If your are new in flutter app development, then you are in the right place to learn more about flutter and build your own First Flutter App which simply display a Text ” HELLO WORLD ” in your mobile screen.
Installing Flutter SDK in your PC
Installing and running Flutter couldn’t have been more straightforward. The official docs will get you through that. Once you’re done you can run the following command to make sure you’re all set.
Hope you have set all the requirement properly else you can learn how to install flutter and set environment variable PATH. Flutter SDK PATH Set.
Check if the flutter plugin is been installed or you need to install flutter plugin in android studio. Follow below steps in android studio.
Installing Flutter Plugin in android studio
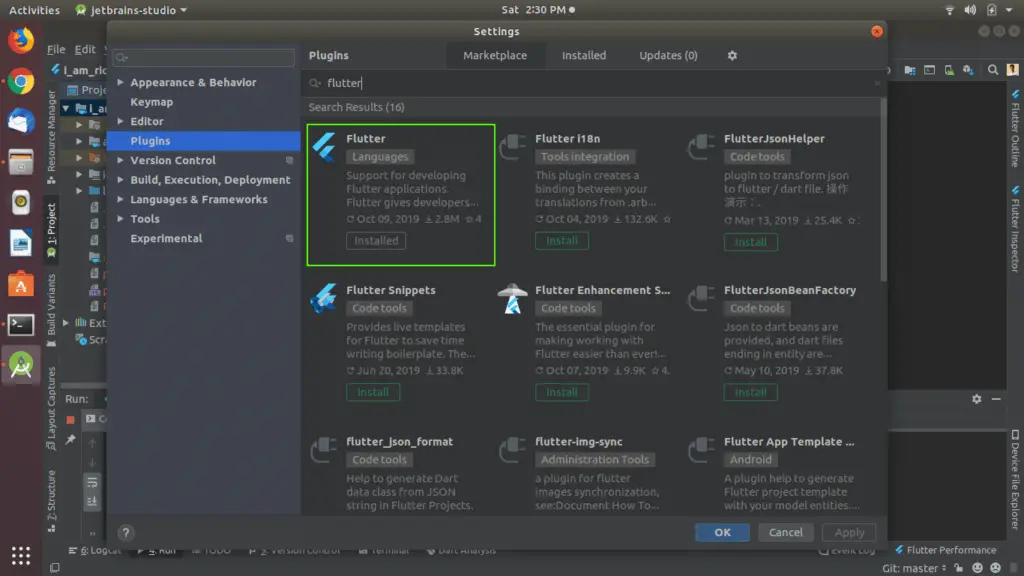
File > Settings
After navigating to settings in android studio will you get a pop-up window.

In pop-up settings window select a option called Plugin and search in the search box “Flutter” and install the plugin as shown in the above highlighted image.
Creating flutter project in android studio.
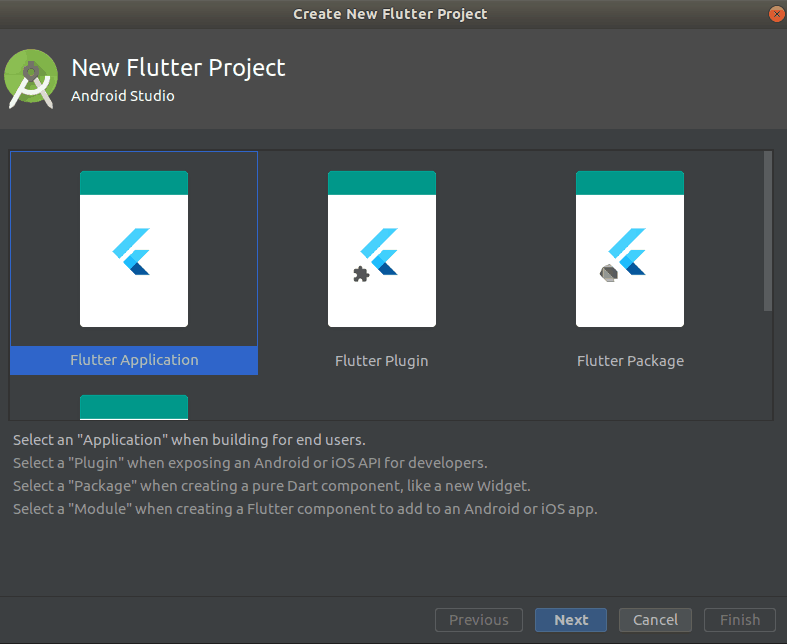
File > New > New Flutter Project

Select an “Application” when Building for end Users.

