Hi Guys, Welcome to Proto Coders Point, In this android tutorial we will create our own custom toast message in android studio.
What is Toast Message?
Some TImes Toast Messages are also called as Toast Notification.
It’s a small message that pop up at the bottom of the device screen and immediately disappears on it’s own after a delay of few seconds.
This are mostly used to show a feedback on the operation that is preformed by the user.
So, Let’s Begin Implementing of Custom Toast Message into our android project.
Step 1: Create a new project in android studio
File > New > New Project
Give a name to your project as “android custom toast” and hit the next,next finish so that android studio can build a project for you.
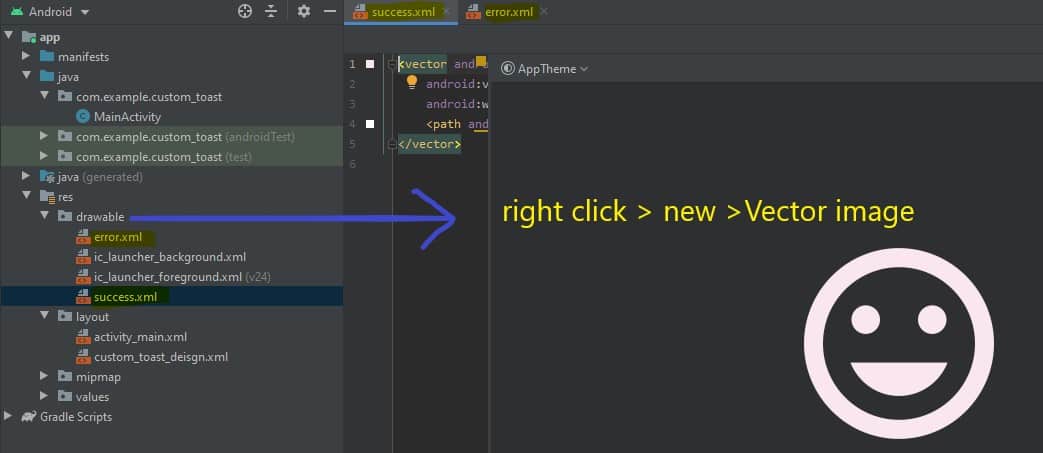
Step 2: Create 2 vector image in Drawable folder
As we gonna show 2 toast message i.e Smiling face icon when success toast message and a Error icon when unsuccessful message. So that we need to create 2 vector image in drawable folder
Right Click ( drawable folder ) > New > Vector Image ( select vector image and color and save it )

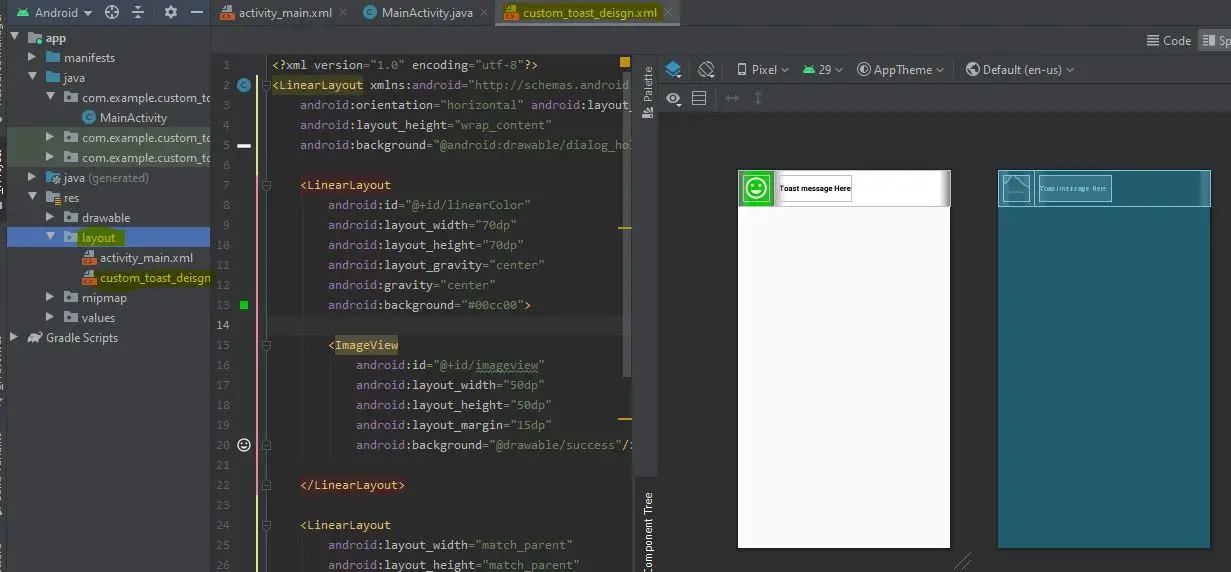
Step 3: Create a layout design for custom toast message
create a new layout file under res > layout and name it as custom_toast_design.xml and paste the below xml design code.

custom_toast_design.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/dialog_holo_light_frame">
<LinearLayout
android:id="@+id/linearColor"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_gravity="center"
android:gravity="center"
android:background="#00cc00">
<ImageView
android:id="@+id/imageview"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="15dp"
android:background="@drawable/success"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white">
<TextView
android:id="@+id/toast_message"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="Toast message Here"
android:layout_margin="10dp"
android:textSize="15sp"
android:textColor="@android:color/black"
android:layout_gravity="center"
android:gravity="center"
android:textStyle="bold"/>
</LinearLayout>
</LinearLayout>
Step 4: activitymain.xml ui code
In activitymain.xml we simple have 2 button that perform some events on click
1 button will display success toast message and 2nd button will displpay error toast message.
activitymain.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_gravity="center"
android:gravity="center"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="@android:color/holo_blue_dark"
android:text="Custom Toast message" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Success Toast"
android:id="@+id/B_Success"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Error Toast"
android:id="@+id/B_Error"/>
</LinearLayout>
Step 5: Show the custom Toast message in MainActivity
MainActivity.java
package com.example.custom_toast;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button success_toast,error_toast;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
success_toast=(Button)findViewById(R.id.B_Success);
error_toast=(Button)findViewById(R.id.B_Error);
success_toast.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//on success
//here i m manually passing string and icon to the function
showCustomToast("Success, Stored Successfully","#00cc00",R.drawable.success);
}
});
error_toast.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//on success
//here i m manually passing string and icon to the function
showCustomToast("Error, Something went wrong","#ffff00",R.drawable.error);
}
});
}
//once function that show 2 different kind of toast message
public void showCustomToast(String text,String color,int icon){
View toast = LayoutInflater.from(this).inflate(R.layout.custom_toast_deisgn,null);
Toast custom = new Toast(this);
custom.setView(toast);
TextView message = toast.findViewById(R.id.toast_message);
//setting the color to linear layout
LinearLayout linearLayoutcolor = toast.findViewById(R.id.linearColor);
ImageView imageview = toast.findViewById(R.id.imageview);
//setting the image icon
imageview.setBackground(this.getResources().getDrawable(icon));
linearLayoutcolor.setBackgroundColor(Color.parseColor(color));
message.setText(text);
custom.setDuration(Toast.LENGTH_SHORT);
custom.show();
}
}
Conclusion
This tutorial was on building your own custom toast message in android studio.
Related Post