Hi Guys, Welcome to Proto Coders Point. In this article we will learn to make a appbar transparent in flutter.
What is Appbar in flutter
Appbar is a widget that appear on top of mobile application screen, so typically if consist of quick & most commonly used action like like back button or a three dot flutter popup menu button.
In flutter appbar is available in scaffold widget property. Learn more about AppBar, The main motto of this article is how to make flutter appbar transparent.
Flutter appbar transparent
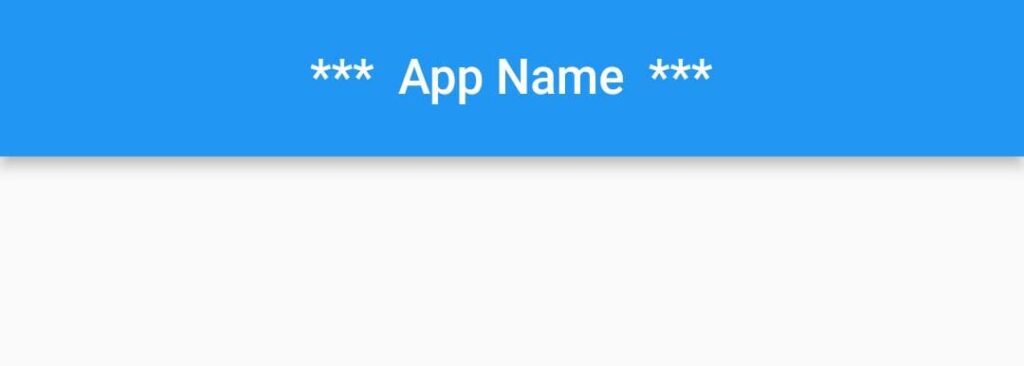
Scaffold(
appBar: AppBar(
title: const Text("*** App Name ***"),
centerTitle: true,
),
)

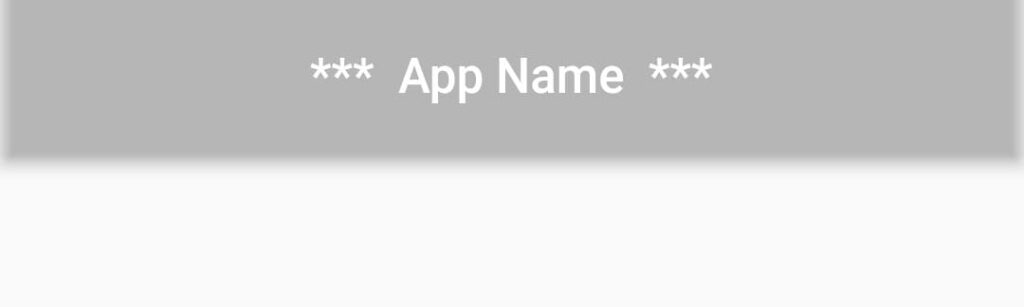
Add backgroundColor transparent
Scaffold(
extendBodyBehindAppBar: true,
appBar: AppBar(
title: const Text("*** App Name ***",style: TextStyle(color: Colors.blue),),
centerTitle: true,
backgroundColor: Colors.transparent, // remove color from appbar
),
);

Now, you can see that appbar is transparent but there is a default shadow effect to it, we need to remove the elevation by setting it to 0
Appbar remove elevation shadow effect
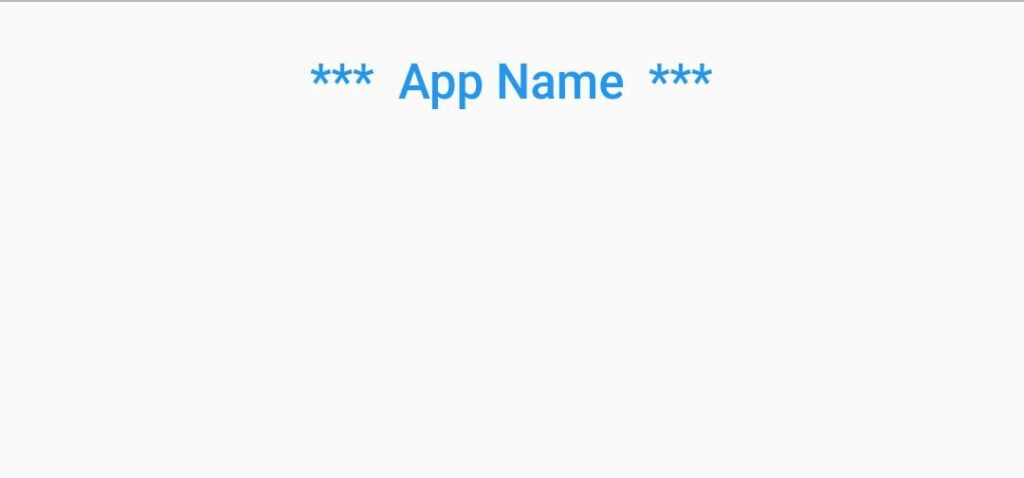
Now let’s make the elevation to 0 to make appbar fully transparent.
AppBar(
title: const Text("*** App Name ***",style: TextStyle(color: Colors.blue),),
centerTitle: true,
backgroundColor: Colors.transparent,
elevation: 0, // add this line
),

