Hi Guys, Welcome to Proto Coders Point, In this Flutter Tutorial we gonna use the HTTP flutter library to Fetch data from the Internet which is in JSON format, and display the data in Flutter ListView builder with ListTile widget.
let’s begin by adding HTTP dart package into our project
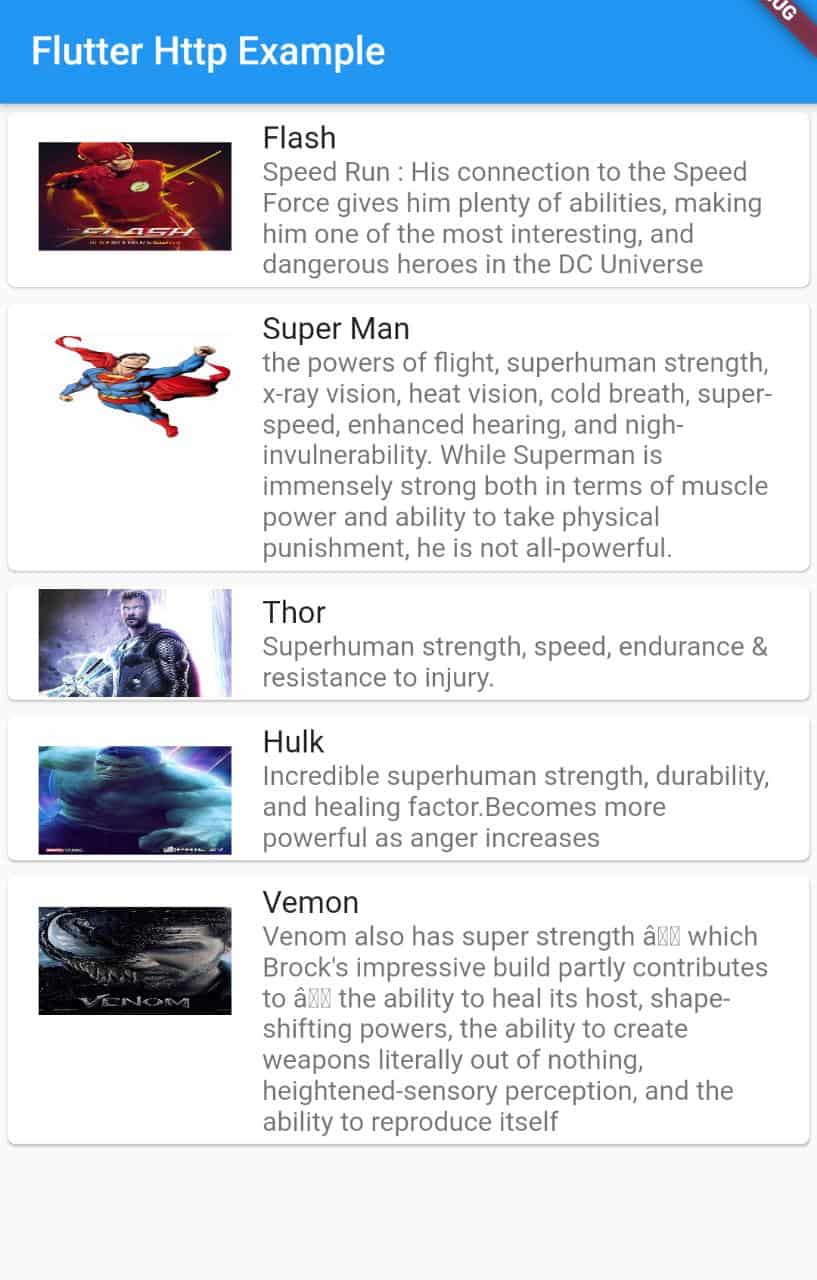
Final Result of this Flutter Demo Application
Http Dart Package
Step 1 : Add http dependencies
Open pubspec.yaml file and add the below lines of code
dependencies: http: ^0.12.0+4 //add this line
Once you add the dependencie hit Packages Get , what this does is that get all the packages from interent and store them in you flutter project.
Step 2 : Import the http dart package
import 'package:http/http.dart';
You need to import the http.dart file under you project file where you want to make use of it.
