Hi Guys, Welcome to Proto Coders Point, In this Flutter Tutorial we gonna introduce you with a latest product called “VELOCITY X” Library developed using Flutter SDK by Pawan Kumar.
Installation of this Velocity X library is defined here
Brief Introduction to the Library
What is Flutter Velocity X?
The Velocity X library in flutter development is a minimalist flutter framework that helps you in building custom Application design Rapidly.
Velocity X comes with various properties that we can apply to our flutter widget such as Color, Padding, Text , Box, Card, SizedBox and many more.
So in this Flutter tutorial, we will look into How to use VelocityX Card on any Flutter Widgets
How to use VelocityX Card on any Flutter Widgets
Note: when you are done with card properties then just use .make() to complete like of code as widget.
Velocity x Card
You can use card properties on any of the flutter widgets & wrap it to a card widget.
Eg:-
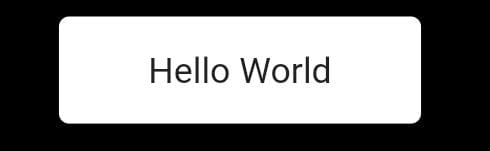
Text("Hello World")
.text
.center
.makeCentered()
.card
.white
.make()
.wh(150, 50),
This will result card widget on top of Text, as you can see in below picture.

Padding to the VelocityX card
Eg:-
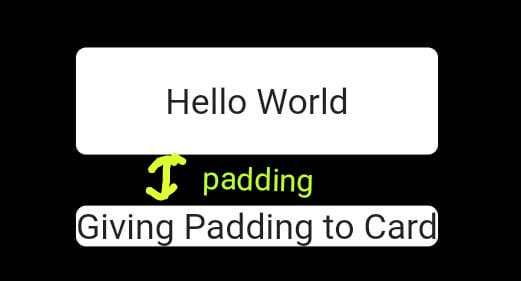
Text("Giving Padding to Card").card.py16.make(),
This will set a Padding to the card with padding size of 16 px vertically.

Color to the velocityX card
Color to the velocityX card can be set using color methods.
Eg:-
Text("Color to the card").card.red600.make(), //red color card
then this code will fill the card with color properties as red.

Setting Color using Hex Code
you can even set the card color using Hex Color Code properties.
Text("Hex Code to set VelocityX Card Color")
.card
.hexColor('#FFF00d')
.make(),
this will set the flutter card color to Yellow.

Applying VelocityX Card to Image.network widget
Image.network(
"https://i.ytimg.com/vi/65hpqxG8k3E/maxresdefault.jpg")
.card
.py12
.roundedLg //this will set card border radius to 30
.make(),
Here, i have used Image.network Flutter widget, that will simply load a image from the url alloted and wrap the whole image widget into card widget with some Border Radius properties.
Result:

Rounding(Border radius) Velocity X
This library offers you many predefined rounded radius properties for card widget.
Here are some predefined properties that you can use:
- roundedNone – 0
- roundedSM – 7.5
- rounded – 15
- roundedLg – 30
Eg:- Text(‘Velocityx’).card.roundedLg.make(); // sets the radius size as 15.
Converting String into TextWidget the Wrapping it to Card Widget using VelocityX
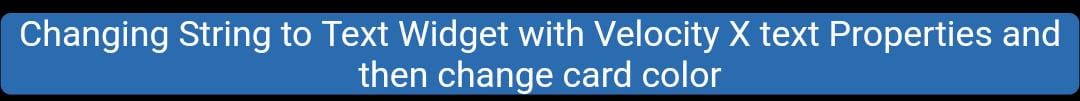
"Changing String to Text Widget with Velocity X text Properties and then change card color"
.text
.white
.center
.make()
.card
.blue700
.py12
.make(),

Using All Together
"All Together"
.text
.xl3
.blue700
.semiBold
.makeCentered()
.card
.roundedLg
.make()
.wh(180, 180),
Then, Here wh(width,height) defines width and height of the card widget.


![AWS Load Balancers with EC2 Instances – Complete Tutorial [2025] Overview image of AWS Load Balancer tutorial setup steps](https://protocoderspoint.com/wp-content/uploads/2025/06/AWS-Load-Balancer-741x486.png)













![AWS Load Balancers with EC2 Instances – Complete Tutorial [2025] Overview image of AWS Load Balancer tutorial setup steps](https://protocoderspoint.com/wp-content/uploads/2025/06/AWS-Load-Balancer-324x160.png)
[…] i have Converted a Text String into a Text Widget using VelocityX make() property, Then i have wrapped the whole Text widget with card view so that it looks like a […]
[…] Now we gonna build the same Login Registration page in Flutter application using Velocity X Flutter Library by Pawan […]