Hi Guys, Welcome to Proto Coders Point, In this article, we will learn about how to check/measure the app size of the flutter apps using dev tools.
Many App developers keep the focus on making their app size as less as possible, App size must be a concern. How much larger an app size, the more space it consumes on a device, if the app size is larger then a longer time is required to download and install on a mobile device.
Why flutter debug build app is large in size
When you use the flutter run or the press play button on your IDE(Android Studio or Visual Studio), it generates a debug build of the flutter app.
The app size of a debug build version is much large/big than the release build version because of debugging overhead that allows us to use flutter features such as hot reload & source-level debugging.
This debugged version of the app is not suitable to be distributed to end-user due to the app size big.
How to analysis app sizes of flutter built
With the Updates on Flutter version 1.22 and DevTools version 0.9.1, an app size analysis tool is been included that help flutter developer in measuring app size and remove unwanted or unused resources from flutter project.
Build apk or IOS file to analyze-size/measuring app size flutter
To invoke app size analysis took you need to pass –analyze-size flag while buildiing app file.
flutter build apk --analyze-size
This will give you “Cannot perform code size analysis when building for multiple ABIs. Specify one of android-arm, android-arm64, or android-x64 in the –target-platform flag“, because you need to pass ABIs
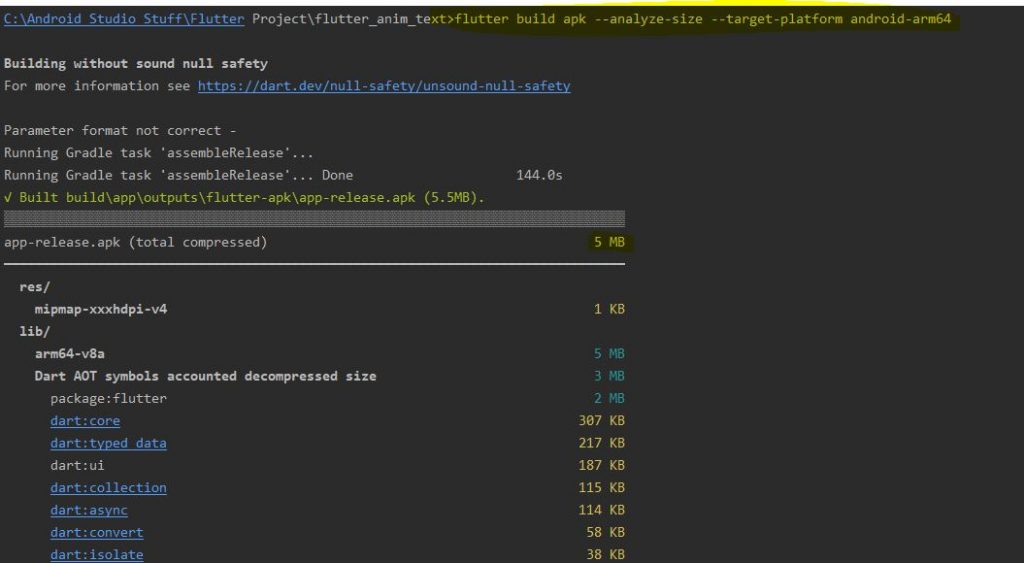
flutter build apk --analyze-size --target-platform android-arm64
different build command for targeted platforms
flutter build apk --analyze-size–target-platform *flagflutter build appbundle --analyze-size–target-platform *flagflutter build ios --analyze-size–target-platform *flagflutter build linux --analyze-size–target-platform *flagflutter build macos --analyze-size–target-platform *flagflutter build windows --analyze-size–target-platform *flag
The above terminal command to build is different from standard release.
This build command display a summary describing the md app size in the terminal itself as shown in below screenshot.

& create a json file by name code_size-analysis_*.json file which contain more detail analyze of app, you can analyze the app size in dev too by uploading the json file code_size-analysis_*.json.
Deeper analyze/measuring app size using devtools
However the summary related to app size in terminal is not a perfect details of app build, it can be just a quick idea of size of resources category such as assets, native code, external library used & much more.
So when you use above command to build app, it generate a json file that can be used in analysing deeper using dev tools.
Where JSON tree map can break down the content of app into individual file.
How to open Dev Tools in android studio.
Time needed: 2 minutes.
Steps to open Flutter Dev Tools in android Studio
- In IDE – Go to Terminal
To Open Terminal in android Studio go to Toolbar > View > ToolWindows > Terminal
or just press Alt + F12.
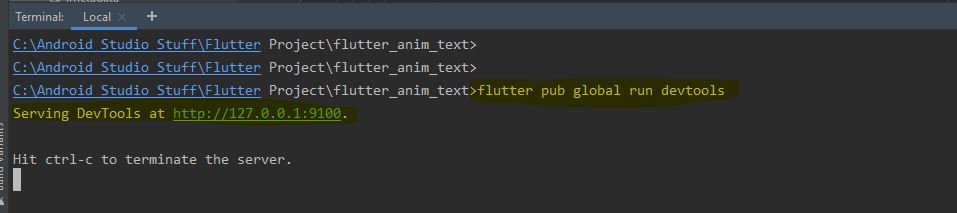
- Command to open DevTools in android studio
flutter pub global run devtools
This will open devtools window/ Local website URL.