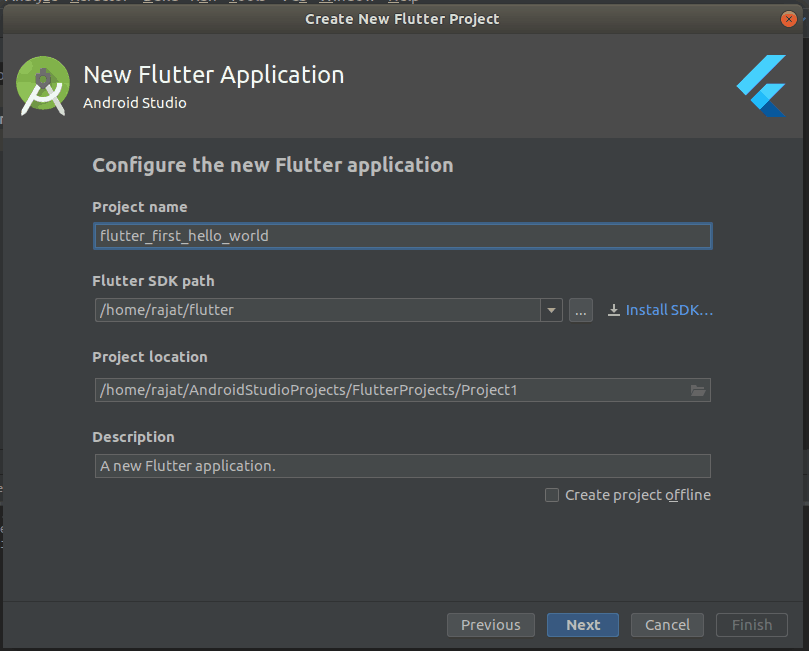
Give a name to you project “Flutter_first_hello_world”.
Choice a Flutter SDK path, select the project location and click the next Button.

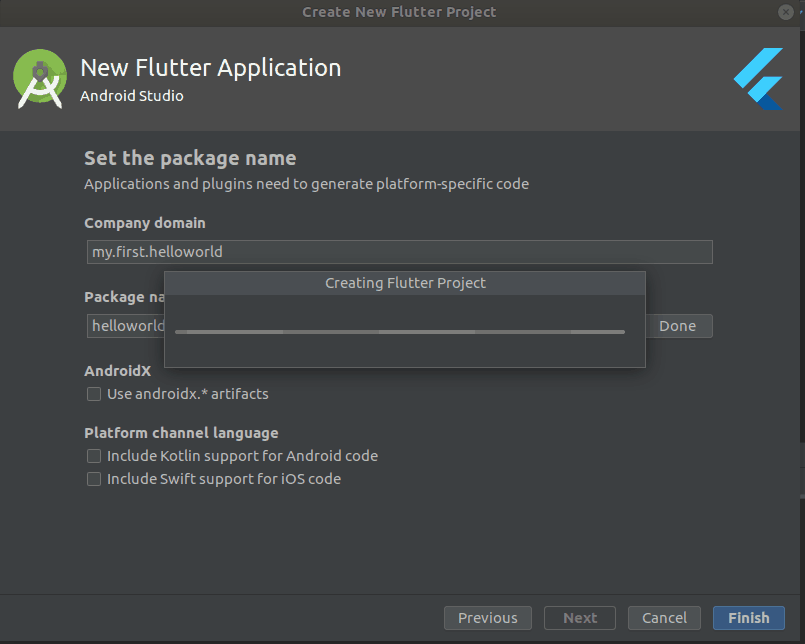
Set a Unique Package Name for the project, this describes a Unique Name for your First Flutter App project.
Once the project is created, it should have the following structure:

