Hi Guys, Welcome to Proto Coders Point.
In this Flutter tutorial, We will learn How to Generate QR code in flutter by using a package called qr_flutter.
qr flutter package
QR Flutter is very useful and time saving package/plugin that helps developers to implement QR Code Generator in Flutter app.
By using this Flutter QR Generator package we can easily generate QR Code with it QrImage Widget.
Video Tutorial
Add QR Flutter package as a external library
Add in dependencies
Open pubspec.yaml file and under dependencies section add qr_flutter package
dependencies:
qr_flutter: ^4.0.0Now, after adding the dependencies, just hit pub get button or run below command in your IDE terminal.
flutter pub get
So this will download the package into your project as external library.
Import qr_flutter.dart
now in your flutter dart code, you need to import qr_flutter.dart file where you are generating QR and displaying it.
import 'package:qr_flutter/qr_flutter.dart';
Properties of qr_flutter
| Property | Type | Description |
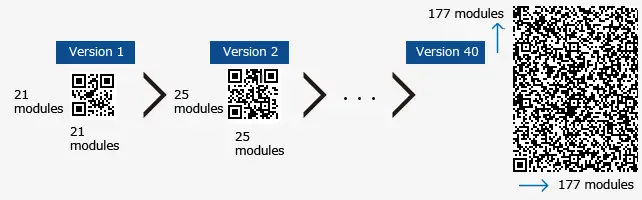
| version | int | QRVersion value between 1 to 40, QrVersion.auto will auto pick a random number from 1 – 40 and Generate QR Learn more about QR Image pixel size. https://www.qrcode.com/en/about/version.html Refer below image for quick understanding of QR Version |
| size | double | define the pixel size of a QRImage |
| padding | EdgeInsets | padding to QR Code |
| backgroundColor | Color | (default is none), set a background color to QR CODE. |
| foregroundColor | Color | (Default it black), you can change color using forground. |
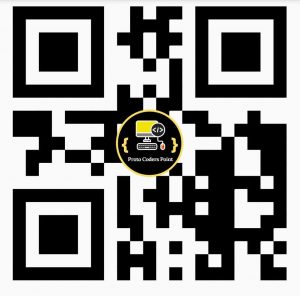
| embeddedImage | ImageProvider | Overlay a image at the center of the QR Code Eg: Company Logo |
| semanticsLabel | String | User can read the text that describe the content of QR Code. |
QR Version 1 – 40 Example
QR Code Flutter Examples
Basic QR Code Widget
QrImage(
data: 'This is a simple QR code',
version: QrVersions.auto,
size: 320,
)

QR Image with a Image at center of QR CODE
QrImage(
data: controller.text,
size: 300,
embeddedImage: AssetImage('images/logo.png'),
embeddedImageStyle: QrEmbeddedImageStyle(
size: Size(80,80)
),
),
Complete Source Code – How to Generate QR Code in Flutter
main.dart
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:qr_flutter/qr_flutter.dart';
import 'package:qrscan/qrscan.dart' as scanner;
import 'package:permission_handler/permission_handler.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: GenerateQRPage(),
);
}
}
class GenerateQRPage extends StatefulWidget {
@override
_GenerateQRPageState createState() => _GenerateQRPageState();
}
class _GenerateQRPageState extends State<GenerateQRPage> {
TextEditingController controller = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('QR GENERATOR'),
),
body: SingleChildScrollView(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
QrImage(
data: controller.text,
size: 300,
embeddedImage: AssetImage('images/logo.png'),
embeddedImageStyle: QrEmbeddedImageStyle(
size: Size(80,80)
),
),
Container(
margin: EdgeInsets.all(20),
child: TextField(
controller: controller,
decoration: InputDecoration(
border: OutlineInputBorder(), labelText: 'Enter URL'),
),
),
ElevatedButton(
onPressed: () {
setState(() {
});
},
child: Text('GENERATE QR')),
],
),
),
),
);
}
}