Hi Guys, Welcome to Proto Coders Point, In this Flutter Tutorial we will learn How to implement drop down list in flutter.
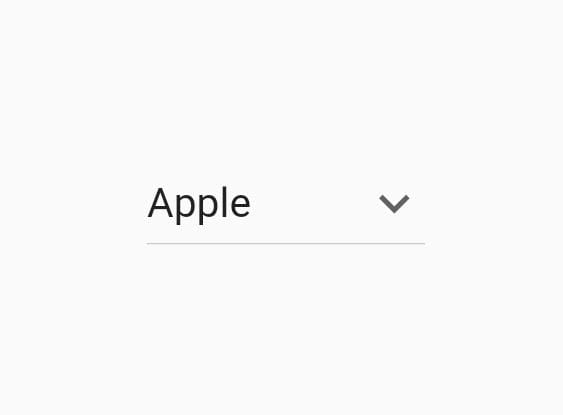
A Dropdown in Flutter helps app user to select an item from a drop-down menu item. This widget will show the selected item on drop-down button and icon to indicate user it has a list of item to select.
A Flutter Drop Down Button is a generic type flutter widget which means you can pass any datatype as per your requirement, In flutter drop down menu list item string are been used most of the time.
Video Tutorial
How to implement a drop-down list in flutter?
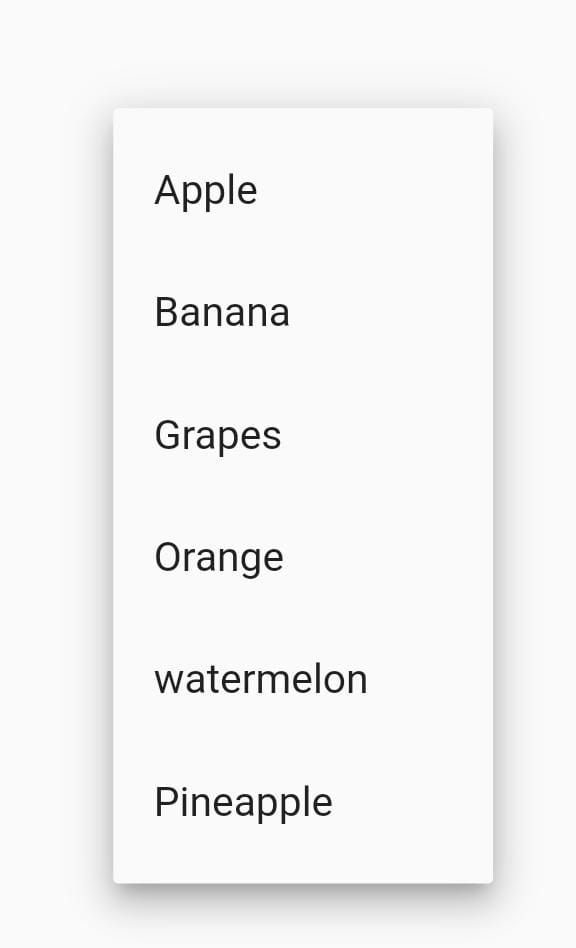
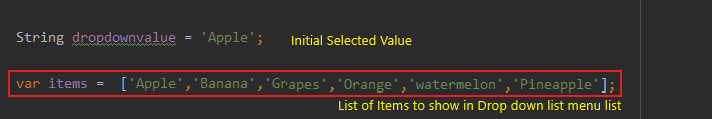
Create a list of items to show them in Drop down spinner in flutter

Snippet Code

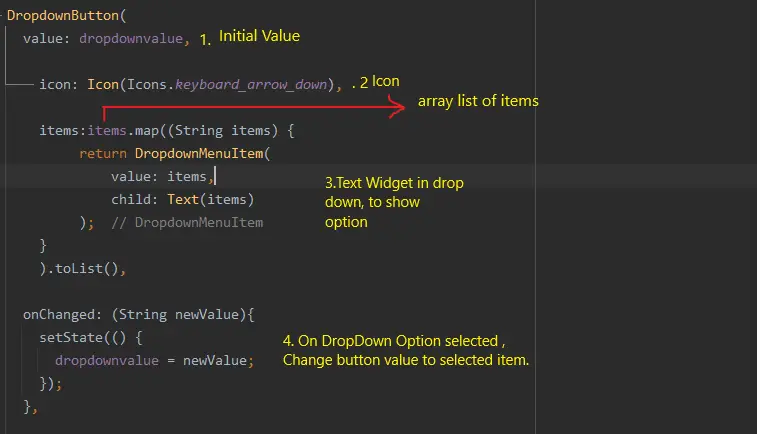
The Flutter DropDownButton contain several properties that you can use to create a customized dropdown list.
Here i above snippet code screenshot, i am using only 4 properties
- value: A selected value from the drop-down will be shown in the drop-down button.
- icon: to show a drop icon next to the button.
- onChanged: when the user selects an option from the drop-down, the value on dropdownbutton changed.
- items: where you need to pass your list of items that you want to show in DropDownMenuItem.
Then, I have used a map function that simply iterates to a list of items (items – Array list), so the map function in the first iteration will set item[0] to the drop-down, then in the second iteration, the second item will be set and so on up to the end of the array string.
Complete source code of Drop Down Button
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String dropdownvalue = 'Apple';
var items = ['Apple','Banana','Grapes','Orange','watermelon','Pineapple'];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("DropDownList Example"),
),
body: Container(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
DropdownButton(
value: dropdownvalue,
icon: Icon(Icons.keyboard_arrow_down),
items:items.map((String items) {
return DropdownMenuItem(
value: items,
child: Text(items)
);
}
).toList(),
onChanged: (String newValue){
setState(() {
dropdownvalue = newValue;
});
},
),
],
),
),
),
);
}
}
Recommended Article
Flutter Web – Add Hover effect in flutter dropdown
flutter array – array in flutter