Hi Guys, Welcome to Proto Coders Point In this Flutter Tutorial we Learn How to use google Fonts package library and also implement how can we add fonts in Flutter Applications.
Firstly Let’s make use of google fonts in our Flutter project
Brief about Flutter Google Fonts package?
The use Google_Fonts package in flutter application development allows use to make use of 977 free google fonts with their variants from fonts.google.com straight into your flutter app.
NOTE : as said in official flutter dev site that this package is in Beta testing, So the API is subjected to change anytime.
With the use of Google Fonts package, Their is not need to store .ttf or .otf files in your flutter project assets folder and map in pubspec.yaml file.
Instead, this fonts package files is been fetched once via http at the runtime, and is been stored into cached memory of the app’s file system.
Let’s begin adding this library in flutter project.
Step 1 : Create a Flutter Project
Off-course you need to create a new flutter project or just work on your existing Flutter projects
File > New > New Flutter Project
Step 2 : Add Flutter Google Fonts package Dependencies
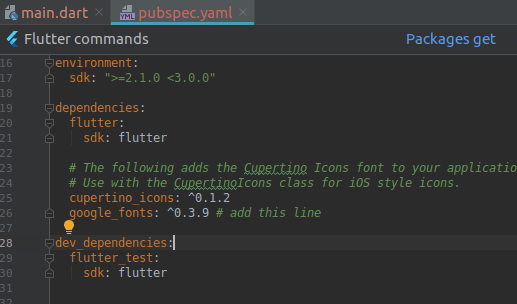
Once you Flutter Project is ready now to need to add the required dependencies in pubspec.yaml File
dependencies: google_fonts: ^0.3.9 // add this line

