Introduction to Github image steps library
In this Tutorial we will implement a github library names as Image Steps github which is A simple library for using steps with images and animation.
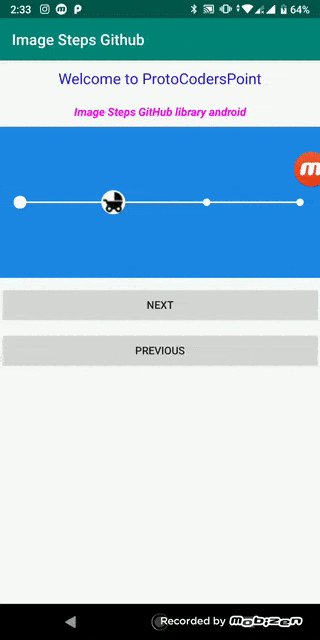
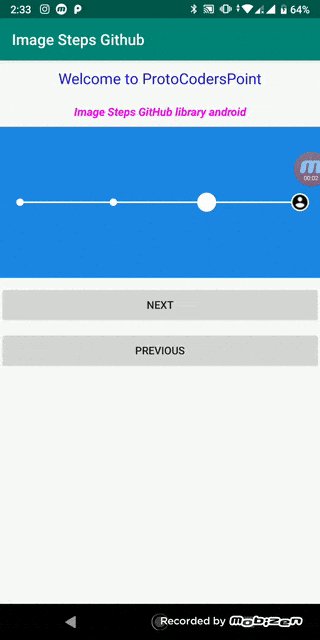
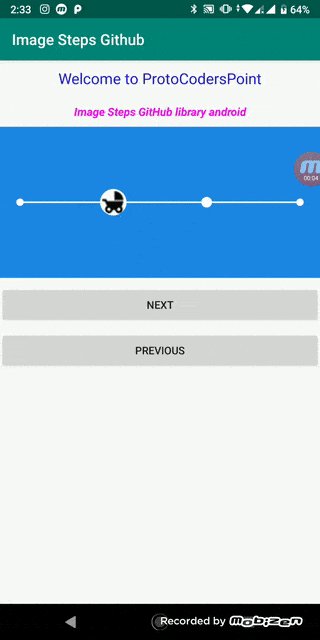
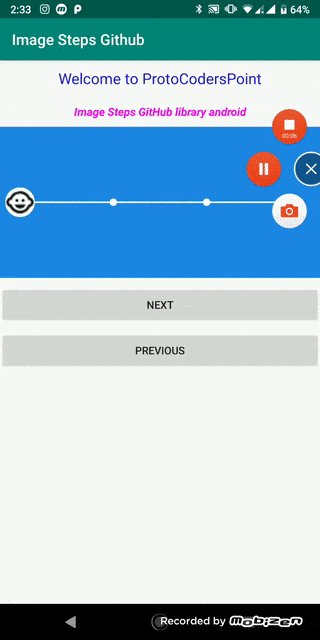
Image Steps GitHub Library Android Application Demo
GIF Video Image
Image Steps GitHub Library Android Studio
Now let’s start with implementing required dependencies for github image Steps library.
How to Installation Image Steps gitHub Library.
Minimum SDK Version should be 17 or above
- minSdkVersion – 17
Adding dependencies in to your Build.gradle(Module:app)
implementation 'com.github.denisviana:Image-Steps:1.0.5'
Add this maven library link into your Build.gradle ( Project:…..)
allprojects {
repositories {
google()
jcenter()
maven {
url "https://jitpack.io"
}
}
}
maven url is mandatory, if you don’t add it android studio will show to some kind of error.
Image Steps Adding Design in Xml file
<io.github.denisviana.imagestep.ImageSteps
android:background="#913D88"
android:id="@+id/imageSteps"
android:layout_width="match_parent"
android:layout_height="150dp"
app:default_color="#fff"/>
Adding Image Steps Resources Images ID in java or Kotlin file
Java Code to implement Image steps library
ImageSteps imageSteps = (ImageSteps)findViewById(R.id.imageSteps); // for identifing image steps ID imageSteps.setScaleUp(4.0f); // setting size if active image steps imageSteps.setAnimationDuration(1000); // animitation Duration to show image steps images imageSteps.setSteps(R.drawable.image_one,R.drawable.image_two,R.drawable.image_three); // setting images from drawable
In this above lines of codes we are initialsing image steps by using FindViewById.
setScaleUp() is used to set the size of active image.
setAnimationDuration() is used just to show some animation effect for 1 sec, Here 1000 = 1 sec.
setSteps() is used to set a images for each steps of images, here the number of resources images you will add will be total numbers of steps been added.
OR
Kotlin Code to implement the same as above
imageSteps.setSteps(R.drawable.ic_welcome,R.drawable.icon_users,R.drawable.ic_check)
imageSteps.scaleUp = 2.0f
imageSteps.animationDuration = 500
previous.setOnClickListener { imageSteps.previous() } // button click to change next image steps.
next.setOnClickListener { imageSteps.next() } // button click to change image to previous one.
Full source code of this android library project
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="Welcome to ProtoCodersPoint"
android:layout_gravity="center"
android:gravity="center"
android:textColor="#1E18D8"
android:layout_margin="10dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="15sp"
android:text="Image Steps GitHub library android"
android:layout_gravity="center"
android:textStyle="italic|bold"
android:gravity="center"
android:textColor="#FF00F6"
android:layout_margin="10dp"
/>
<io.github.denisviana.imagestep.ImageSteps
android:background="#1E88E5"
android:id="@+id/imageSteps"
android:layout_width="match_parent"
android:layout_height="200dp"
app:default_color="#fff"/>
<Button
android:id="@+id/next"
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="next" />
<Button
android:id="@+id/previous"
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="Previous" />
</LinearLayout>
Copy pase the above lines of xml layout design under main_activity.xml file
Main_Activity.java
package protocoderspoint.com.imagestepsgithub;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import io.github.denisviana.imagestep.ImageSteps;
public class MainActivity extends AppCompatActivity {
ImageSteps imageSteps;
Button next,previous;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageSteps = (ImageSteps)findViewById(R.id.imageSteps);
next=(Button)findViewById(R.id.next);
previous=(Button)findViewById(R.id.previous);
imageSteps.setScaleUp(4.0f);
imageSteps.setAnimationDuration(1000);
imageSteps.setSteps(R.drawable.ic_child_care_black_24dp,
R.drawable.ic_child_friendly_black_24dp,
R.drawable.ic_hot_tub_black_24dp,
R.drawable.ic_account_circle_black_24dp); //you need to add 4 images in drawable directory
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
imageSteps.next();
}
});
previous.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
imageSteps.previous();
}
});
}
}
Paste the obove lines of code into Main_Actitity.java file.
Keep in mind you need to add 4 images or more into drawable directory ( as much as image steps you need to create ).
Done all this set now and ready to run this application.
Conclusion:
In this Android Library, we have learn about how can we implement an image step github library in android application.
check out this more android library







[…] Image Steps : Can you used as delivery progress indicator. […]