
2. App-Level Build Gradle
Add Firebase Analytics dependencies.
Open App Level Build gradle your project > android > app > build.gradle and add the implemention of google analytics in dependencies.
dependencies {
......
......
.....
implementation 'com.google.firebase:firebase-analytics:17.2.0' // add this line
}
apply plugin: 'com.google.gms.google-services' // add this line at the botton
Here you go Firebase is added successfully been added in you android section of your flutter project.
Now Once we have added our Flutter project in firebase console, Now it’s time to incorporate the flutter Package that will allow us to work with firebase using dart programming
As you know there are whole bunch of firebase services out their.

Here firebase_core must be added into your project of you want to use any services of firebase.
Firebase Core its the core to start implementing firebase in our flutter project.
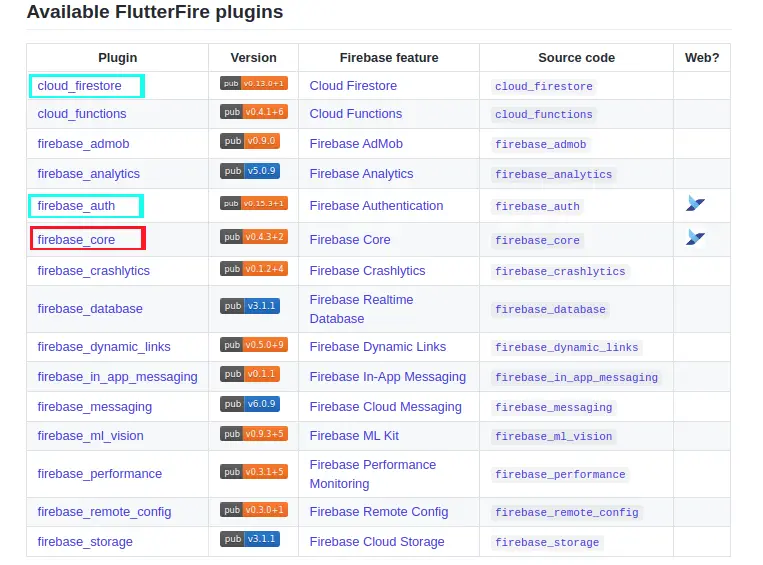
Just for the simple i make adding 3 FlutterFire plugin into my project.
- firebase_core : The core of Firebase.
- cloud_firestore : used to store data in Firebase Cloud.
- firebase_auth : used to perform Authentication with firebase.
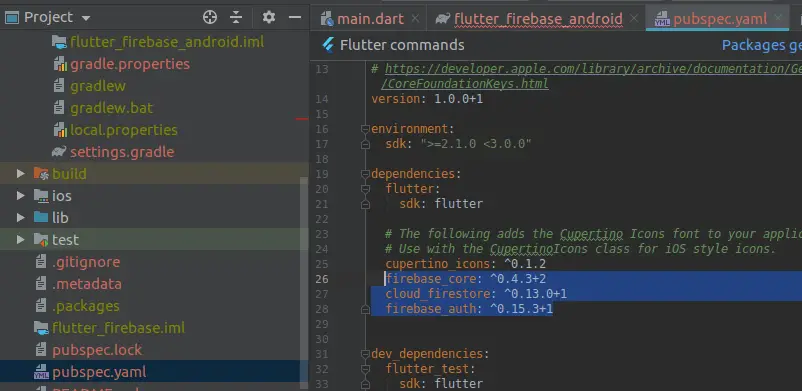
Adding Flutter Fire plugin depencencies in pubspec.yaml and then click on Packages get to get all the packaged flutter firebase classes.

To use any of this firebase services you just need to import the packages where you want to use then
For example :
import 'package:firebase_auth/firebase_auth.dart';import 'package:cloud_firestore/cloud_firestore.dart';
That’s All your Project is now been added to Firebase console and ready to use firebase services.






[…] If you are Creating a new Flutter Project Have you setup Firebase Project in the Console ( Check out Flutter Firebase Project integration Setup ) […]
[…] Check out this article tutorial, step by step process to add firebase to flutter […]