Make body to extend appbar
In below code I have added body tag in scaffold widget with Image.network as background, but as you can see, the body is below appbar, it’s not extending appbar, so the app bar is looking white in color.
Scaffold(
appBar: AppBar(
title: const Text("*** App Name ***",style: TextStyle(color: Colors.blue),),
centerTitle: true,
backgroundColor: Colors.transparent,
elevation: 0,
),
body: Image.network(
'https://wallpapers.com/images/high/mobile-it-horror-movie-nldo0jm8c85fhbaf.jpg',
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
fit: BoxFit.cover,
),
);

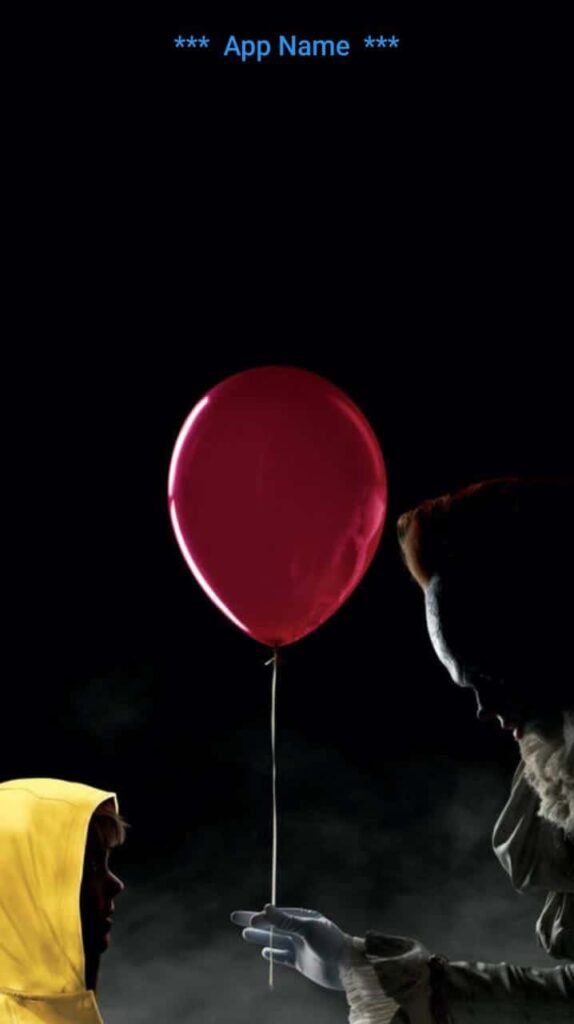
let’s make Fullscreen page with transparent AppBar in Flutter. In scaffold widget there is a property called “extendBodyBehindAppBar” set it to true, to get body behind appbar.
Scaffold(
extendBodyBehindAppBar: true, // add this line
appBar: AppBar(
title: const Text("*** App Name ***",style: TextStyle(color: Colors.blue),),
centerTitle: true,
backgroundColor: Colors.transparent,
elevation: 0,
),
body: Image.network(
'https://wallpapers.com/images/high/mobile-it-horror-movie-nldo0jm8c85fhbaf.jpg',
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
fit: BoxFit.cover,
),
);
Now, we have successfully made appbar transparent in flutter.