Then once you have add the dependencies code just click on Packages get.
Step 3 : Import the fonts Packages
Once you add the dependencies now you can user the Fonts package wherever required in your flutter project
just you need to import the fonts package dart classes.
import 'package:google_fonts/google_fonts.dart';
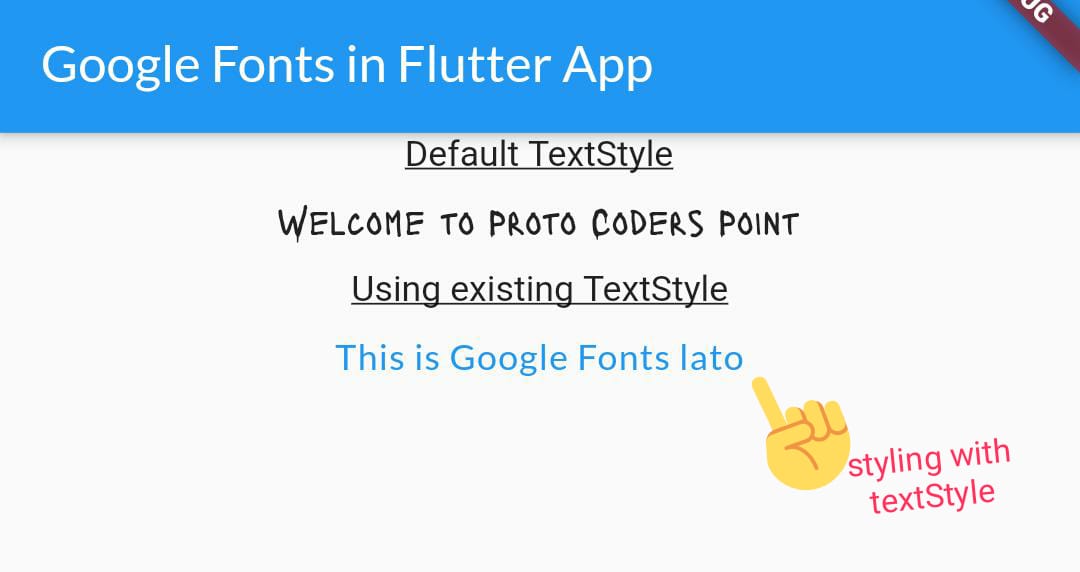
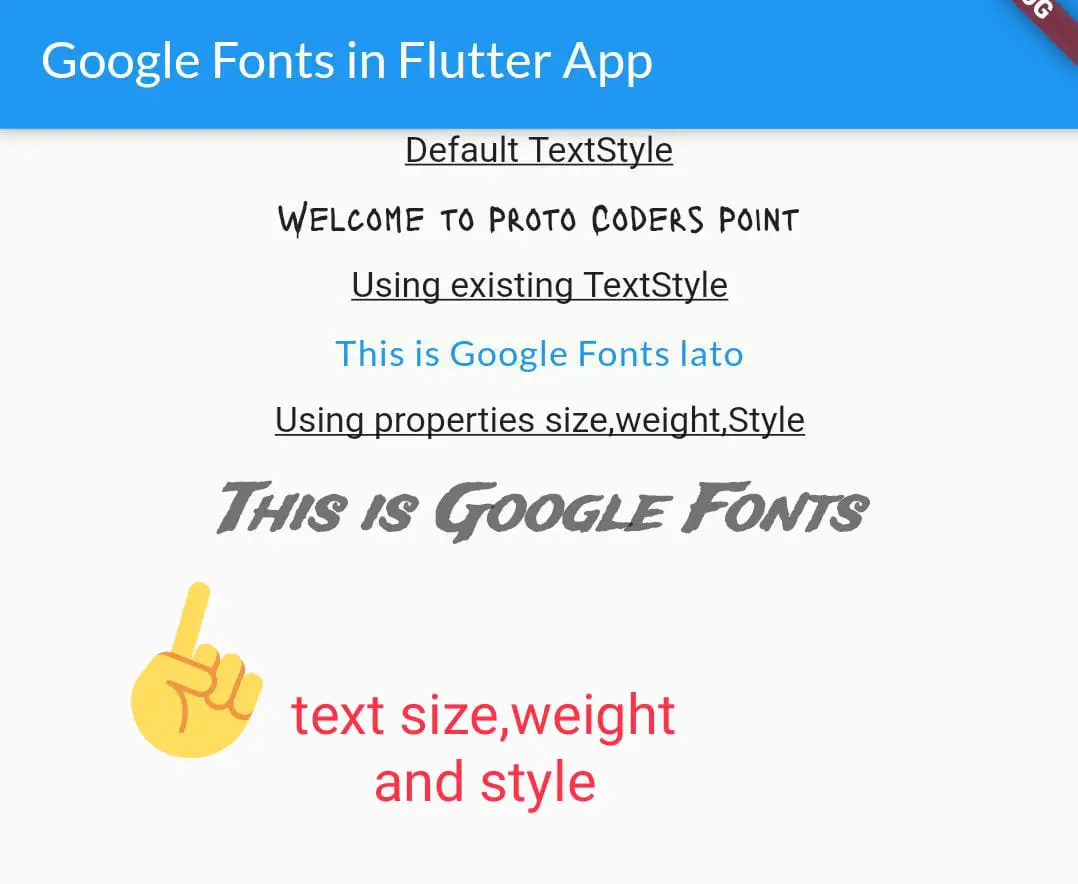
Step 4 : Different ways to use Google Fonts in Flutter
with Default Fonts TextStyle
Text(
"Welcome to Proto Coders Point",
style: GoogleFonts.pacifico(),
)

Text(
"Welcome to Proto Coders Point",
style: GoogleFonts.lacquer(),
)

using existing TextStyle
Text(
'This is Google Fonts lato',
style: GoogleFonts.lato(
textStyle: TextStyle(color: Colors.blue, letterSpacing: .5),
),

Making use of fontSize, fontWeight, or fontStyle:
In the below snippet code i have gave styling to the text using fontSize : 25 , fontweight : 700 , fontStyle : italic.
Text(
'This is Google Fonts',
style: GoogleFonts.tradeWinds(
textStyle: Theme.of(context).textTheme.display1,
fontSize: 25,
fontWeight: FontWeight.w700,
fontStyle: FontStyle.italic,
),

And there you go this is how we can use Google Font in flutter app.
Part 2 : How to use Custom Fonts in Flutter Text Widget?
Here are the steps you need to follow to use of add Custom Fonts in Flutter Project