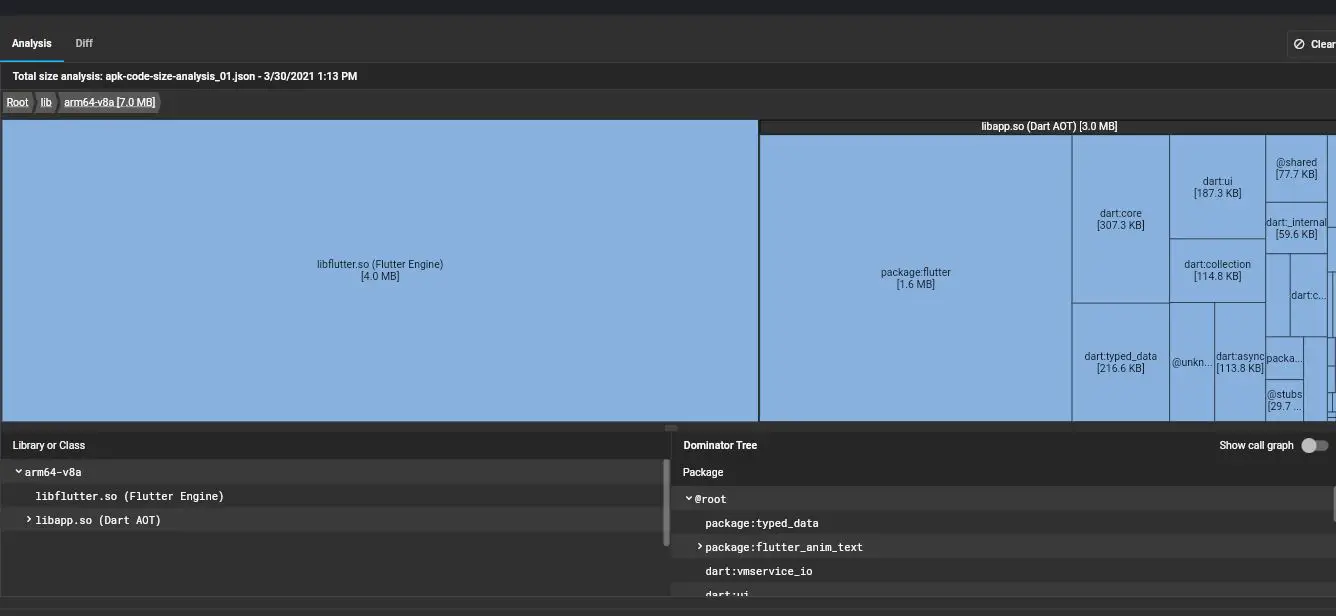
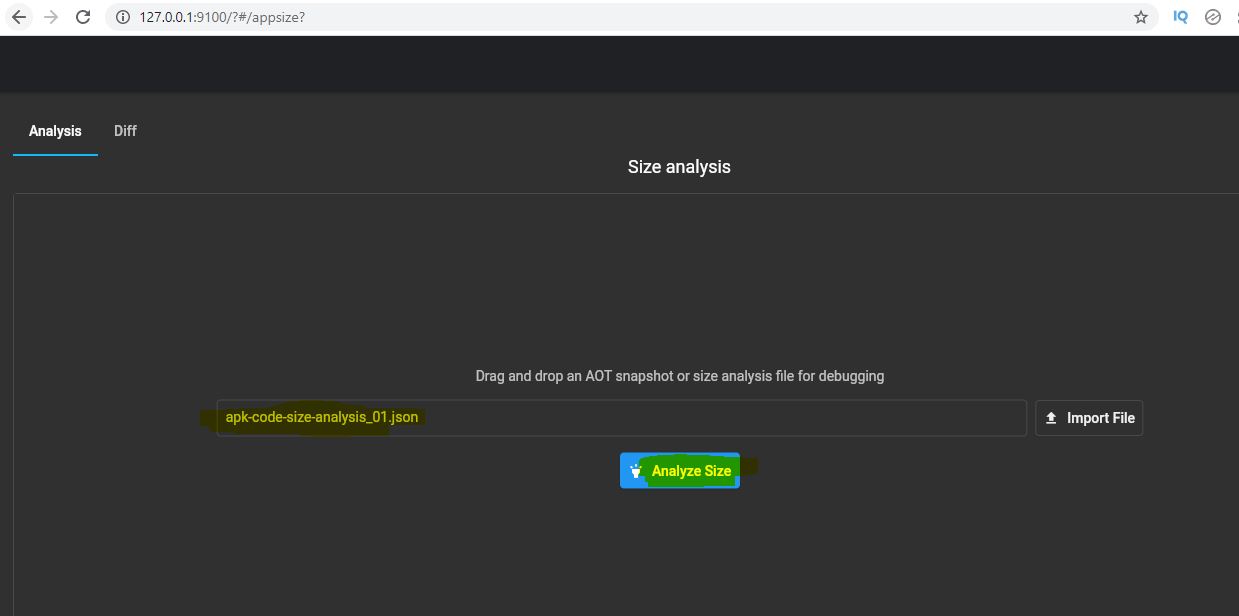
- Now upload the app size json file in dev tool
now just upload the JSON file (C:\Users\PCName.flutter-devtools\apk-code-size-analysis_01.json) of the app that you want to analyze app size.

- Result of measuring app size