Hi Guys Welcome to Proto Coders Point. In this Tutorial we will make use of GitHub library that will help you in Adding Filter to your photo.
This Android Photo Filter github library will help you in adding 16 different photo filter.
Photo Filter Github Android Library
This image processing library is Very Easy to use as android image filter library.
Then, let’s begin Implementing the above library in our project.
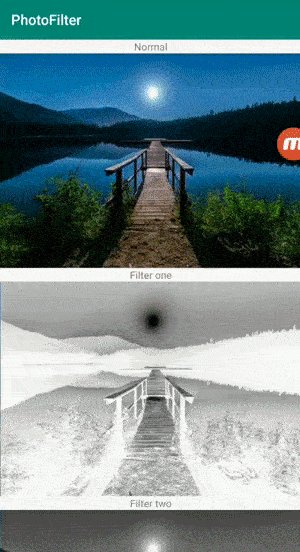
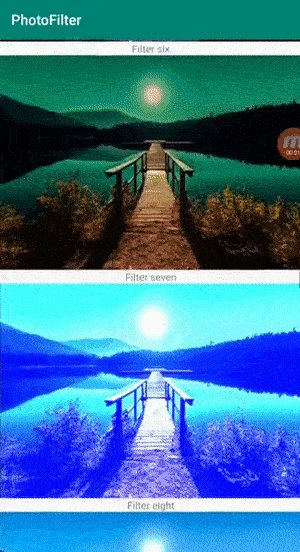
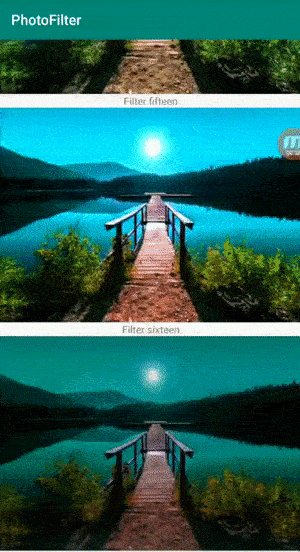
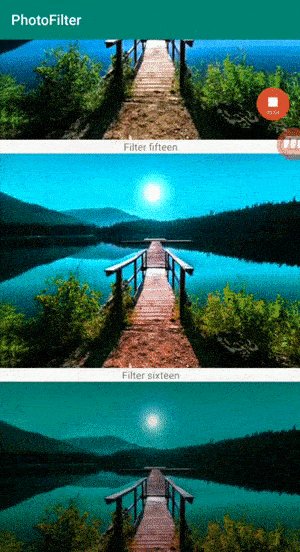
Demo
photo filter app
Step 1: Creating a new Android project
So this is common steps, you need to create a new android project in android-studio as usual
File > New > New Project
Fill all the Required data while create new project.
or else, you can even implement this github library in existing project, all left to you it’s your choice.
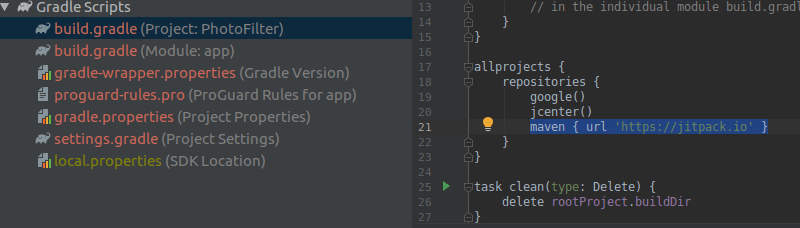
Step 2: Add the JitPack repository to your build file
On the right side in project section, open Build.gradle (project: level) and all the following JitPack repository in it as shown in below image.
allprojects
{
repositories
{
maven { url 'https://jitpack.io' } //add this line
}
}
Add here

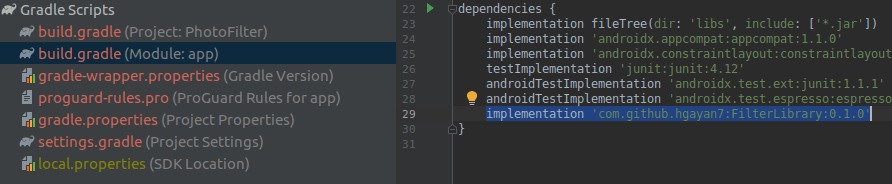
Add the Required dependency
Then, you need to add one Dependency in build.gradle(app:module)
dependencies
{
....................
....................
implementation 'com.github.hgayan7:FilterLibrary:0.1.0'
}
Add here as shown