All set now let’s check how to get data from server or any REST API
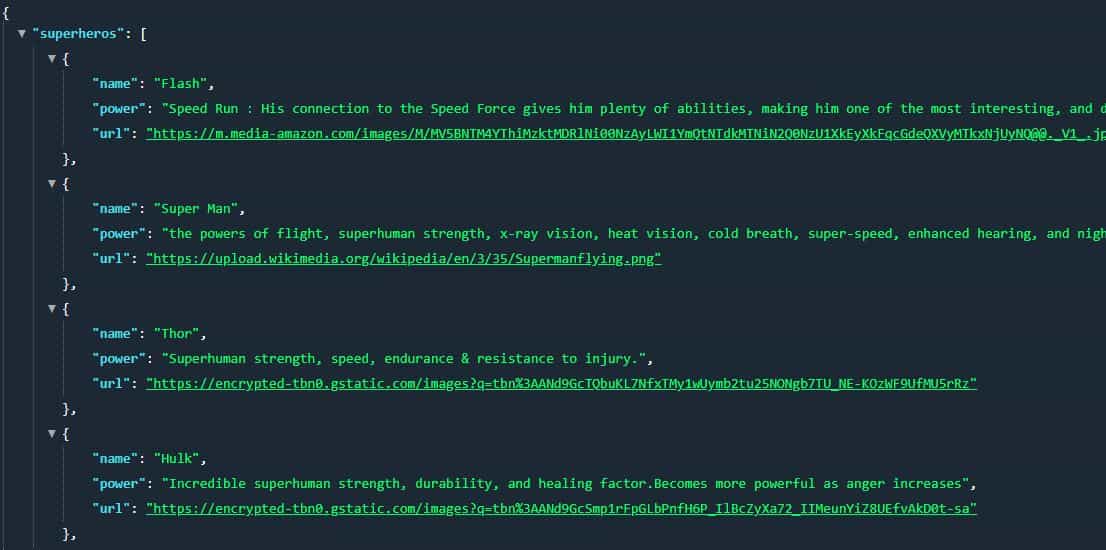
I have created a dummy JSON DATA on my server which we are using in this flutter http example to fetch json data.
Link of my JSON DATA or API : https://protocoderspoint.com/jsondata/superheros.json

How to use http library in flutter?
void getData() async {
http.Response response = await http.get(Uri.parse("https://protocoderspoint.com/jsondata/superheros.json"));
//if response is 200 : success that store
if (response.statusCode == 200) {
String data = response.body; //store response as string
setState(() {
superheros_length = jsonDecode(data)['superheros']; //get all the data from json superheros
print(superheros_length.length); // just printed length of data
});
var venam = jsonDecode(data)['superheros'][4]['power']; // get data from particular index
print(venam);
} else {
print(response.statusCode);
}
}
How to Show/Display data from Server in Flutter listView?
To show Dynamic contents in flutter listview we make use of listview.builder() widget.
ListView.builder is commonly been used to construct a children’s widgets as much as required depending on the dynamic data you receive from server or API calls.
ListView.builder comes with parameters like
itemCount : describes how many itemBuilder ( widget ) must be created
ListView.builder(
itemCount: superheros_length == null ? 0 : superheros_length.length,
itemBuilder: (BuildContext context, int index) {
return Card(
child: ListTile(
leading: Image.network(
jsonDecode(data)['superheros'][index]['url'],
fit: BoxFit.fill,
width: 100,
height: 500,
alignment: Alignment.center,
),
title: Text(jsonDecode(data)['superheros'][index]['name']),
subtitle: Text(jsonDecode(data)['superheros'][index]['power']),
),
);
},
),
itemBuilder : will create as many as widgets specified in itemCount
For Example : itemCount : 5 then itemBuilder will simply create 5 widget on the screen
This above Snippet code will generate Card with child: as ListTile Widget.
Flutter http example – fetching data from internet json and display in listview
Complete Source code to fetch data from server using Flutter HTTP
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String data;
var superheros_length;
@override
void initState() {
// TODO: implement initState
super.initState();
getData();
}
void getData() async {
http.Response response =
await http.get(Uri.parse("https://protocoderspoint.com/jsondata/superheros.json"));
if (response.statusCode == 200) {
data = response.body; //store response as string
setState(() {
superheros_length = jsonDecode(
data)['superheros']; //get all the data from json string superheros
print(superheros_length.length); // just printed length of data
});
var venam = jsonDecode(data)['superheros'][4]['url'];
print(venam);
} else {
print(response.statusCode);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Http Example"),
),
body: ListView.builder(
itemCount: superheros_length == null ? 0 : superheros_length.length,
itemBuilder: (BuildContext context, int index) {
return Card(
child: ListTile(
leading: Image.network(
jsonDecode(data)['superheros'][index]['url'],
fit: BoxFit.fill,
width: 100,
height: 500,
alignment: Alignment.center,
),
title: Text(jsonDecode(data)['superheros'][index]['name']),
subtitle: Text(jsonDecode(data)['superheros'][index]['power']),
),
);
},
),
);
}
}
Recommended Articles
listwheelscrollview – 3D ListView in flutter







[…] 2: Add flutter http […]
[…] json_serializable: helps provider builder for handling JSON request. […]
[…] Snippet code that sends data to server using Flutter http library – api call in flutter […]