Hi Guys, Welcome to Proto Coders Point. OK so your are looking for a solution that, when a user tap outside TextField you need to dismiss the keyboard from the screen and want to textfield lose focus.
So In this Flutter Tutorial, let’s Learn how to dismiss the keyboard in flutter when user tap on the screen.
Two Examples how to dismiss a keyboard
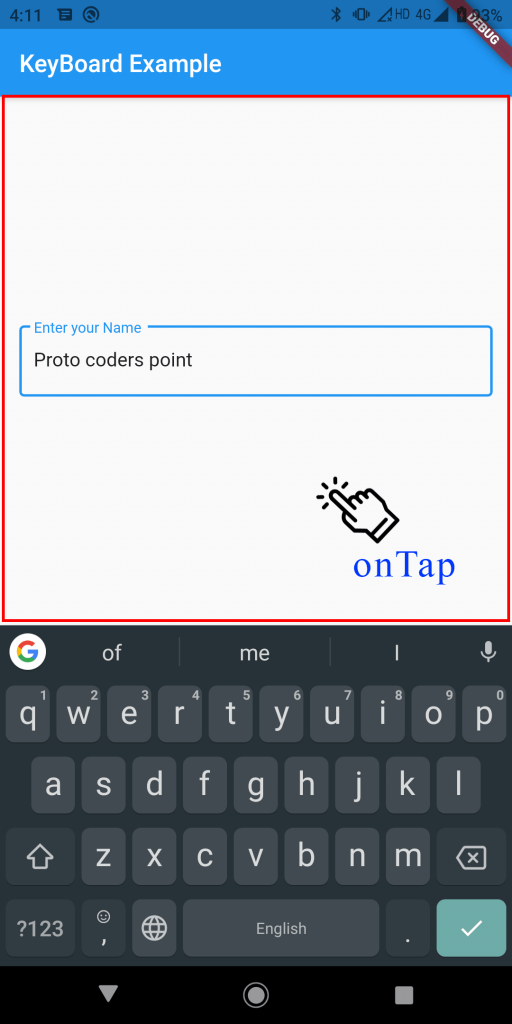
- Example 1: When user tap on any Empty space on the Mobile screen, The keyboard should get dismissed and the textfield which is focused should also get unfocused.
- Example 2: Suppose you have a Listview with lists of widget(Text Input Field) in it, then user fill the textfield and scroll down, than the keyboard should get dismissed and flutter textfield lose focus on listview scroll.
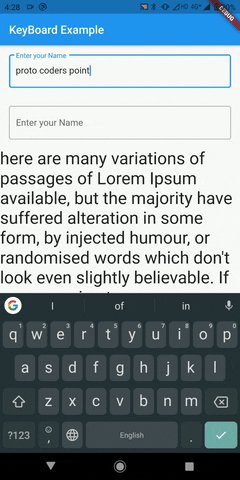
Example 1 – To dismiss the keyboard and lose focus
Step 1: Wrap Scaffold with GestureDetector
You must implement a tap detector (GestureDetector onTap), when user tapped outside the current active textField.
GestureDetector(
onTap: () {},
child: ...//Eg: Scafford
)
You can Simply achieve this by using GestureDetector widget, which makes it simple and easiest way to detect onTap outside the focused TextField.

Step 2: On Tap Dismiss the keyboard
To close keyboard / to hide the keyboard you need to simply remove focus from textfield & thus it automatically dismiss the keyboard.
So to remove focus from textfield you just need to run FocusScope unfocus, when user tap outside the textfield.
FocusScope.of(context).unfocus();
Snippet code
GestureDetector(
onTap: ()=> FocusScope.of(context).unfocus(), // on tap run this code
child: ...// Scaffold Widget
);
Complete Code for Example 1 to dismiss keyboard in flutter
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: ()=> FocusScope.of(context).unfocus(),
child: Scaffold(
appBar: AppBar(title: Text('KeyBoard Example'),),
body: Padding(
padding: const EdgeInsets.all(16.0),
child:TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Enter your Name'
),
),
),
),
);
}
}
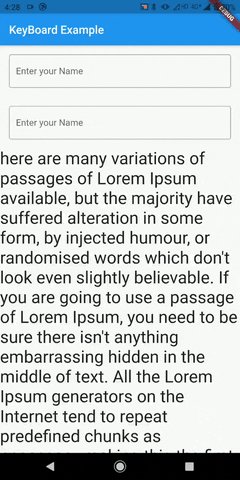
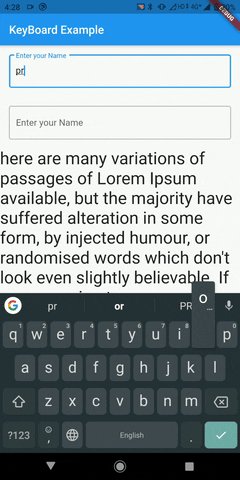
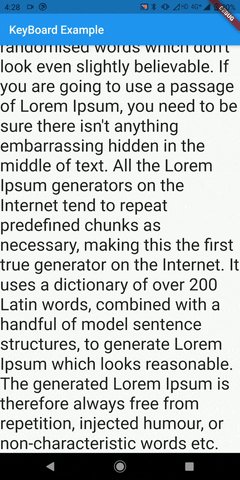
Example 2 – On ListView Scroll dismiss keyboard
Suppose you have a Listview with lists of widget(Text Input Field) in it, then user fill the textfield and scroll down, than the keyboard should get dismissed and flutter textfield lose focus on listview scroll.
In that case you can make user of Listview keyboardDismissBehaviour with ScrollViewKeyboardDismissBehavior.onDrag
ListView(
keyboardDismissBehavior: ScrollViewKeyboardDismissBehavior.onDrag,
children: [
// list of childs
],
)
keyboardDismissBehavior: ScrollViewKeyboardDismissBehavior.onDrag: When a keyboard is active and user scroll through the listview then keyboard will get dismissed automatically
Check out the example in below gif image.

Complete Code to dismiss keyboard on scroll
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('KeyBoard Example'),),
body: ListView(
keyboardDismissBehavior: ScrollViewKeyboardDismissBehavior.onDrag,
children: [
Padding(
padding: const EdgeInsets.all(16.0),
child:TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Enter your Name'
),
),
),
Padding(
padding: const EdgeInsets.all(16.0),
child:TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Enter your Name'
),
),
),
Text("Enter Some Text here",style: TextStyle(fontSize: 30),),
// add more widgets here
],
)
);
}
}