Hi Guy’s Welcome to Proto Coders Point. In this Flutter article let’s check out how to disable landscape mode in flutter, so that your flutter application orientation is portrait only on disable app screen rotation.
Flutter disable landscape mode – disable app rotation
In your flutter project implement below code to disable landscape and turn on only portrait mode.
1. Import services.dart file in main.dart
Open your flutter code from where your flutter application start runApp(); mostly it will be main.dart.
In main.dart file above import services.dart.
import 'package:flutter/services.dart';services.dart is an inbuild library, so no need to install any external package.
2. Add SystemChrome setPreferedOrientations snippet
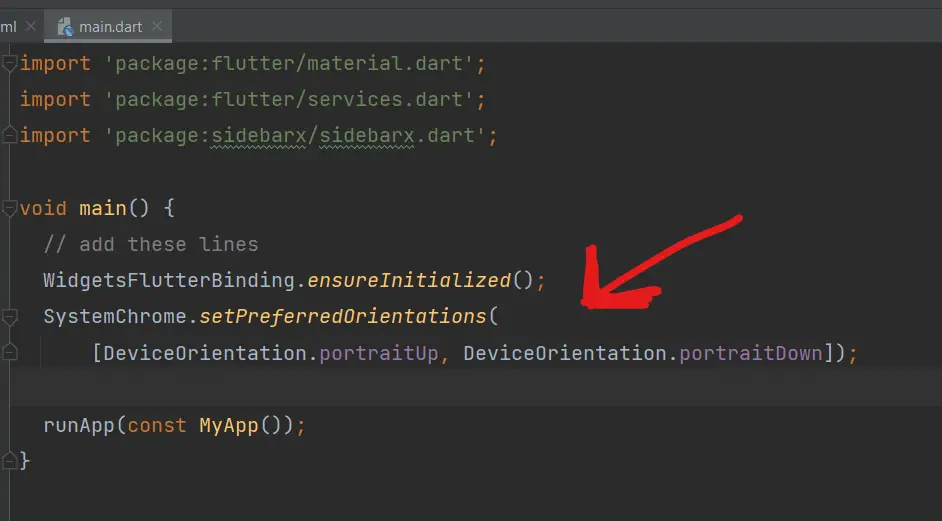
Now, just before starting your flutter app i.e. above runApp(MyApp()); add below 2 lines of code as shown in screenshot.
// add these lines WidgetsFlutterBinding.ensureInitialized(); SystemChrome.setPreferredOrientations([DeviceOrientation.portraitUp, DeviceOrientation.portraitDown]);

3. Run the app on device or emulator
If your app is already running on device, by hot reloading Device Orientation will not work. So you need to stop the running app and rebuild & run.
Alternatively if you want your flutter app device orientation only in landscape mode and disable portrait mode then use below snippet code
// add these lines
WidgetsFlutterBinding.ensureInitialized();
SystemChrome.setPreferredOrientations(
[DeviceOrientation.landscapeLeft, DeviceOrientation.landscapeRight]);