How to use Photo Filter Library?
Here is the sample code how to use this image filter library
ImageView myImageView1,myImageView2; Bitmap myBitmap1,myBItmap2; PhotoFilter photoFilter; myImageView1 = findViewById(R.id.imageView1); myBitmap1 = BitmapFactory.decodeResource(getResources(),R.drawable.myImage1); myImageView2 = findViewById(R.id.imageView2); myBitmap2 = BitmapFactory.decodeResource(getResources(),R.drawable.myImage2); photoFilter = new PhotoFilter(); // using filter 'one' myImageView1.setImageBitmap(photoFilter.one(getApplicationContext(),myBitmap1)); // using filter 'sixteen' myImageView2.setImageBitmap(photoFilter.sixteen(getApplicationContext(),myBitmap2));
The above code is from official github photo filter library check here
What is Bitmap in android?
The Bitmap (android.graphics.Bitmap) class represents a bitmap image. You create bitmaps via the BitmapFactory (android.graphics.BitmapFactory) class.
Using a BitmapFactory, you can create bitmaps in three common ways: from a resource, a file, or an InputStream. To create a bitmap from a resource, you use the BitmapFactory method decodeResource():
In above snippet code i am making use of bitmap to decode the image resource and setting the imageView with image filter library.
you can user this filter to build an photo filter app like pixArt
Complete code of the Photo Filter library
activity_main.xml
Copy paste the below xml code in activity_main.xml file
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center">
<TextView
android:text="Normal"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image1"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
<TextView
android:text="Filter one"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image2"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
<TextView
android:text="Filter two"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image3"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
<TextView
android:text="Filter three"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image4"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
<TextView
android:text="Filter four"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image5"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
<TextView
android:text="Filter five"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image6"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
<TextView
android:text="Filter six"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image7"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
<TextView
android:text="Filter seven"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image8"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
<TextView
android:text="Filter eight"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image9"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
<TextView
android:text="Filter Nine"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image10"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
<TextView
android:text="Filter ten"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image11"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
<TextView
android:text="Filter eleven"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image12"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
<TextView
android:text="Filter twelve"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image13"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
<TextView
android:text="Filter thirteen"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image14"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
<TextView
android:text="Filter forteen"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image15"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
<TextView
android:text="Filter fifteen"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image16"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
<TextView
android:text="Filter sixteen"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/id_image17"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:background="@drawable/image1"/>
</LinearLayout>
</ScrollView>
Main_Activity.java
package protocoderspoint.com.photofilter;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.widget.ImageView;
import com.uvstudio.him.photofilterlibrary.PhotoFilter;
public class MainActivity extends AppCompatActivity {
ImageView im2,im3,im4,im5,im6,im7,im8,im9,im10,im11,im12,im13,im14,im15,im16,im17;
Bitmap myBitmap;
PhotoFilter photoFilter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
im2=(ImageView)findViewById(R.id.id_image2);
im3=(ImageView)findViewById(R.id.id_image3);
im4=(ImageView)findViewById(R.id.id_image4);
im5=(ImageView)findViewById(R.id.id_image5);
im6=(ImageView)findViewById(R.id.id_image6);
im7=(ImageView)findViewById(R.id.id_image7);
im8=(ImageView)findViewById(R.id.id_image8);
im9=(ImageView)findViewById(R.id.id_image9);
im10=(ImageView)findViewById(R.id.id_image10);
im11=(ImageView)findViewById(R.id.id_image11);
im12=(ImageView)findViewById(R.id.id_image12);
im13=(ImageView)findViewById(R.id.id_image13);
im14=(ImageView)findViewById(R.id.id_image14);
im15=(ImageView)findViewById(R.id.id_image15);
im16=(ImageView)findViewById(R.id.id_image16);
im17=(ImageView)findViewById(R.id.id_image17);
myBitmap = BitmapFactory.decodeResource(getResources(),R.drawable.image1);
photoFilter = new PhotoFilter();
im2.setImageBitmap(photoFilter.one(getApplicationContext(),myBitmap));
im3.setImageBitmap(photoFilter.two(getApplicationContext(),myBitmap));
im4.setImageBitmap(photoFilter.three(getApplicationContext(),myBitmap));
im5.setImageBitmap(photoFilter.four(getApplicationContext(),myBitmap));
im6.setImageBitmap(photoFilter.five(getApplicationContext(),myBitmap));
im7.setImageBitmap(photoFilter.six(getApplicationContext(),myBitmap));
im8.setImageBitmap(photoFilter.seven(getApplicationContext(),myBitmap));
im9.setImageBitmap(photoFilter.eight(getApplicationContext(),myBitmap));
im10.setImageBitmap(photoFilter.nine(getApplicationContext(),myBitmap));
im11.setImageBitmap(photoFilter.ten(getApplicationContext(),myBitmap));
im12.setImageBitmap(photoFilter.eleven(getApplicationContext(),myBitmap));
im13.setImageBitmap(photoFilter.twelve(getApplicationContext(),myBitmap));
im14.setImageBitmap(photoFilter.thirteen(getApplicationContext(),myBitmap));
im15.setImageBitmap(photoFilter.fourteen(getApplicationContext(),myBitmap));
im16.setImageBitmap(photoFilter.fifteen(getApplicationContext(),myBitmap));
im17.setImageBitmap(photoFilter.sixteen(getApplicationContext(),myBitmap));
}
}
When you use this Image filter library you just need to create an object of this library. and use the created object like this:
im17.setImageBitmap(photoFilter.one(getApplicationContext(),myBitmap));
Then here, just replace the one with any number up to sixteen.







[…] Android Image Filter library : Image processing library is very easy to use as android image filter library. […]