Hi Guys, Welcome to Proto Coders Point. In this Flutter Article let’s Learn how to create a flutter project in VSCode.
Below are the requirement to create flutter project.
- VSCode IDE
- Dart SDK been downloaded and setuped.
- Flutter SDK been downloaded and setuped.
How to check Dart and Flutter are installed or no
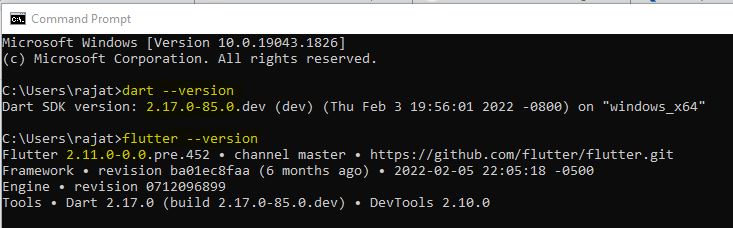
Just Open Cmd prompt & enter below cmds.
dart --version
flutter --version

If not setuped download it from below links
How to create flutter project in vs code
Below are steps to create new flutter project in Visual Studio Code (IDE).
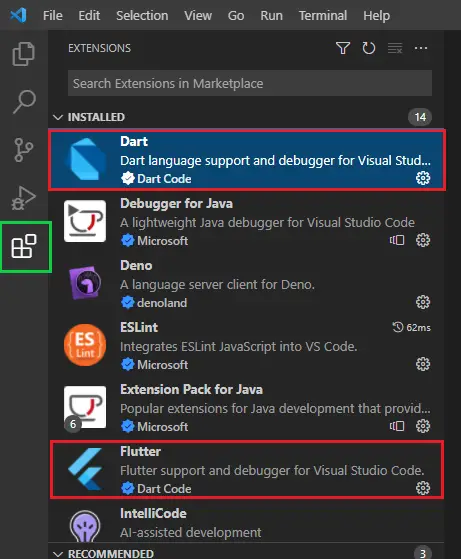
Step 1: Open VSCode & Install Dart & Flutter Extensions
In VsCode Editor, drawer at left you will find a extension page, search for dart & flutter extensions and install them both.

Step 2: Creating flutter project in vscode editor
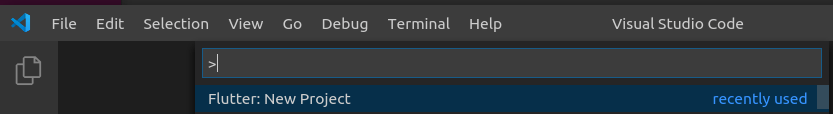
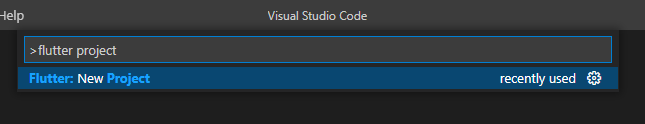
In vscode, Open command palette to do so, In menu bar > views > Command Palette or Ctrl _Shift + P.

Now Search for flutter project.

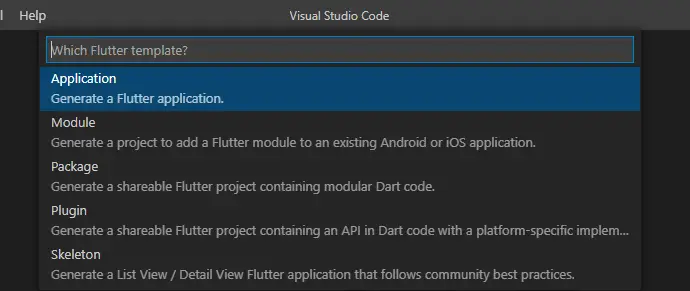
Then, here select Applcation.

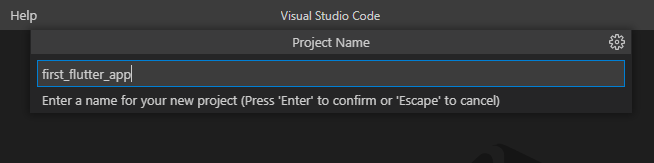
then, Now give name to your flutter_app

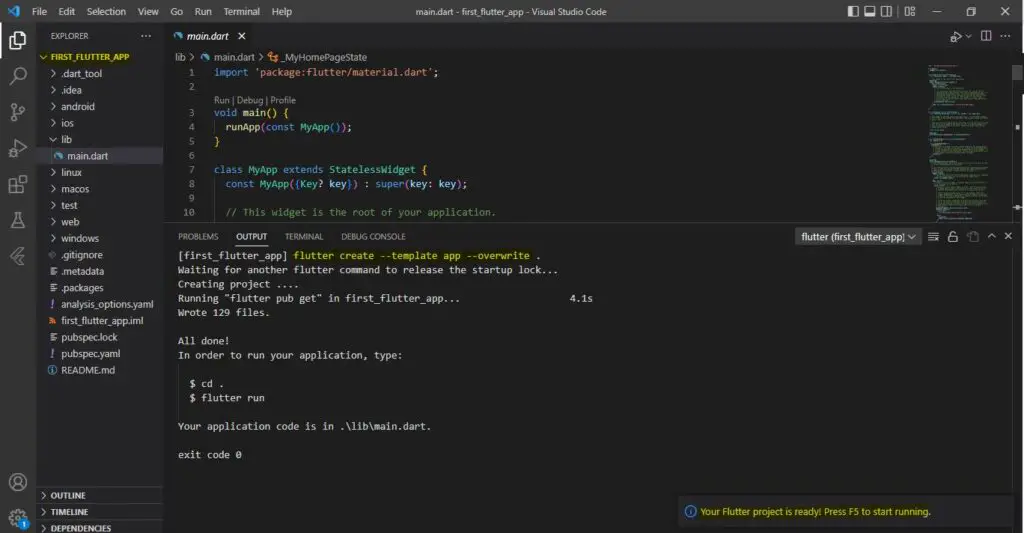
Now you need to just wait for it project creation process, it will just take 1 min or less.
then finally, our flutter project was successfully been create.

Step 4: How to running flutter project on mobile device
Then, Once our flutter project is ready, To run it on physical device:
Connect the device through USB (make sure you have turned on USB Debugging Mode) or Wirelessly through TCP ID.
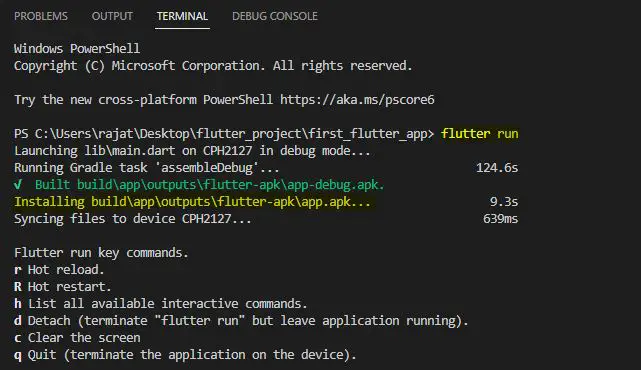
Run below cmd on VSCode Terminal to run flutter app :-
flutter run

App Running on my Mobile Device