Hi Guys, Welcome to Proto Coders Point, In this Flutter Tutorial we will see how can we show toast message in Flutter app.
visit official Site to learn more https://pub.dev/packages/fluttertoast
What is Toast Message?
Some Times Toast Messages are also called as Toast Notification.
It’s a small message that pops up at the bottom of the device screen and immediately disappears on its own after a delay of few seconds,
This are mostly used to show a feedback on the operation that is preformed by the user.
So, Let’s Begin Implementing FlutterToast Message into your project
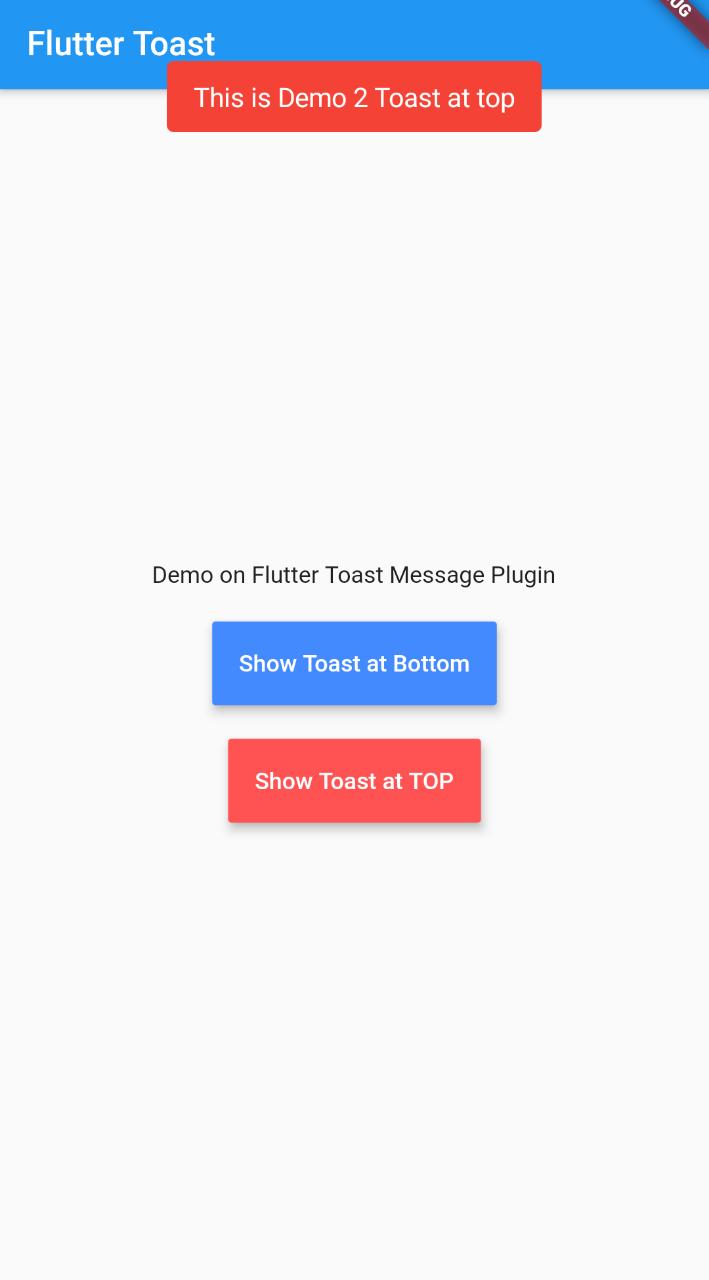
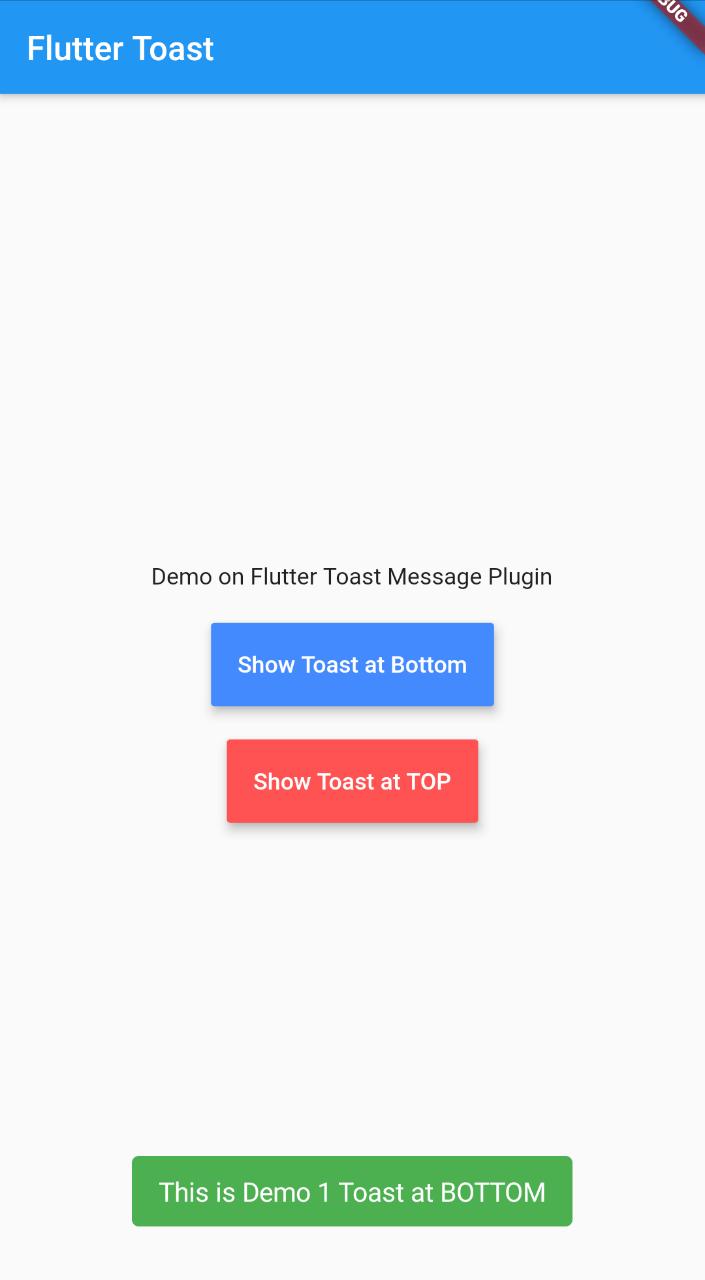
Result of the Tutorial
Step 1 : Adding Flutter Toast Dependencies in project
To get access to Futter Toast you need to add it’s Plugin into your Flutter Project
Open pubspec.yaml and add the dependencies plugin
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
fluttertoast: ^3.1.3 // add this line
Note : This Plugin version might get updated so better be updated with latest version ( here )
Step 2 : Import the Fluttertoast dart package
Now, once you have added dependencies into you project now you can user the Flutter Toast plugin anywhere in your project to show the toast message
Open main.dart and then at the top import the package
import 'package:fluttertoast/fluttertoast.dart';
Step 3 : How to use the Toast message widget in flutter
Fluttertoast.showToast(
msg: "This is Bottom Short Toast",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
timeInSecForIos: 1,
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0
);
There are several properties that you can user to show the Toast message.
| property | Description |
|---|---|
| msg | String ( Required ) |
| toastlength | Toast.LENGTH_SHORT or Toast.LENGTH_LONG |
| gravity | ToastGravity.TOP or ToastGravity.CENTER or ToastGravity.BOTTOM |
| timeInSecforIos | only for Ios ( 1 sec or more ) |
| backgroundColor | Colors.blue |
