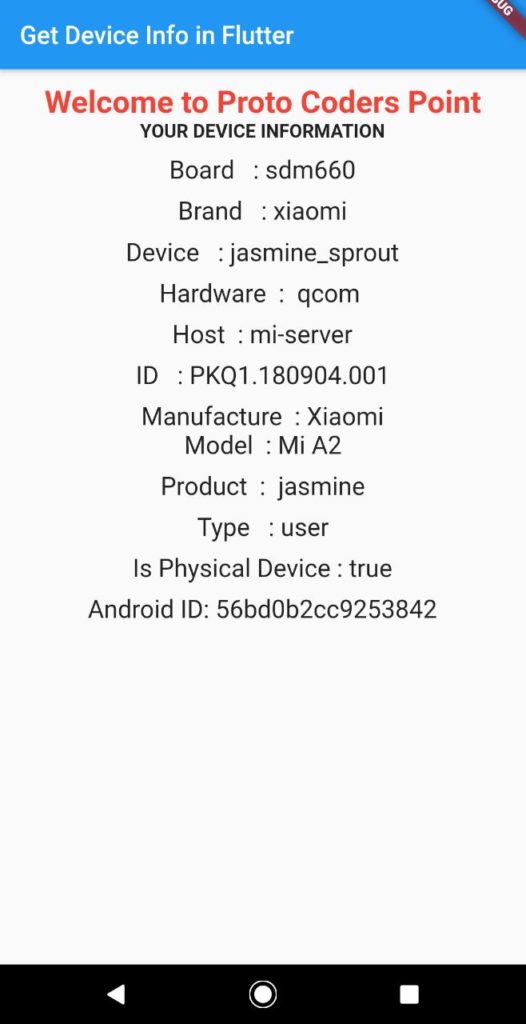
Hi Guys, Welcome to Proto Coders Point, In this Flutter Tutorial we will learn how to get flutter device info such as device id, mobile device model.
Futter comes with a library that helps us to get mobile device information using its library plugin i’e DeviceInfoPlugin
Official Link to get Device Info Library
So let’s started in implementing this Library straight into our flutter project to get device info.
Flutter Device Info

Step1: Add Flutter Device_information dependencies
To get any mobile device information you need to add a dependencies under your flutter project in pubspec.yaml
open pubspec.yaml file
dependencies: device_info: ^0.4.1+5 // add this line
Library may get updated with new feature to get device model with more information so better visit official site to get latest version of the library.
Step 2: import the package device_info.dart
Then once you have added required dependencies to get the package into your project now you will be able to use the device_info package by just importing the package.
import 'package:device_info/device_info.dart';
Step 3: instantiate the DeviceInfoPlugin
creating the object for Device Info
DeviceInfoPlugin deviceInfo = DeviceInfoPlugin(); // instantiate device info plugin
Step 4 : Creating object for individual OS such as android and iOS device
use it to get android and iOS getter to get Platform device information.
Creating object for AndroidDeviceInfo.
AndroidDeviceInfo androidDeviceInfo = await deviceInfo.androidInfo; // instantiate Android Device Information
Creating object for IosDeviceInfo.
IosDeviceInfo iosInfo = await deviceInfo.iosInfo; //to get information from ios device
Now you can user this object you have created to get devices information so use this like this.
androidDeviceInfo.model //this will return you device model name
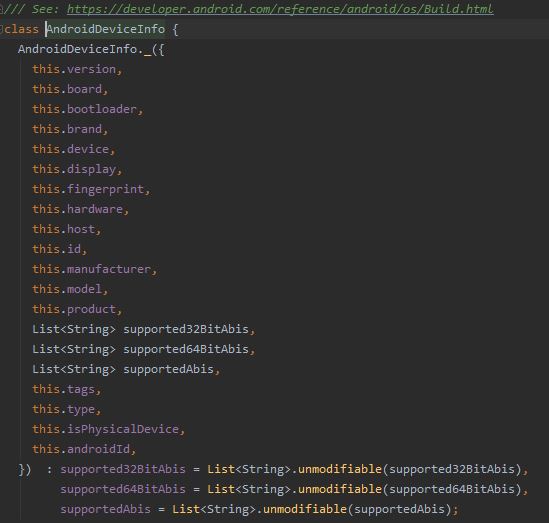
then like this their are many other properties to get device information such as follow:
- get Device brand
- flutter Device hardware name
- get device host name
- Flutter get device id
- Flutter get device model
Here is the images of different properties that can be used :

Complete source code to get Flutter device info with example
Copy paste the below source code in main.dart file
main.dart
import 'package:flutter/material.dart';
import 'package:device_info/device_info.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
DeviceInfoPlugin deviceInfo =
DeviceInfoPlugin(); // instantiate device info plugin
AndroidDeviceInfo androidDeviceInfo;
String board, brand, device, hardware, host, id, manufacture, model, product, type, androidid;
bool isphysicaldevice;
@override
void initState() {
// TODO: implement initState
super.initState();
getDeviceinfo();
}
void getDeviceinfo() async {
androidDeviceInfo = await deviceInfo
.androidInfo; // instantiate Android Device Infoformation
setState(() {
board = androidDeviceInfo.board;
brand = androidDeviceInfo.brand;
device = androidDeviceInfo.device;
hardware = androidDeviceInfo.hardware;
host = androidDeviceInfo.host;
id = androidDeviceInfo.id;
manufacture = androidDeviceInfo.manufacturer;
model = androidDeviceInfo.model;
product = androidDeviceInfo.product;
type = androidDeviceInfo.type;
isphysicaldevice = androidDeviceInfo.isPhysicalDevice;
androidid = androidDeviceInfo.androidId;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Get Device Info in Flutter"),
),
body: Padding(
padding: const EdgeInsets.all(12.0),
child: Column(
children: <Widget>[
Center(
child: Text(
"Welcome to Proto Coders Point",
style: TextStyle(
fontWeight: FontWeight.w700,
fontSize: 25,
color: Colors.red),
),
),
Text(
"YOUR DEVICE INFORMATION",
style: TextStyle(fontSize: 15, fontWeight: FontWeight.bold),
),
SizedBox(
height: 10,
),
Text(
"Board : $board",
style: TextStyle(fontSize: 20),
),
SizedBox(
height: 10,
),
Text(
"Brand : $brand",
style: TextStyle(fontSize: 20),
),
SizedBox(
height: 10,
),
Text(
"Device : $device",
style: TextStyle(fontSize: 20),
),
SizedBox(
height: 10,
),
Text(
"Hardware : $hardware ",
style: TextStyle(fontSize: 20),
),
SizedBox(
height: 10,
),
Text(
"Host : $host",
style: TextStyle(fontSize: 20),
),
SizedBox(
height: 10,
),
Text(
"ID : $id",
style: TextStyle(fontSize: 20),
),
SizedBox(
height: 10,
),
Text(
"Manufacture : $manufacture",
style: TextStyle(fontSize: 20),
),
Text(
"Model : $model",
style: TextStyle(fontSize: 20),
),
SizedBox(
height: 10,
),
Text(
"Product : $product",
style: TextStyle(fontSize: 20),
),
SizedBox(
height: 10,
),
Text(
"Type : $type",
style: TextStyle(fontSize: 20),
),
SizedBox(
height: 10,
),
Text(
"Is Physical Device : $isphysicaldevice",
style: TextStyle(fontSize: 20),
),
SizedBox(
height: 10,
),
Text(
" Android ID: $androidid ",
style: TextStyle(fontSize: 20),
),
],
),
),
);
}
}






[…] How to get Flutter device info […]