Step 1 : Download and add/ import font file in flutter project
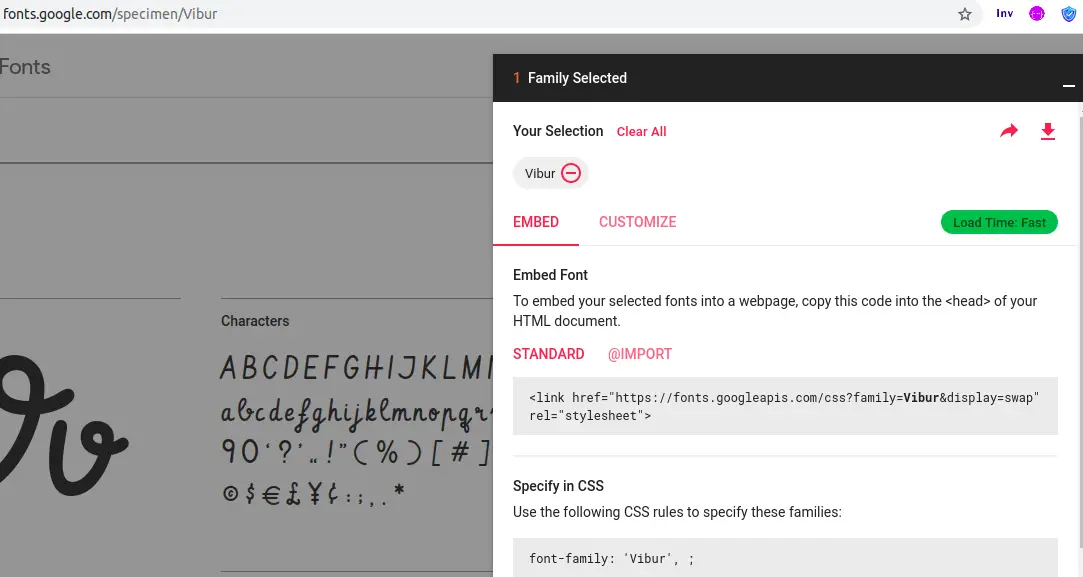
To download free google fonts go to https://fonts.google.com/
Then Select the Font that you want to use in your project and download and extract the zip file.

Extract the Zip file of Font

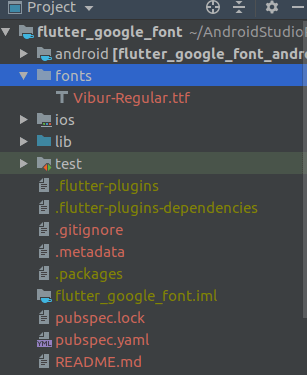
Now, Come back to Flutter project and Create a folder name ” fonts ” and copy the .ttf font file under that project.
Here is my project structure after creating fonts directory

I am making use of Vibur-Regular.ttf font to demonstrate.
Step 2 : Declare the font in Pubspec.yaml
fonts:
- family: Vibur_fonts #this family name will be used in textStyle
fonts:
- asset: fonts/Vibur-Regular.ttf
Note : In pubspec.yaml file the indentation is very much required, Even a single space might get you an error.
Step 4 : Use it is Text Widget
Now you can use the custom fonts in Text widget in your flutter application.
Text(
"Text with Vibur Font Style",
style: TextStyle(fontFamily: 'Vibur_fonts', fontSize: 30),
),
To apply the fontFamily use the family name we have declared in pubspec.yaml.

