Hi Guys, Welcome to Proto Coders Point.
In this flutter tutorial, we will learn how to implement read more text button in flutter.
How to Create Read more Text / Show more text button in flutter
Read more text feature is implemented only when you have a huge length of text to be shown to the users, but you want to limit the maximum number of line to be displayed initially and then user can click on read more to show remaining text, and vice versa user can click on read less to shrink a text again to maxLine to be shown.
Video Tutorial
main.dart – Code implemented with read more button
Read the comment in below code to understand it ( else watch above youtube tutorial on the same)
import 'package:flutter/cupertino.dart';
import 'package:flutter/gestures.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// bool datatype to give toggle effect to button and
// depending on this bool value will show full text or
// limit the number of line to be viewed in text.
bool isReadmore= false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Read More'),
centerTitle: true,
),
body: ListView(
children: [
Text('Read More Example',style: TextStyle(fontSize: 30),),
//text widget to display long text
buildText("It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like)."),
ElevatedButton(onPressed: (){
setState(() {
// toggle the bool variable true or false
isReadmore = !isReadmore;
});
}, child: Text((isReadmore?'Read Less' : 'Read More')))
],
)
);
}
Widget buildText(String text){
// if read more is false then show only 3 lines from text
// else show full text
final lines = isReadmore ? null : 3;
return Text(
text,
style: TextStyle(fontSize: 25),
maxLines: lines,
// overflow properties is used to show 3 dot in text widget
// so that user can understand there are few more line to read.
overflow: isReadmore ? TextOverflow.visible: TextOverflow.ellipsis,
);
}
}
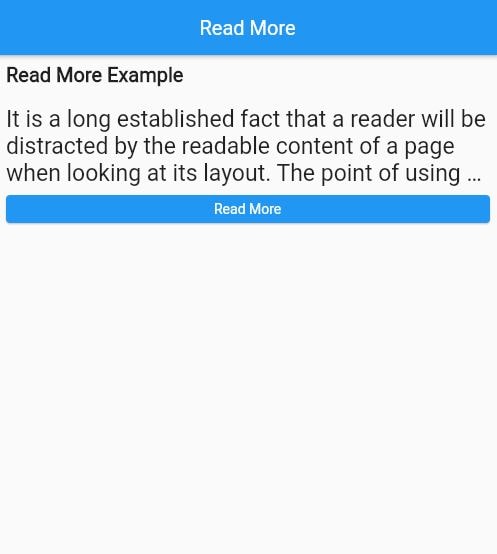
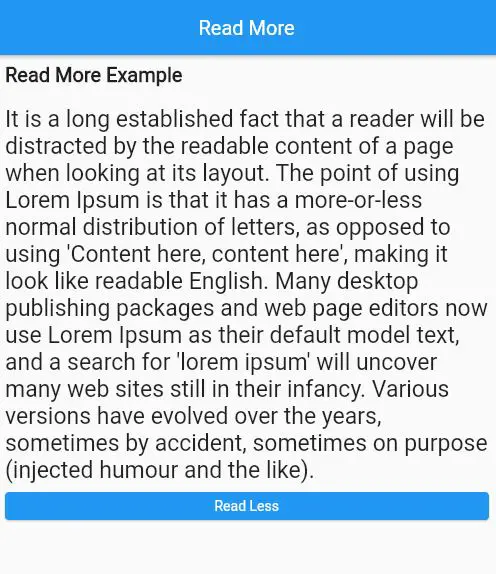
Output

Read Less text 
Read More text button





