Hi Guy’s Welcome to Proto Coders Point. This Flutter Article on Flutter Quill Package which is a rich text editor and comes with text Editing toolbar.
This Flutter WYSIWYG editor is built for modern mobile platform and it is compatible with web platform also but will under beta version.
How to Implement FlutterQuill in app
First of all you need to install the FlutterQuill (WYSIWYG editor) into your flutter project where you want to implement text editor field with text editing toolbar.
1. Add Dependencies
In Flutter Project, Open pubspec.yaml file and under dependencies add quill package.
dependencies: flutter_quill: ^6.1.6
Once added the above package, now hit pub get button on android studio or run flutter pub get in terminal to download the library as external libraries.
2. To us it Import where required
import 'package:flutter_quill/flutter_quill.dart';
How to use FlutterQuill
Video Tutorial
1. Instantiate/Create a Controller
Firstly you need to controller which can control QuillToolbar and QuillEditor widget.
QuillController _controller = QuillController.basic();
In below Code I have attached the QuillController to QuillToolbar and QuillEditor.
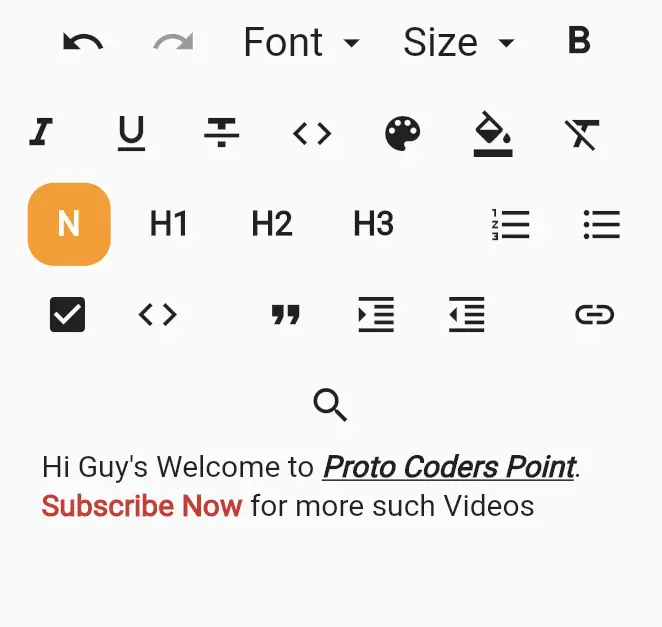
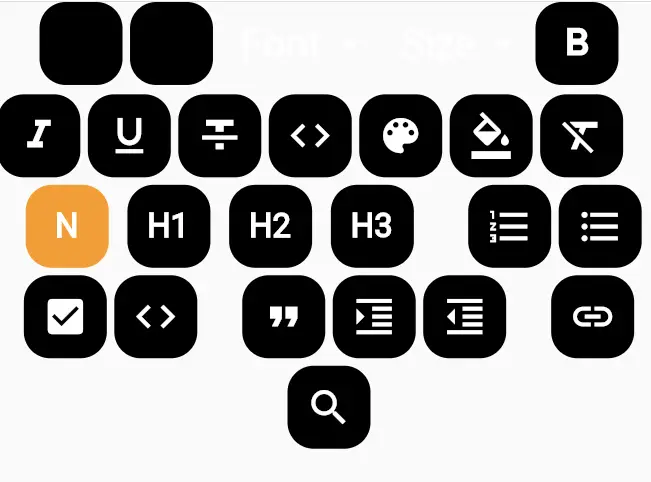
2. Create a QuillToolbar
Using Quill toolbar use can customize the text in the text field and give different styling to the texts.
QuillToolbar.basic(
controller: _controller,
toolbarIconSize: 25,
iconTheme: QuillIconTheme(
borderRadius: 14,
iconSelectedFillColor: Colors.orange,
),
),


3. Create a QuillEditor
In QuillEditor widget, user can type his/her text and customize it as per his need.
QuillEditor.basic(
controller: _controller,
readOnly: false
)
Flutter Quill Example – Complete Source Code
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_quill/flutter_quill.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Quill Example',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
QuillController _controller = QuillController.basic();
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
QuillToolbar.basic(
controller: _controller,
toolbarIconSize: 25,
iconTheme: QuillIconTheme(
borderRadius: 14,
iconSelectedFillColor: Colors.orange,
),
),
QuillEditor.basic(
controller: _controller,
readOnly: false
)
],
));
}
}