| textColor | Colors.red |
| fontSize | 16.0 |
And to Cancel all the Toast Calls then you can user
FlutterToast.cancel() : This will Immediately cancel all the request to show Message to user.
If you don’t want to user androidx then make user of older version of fluttertoast 2.211
How to Show Toast in Flutter App with Example – Complete Code
Copy and paste the below lines of code in main.dart file to make toast message work
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Function toast(
String msg, Toast toast, ToastGravity toastGravity, Color colors) {
Fluttertoast.showToast(
msg: msg,
toastLength: toast,
gravity: toastGravity,
timeInSecForIos: 1,
backgroundColor: colors,
textColor: Colors.white,
fontSize: 16.0);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Toast"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text("Demo on Flutter Toast Message Plugin"),
SizedBox(
height: 20.0,
),
MaterialButton(
elevation: 5.0,
height: 50.0,
minWidth: 100,
color: Colors.blueAccent,
textColor: Colors.white,
child: Text("Show Toast at Bottom"),
onPressed: () {
toast(
"This is Demo 1 Toast at BOTTOM",
Toast.LENGTH_LONG,
ToastGravity.BOTTOM,
Colors.green); // calling a function to show Toast message
},
),
SizedBox(
height: 20.0,
),
MaterialButton(
elevation: 5.0,
height: 50.0,
minWidth: 100,
color: Colors.redAccent,
textColor: Colors.white,
child: Text("Show Toast at TOP"),
onPressed: () {
toast(
"This is Demo 2 Toast at top",
Toast.LENGTH_SHORT,
ToastGravity.TOP,
Colors.red); // calling a function to show Toast message
},
),
],
),
),
);
}
}
And there you go App is ready to show the toast message in flutter to the users.
Recommended Articles








[…] TImes Toast Messages are also called […]
[…] Flutter toast […]
[…] Guys, Welcome to Proto Coders Point, In this Flutter Tutorial we will show Toast message in flutter & show loading progress using “VELOCITY X” Library developed using Flutter SDK by Pawan […]