Hi Guys, Welcome to Proto Coders Point, In this flutter Article will learn how to implement a Text Widget that can be selectable,.So to acheive this will make use of flutter selectableText widget, so that a app user can easily select the text, copy it & paste easily.
Usually when we develop any mobile application, The Text with-in the app cannot be selectable to copy(by default),Like how be can perform copy & post operation on website kinds of app.
In this Flutter tutorial lets learn how to make a text selectable in flutter using selectable text widget in flutter app.
Let’s get started

Flutter selectableText
Selectable Text has 2 types of constructor that you can use to give customized styling for TextWidget.
- Single Style Selectable Text – (Normal Text Widget).
- Multi-style Selectable Text – ( Flutter RichText ).
Flutter Single Style Selectable Text Widget (Contructor)
SelectableText(
String data,
{
Key? key,
FocusNode? focusNode,
TextStyle? style,
StrutStyle? strutStyle,
TextAlign? textAlign,
TextDirection? textDirection,
double? textScaleFactor,
bool showCursor = false,
bool autofocus = false,
ToolbarOptions? toolbarOptions,
int? minLines,
int? maxLines,
double cursorWidth = 2.0,
double? cursorHeight,
Radius? cursorRadius,
Color? cursorColor,
selectionHeightStyle = ui.BoxHeightStyle.tight,
BoxWidthStyle selectionWidthStyle = ui.BoxWidthStyle.tight,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
bool enableInteractiveSelection = true,
TextSelectionControls? selectionControls,
GestureTapCallback? onTap,
ScrollPhysics? scrollPhysics,
String? semanticsLabel,
TextHeightBehavior? textHeightBehavior,
TextWidthBasis? textWidthBasis,
SelectionChangedCallback? onSelectionChanged
}
)
Multi-style Selectable Text (constructor)
SelectableText.rich(
TextSpan textSpan,
{
Key? key,
FocusNode? focusNode,
TextStyle? style,
StrutStyle? strutStyle,
TextAlign? textAlign,
TextDirection? textDirection,
double? textScaleFactor,
bool showCursor = false,
bool autofocus = false,
ToolbarOptions? toolbarOptions,
int? minLines, int? maxLines,
double cursorWidth = 2.0,
double? cursorHeight,
Radius? cursorRadius,
Color? cursorColor,
BoxHeightStyle selectionHeightStyle = ui.BoxHeightStyle.tight,
BoxWidthStyle selectionWidthStyle = ui.BoxWidthStyle.tight,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
bool enableInteractiveSelection = true,
TextSelectionControls? selectionControls,
GestureTapCallback? onTap,
ScrollPhysics? scrollPhysics,
String? semanticsLabel,
TextHeightBehavior? textHeightBehavior,
TextWidthBasis? textWidthBasis,
SelectionChangedCallback? onSelectionChanged
}
)
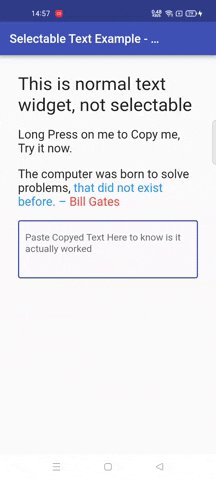
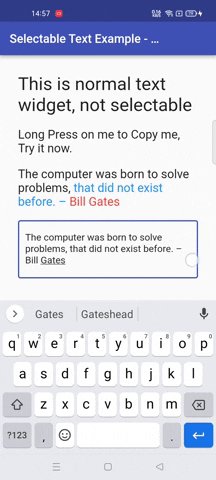
Example on How to use Flutter Selectable Text Widget
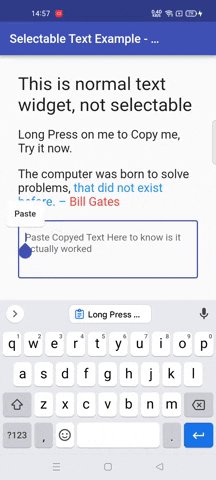
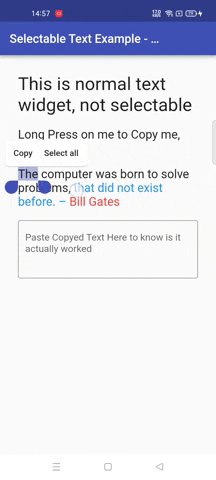
In below Example, Will implement selectable text, where I will you how to use both SelectableText & SelectableText.rich constructor class, and in below code I have added a textfield so that user can select text and paste it in flutter textField.
import 'dart:ui';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'KindaCode.com',
theme: ThemeData(
primarySwatch: Colors.indigo,
),
home: const HomePage(),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('Selectable Text Example - ProtoCodersPoint.com')),
body: Padding(
padding: const EdgeInsets.all(30),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
Text("This is normal text widget, not selectable",style: TextStyle(fontSize: 30),),
SizedBox(
height: 20,
),
// SelectableText
SelectableText(
'Long Press on me to Copy me, Try it now.',
style: TextStyle(fontSize: 20),
),
SizedBox(
height: 20,
),
// SelectableText.rich example
SelectableText.rich(TextSpan(
text: 'The computer was born to solve problems, ',
style: TextStyle(fontSize: 20),
children: [
TextSpan(
text: 'that did not exist before. – ',
style: TextStyle(color: Colors.blue)),
TextSpan(
text: 'Bill Gates',
style: TextStyle(color: Colors.red))
])),
SizedBox(
height: 20,
),
TextField(
minLines: 3,
maxLines: 10,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Paste Copyed Text Here to know is it actually worked'),
),
],
),
),
);
}
}