Creating a First Flutter App Hello World
Creating a Hello World app will require working with only 1 file: main.dart
First of ALL DELETE all the Default Codes from main.dart file. This will give you a error in you project dashboard i.e test folder, you need to Delete the entire test folder.
Copy the Below line of code in main.dart
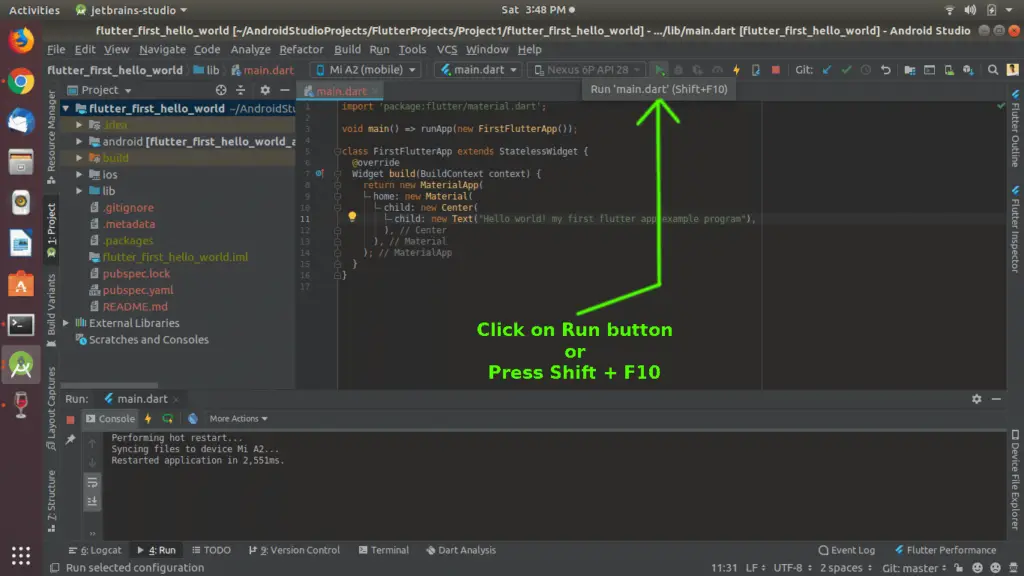
First Flutter App in Android Studio
import 'package:flutter/material.dart';
void main() => runApp(new FirstFlutterApp());
class FirstFlutterApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Material(
child: new Center(
child: new Text("Hello world! my first flutter app example program"),
),
),
);
}
}
Let’s go through this code step by step.
import 'package:flutter/material.dart';
In Flutter almost everything is a widget, widgets are the building blocks of Flutter apps, and luckily a variety of widgets are offered by Flutter:
Buttons, input fields, lists, tables, dialogs, tab bars, card views, … You name it!. In the Above import we’re importing the library material.dart containing a rich set of material widgets that implement the material design guidelines.
void main() => runApp(new FirstFlutterApp());
The main function is the entry point to the app. Same a main in C Program language.
StatelessWidget
class FirstFlutterApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
...
}
}
A statelesswidget is one that has no internal state, think of an image or a text field. This type of widget must implement the build() method.
In our Flutter first hello world app we have .
- MaterialApp (a material design widgets wrapper),
- Material (a piece of “material”),
- Center (a widget that centers elements inside it)
- Text (text field widget) few widget offered by flutter.
Each widget has a set of attributes (some mandatory, others optional) that describe composition (home, child, children), visual aspects (decoration, position, styling) and behavior(on click listener). As you spend more time building with Flutter, you’ll get to experiment with more widgets and you’ll run into more use cases where you’ll need to implement other attributes.
Running your First Flutter App in android Studio

finally App will run in you mobile device as shown below

Recommended Flutter article
How to install Flutter in ubuntu 20.04






[…] Flutter Hello World […]
[…] How to install flutter in android studio with First Flutter App Hello World […]
[…] Installing Flutter Plugin in android studio […]
[…] How to install flutter in android studio […]
[…] here is a artitcle on how to install flutter in android-studio ? […]
[…] A Hello, World program in Flutter looks like this: […]
[…] A Hello, World program in Flutter looks like this: […]
[…] How to install Flutter Plugin in android Studio. […]
[…] Check out how to install flutter […]