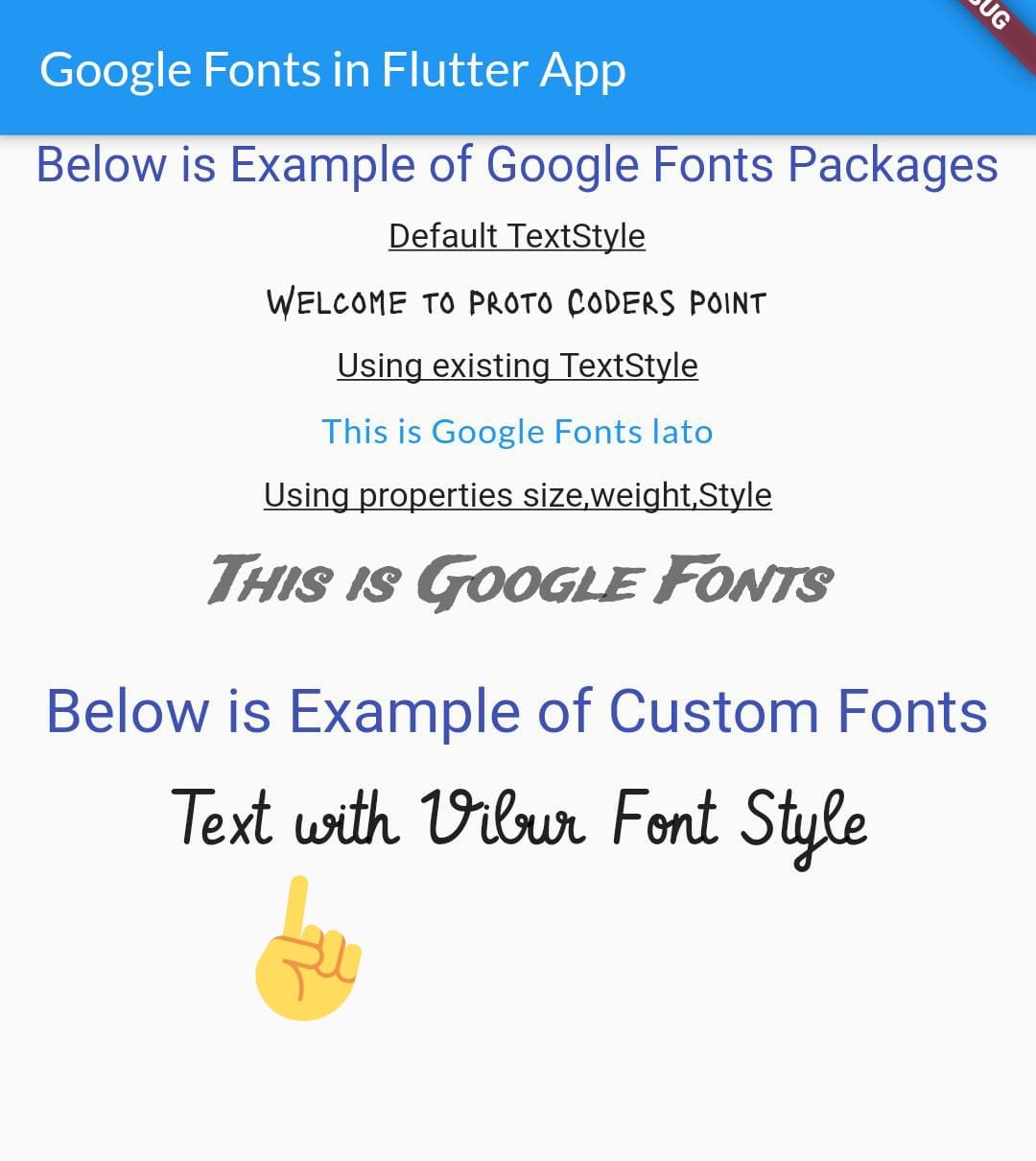
Complete Source code to Apply Google Fonts and Custom Fonts
just Copy paste the below code in main.dart file
main.dart
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
"Google Fonts in Flutter App ",
style: GoogleFonts.lato(),
),
),
body: Center(
child: Column(
children: <Widget>[
Text(
"Below is Example of Google Fonts Packages",
style: TextStyle(color: Colors.indigo, fontSize: 20),
),
SizedBox(
height: 10.0,
),
Text(
"Default TextStyle",
style: TextStyle(decoration: TextDecoration.underline),
),
SizedBox(
height: 10.0,
),
Text(
"Welcome to Proto Coders Point",
style: GoogleFonts.lacquer(),
),
SizedBox(
height: 10.0,
),
Text("Using existing TextStyle",
style: TextStyle(decoration: TextDecoration.underline)),
SizedBox(
height: 10.0,
),
Text(
'This is Google Fonts lato',
style: GoogleFonts.lato(
textStyle: TextStyle(color: Colors.blue, letterSpacing: .5),
),
),
SizedBox(
height: 10.0,
),
Text(
"Using properties size,weight,Style",
style: TextStyle(decoration: TextDecoration.underline),
),
SizedBox(
height: 10.0,
),
Text(
'This is Google Fonts',
style: GoogleFonts.tradeWinds(
textStyle: Theme.of(context).textTheme.display1,
fontSize: 25,
fontWeight: FontWeight.w700,
fontStyle: FontStyle.italic,
),
),
SizedBox(
height: 20.0,
),
Text(
"Below is Example of Custom Fonts",
style: TextStyle(color: Colors.indigo, fontSize: 25),
),
SizedBox(
height: 10.0,
),
Text(
"Text with Vibur Font Style",
style: TextStyle(fontFamily: 'Vibur_fonts', fontSize: 30),
),
],
),
),
);
}
}





