Hi Guys, Welcome to Proto Coders Point, In this Flutter Tutorial we will learn how to make a Expandable Card in Flutter using ExpansionTile Widget.
What is Expansion Tile Widget in Flutter ?
Expansion is Similar to Expandable CardView in android,Using this Expansion Tile Widget one can Tap on the card to Expands or just collapses the view of the children inside it.
In other words, Expansion Tile is a simple ListTile with a traling icon or image that works some thing like expands or collapses the tile to open the hidden children widget in it.
Video Tutorial
Snippet Code of ExpansionTile widget Flutter
ExpansionTile(
leading: Icon(FontAwesomeIcons.sign),
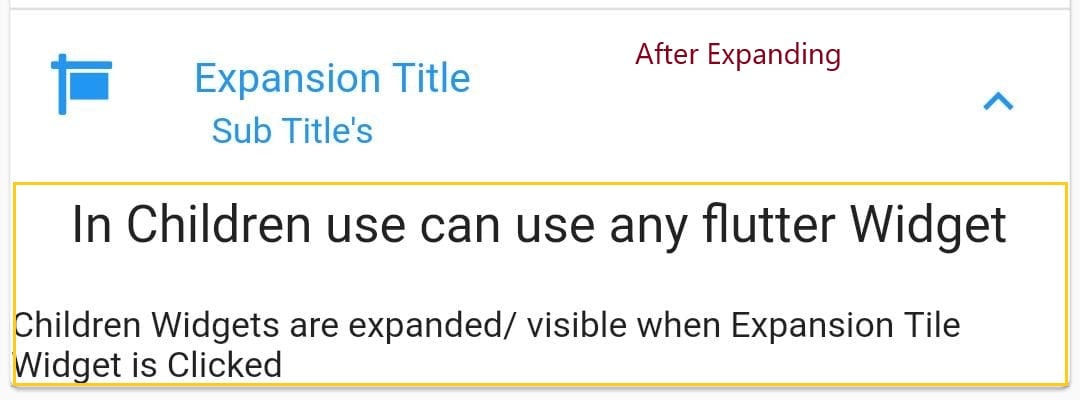
title: Text("Expansion Title"),
subtitle: Text(" Sub Title's"),
children: <Widget>[
Text(
"In Children use can use any flutter Widget",
style: TextStyle(fontSize: 20),
),
SizedBox(
height: 20,
),
Center(
child: Text(
"Children Widgets are expanded/ visible when Expansion Tile Widget is Clicked"),
)
],
),
In above, snippet code of ExpansionTile i have included ExpansionTile properties such as title,subtitle,children, and a leading icon.
leading: Leading is the first properties of this widget, here you may include any widgets of your choice, In my case i have added an Icon
title: giving a title to the Expansion tile.
subtitle : giving a subtitle to Expansion tile.
children: <Widget>[] : define widgets inside the Expansion Tile, this children widget will be visiable when user clicks on the expansion tile card.
When user click on the Tile, it expands(open) or collopses(closes).
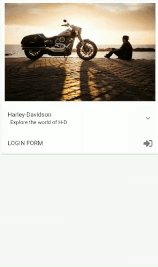
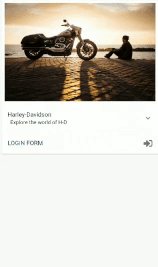
Result of above snippet code.


Complete Source Code with Example of using Expansion Tile Widget
main.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutterexpandablelibrary/ExpandableCardViewFlutter.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Expandable Card View Widget"),
),
body: SingleChildScrollView(
child:
MyExpanableCardViewFlutter()), //Wrapped into SingleChildScrollView because when click on TextField keyboard will open and you may get error on screen "bottom overflowed by pixels flutter"
);
}
}
Create a new dart file in lib directory and name it as “MyExpanableCardViewFlutter”
MyExpandableCardviewFlutter.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
class MyExpanableCardViewFlutter extends StatefulWidget {
@override
_MyExpanableCardViewFlutterState createState() =>
_MyExpanableCardViewFlutterState();
}
class _MyExpanableCardViewFlutterState
extends State<MyExpanableCardViewFlutter> {
//controller for TextField
final username_controller = TextEditingController();
final password_controller = TextEditingController();
@override
Widget build(BuildContext context) {
return Container(
child: Card(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
width: MediaQuery.of(context)
.size
.width, // container width depending on user device screen width
height: 260.0,
decoration: BoxDecoration(
image: DecorationImage(
fit: BoxFit.fill,
image: NetworkImage(
"https://images.unsplash.com/photo-1558981852-426c6c22a060?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&w=1000&q=80"))),
),
),
ExpansionTile(
title: Text("Harley-Davidson"),
subtitle: Text(" Explore the world of H-D"),
children: <Widget>[
IconTheme(
data: IconThemeData(
color: Colors.amber,
size: 32,
),
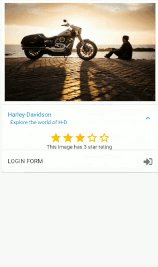
child: StarDisplay(value: 3),
),
Text("This image has 3 star rating ")
],
),
ExpansionTile(
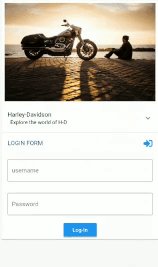
title: Text("LOGIN FORM"),
trailing: Icon(FontAwesomeIcons.signInAlt),
children: <Widget>[
Padding(
padding: const EdgeInsets.all(15.0),
child: TextField(
controller: username_controller,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'username',
),
),
),
Padding(
padding: const EdgeInsets.all(15.0),
child: TextField(
controller: password_controller,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Password',
),
),
),
RaisedButton(
textColor: Colors.white,
color: Colors.blue,
onPressed: () {
String username = username_controller.text;
String password = password_controller.text;
if (username != '' && password != '') {
print('Successfull');
print(" Value Entered in USERNAME " + username);
print("Password entered is : " + password);
}
},
child: Text("Log-In"),
)
],
),
],
),
));
}
}
class StarDisplay extends StatelessWidget {
final int value;
const StarDisplay({Key key, this.value = 0})
: assert(value != null),
super(key: key);
@override
Widget build(BuildContext context) {
return Row(
mainAxisSize: MainAxisSize.min,
children: List.generate(5, (index) {
return Icon(
index < value ? Icons.star : Icons.star_border,
);
}),
);
}
}
Note : I have made use of FontAwesomeIcon flutter library, So make sure you add it’s dependencies in pubspec.yaml file
dependencies: font_awesome_flutter: ^8.8.1 // this line
Result of above futter expension Tile Flutter Example