Hi Guys, Welcome to Proto Coders Point, In this Flutter Tutorial we will show Toast message in flutter & show loading progress using “VELOCITY X” Library developed using Flutter SDK by Pawan Kumar.
Installation of Velocity X in your Flutter project
Step 1: Create a new Flutter
Offcouse you need to create a new Flutter Project in your favorite IDE, In my Case i m making us of Android-Studio to build Flutter Android & IOS apps.
Step 2: Open Pubspec.yaml file & add Velocity X dependencies
Once your Project is been build successful, Navigate/Open pubspec.yaml, and under dependencies section add velocity x library dependencies.
You can install the above dependency by running the following code with pub: flutter pub get
Step 3: Import Velocity X
Once Velocity X is been added you need to import velocity x where required.
import "package:velocity_x/velocity_x.dart";
VxToast
Using Velocity X you can easily show toast message and you can even show custom toast message.
Velocity X comes with a class VxToast to show a toast in your flutter apps.
Using VxToast class
VxToast.show(context, msg: "Hello from vx"); //using VxToast class
Using context
context.showToast(msg: "Hello from vx");
Show Loading or Circular progress indicator using VxToast
Show Circular Loading using VxToast.showloading class
VxToast.showLoading(context, msg: "Loading");
Loading Indicator using Context
final close = context.showLoading(msg: "Loading"); Future.delayed(2.seconds, close); // Removes toast after 2 seconds
In above snippet code you just need to create a final variable with velocity X show loading with some message as parameter and to remove the toast from flutter app screen make us of future delayed to remove the toast loading indicator.
Properties of VxToast
| Properties | Default | Description |
|---|---|---|
| showTime | 2000 | To set duration of the toast |
| bgColor | __ | Sets background color of the toast |
| textColor | __ | Sets text color of the toast |
| textSize | 14 | Sets text font size of the toast |
| position | VxToastPosition.bottom | Available options – top, center, bottom |
| pdHorizontal | 20 | Sets horizontal padding |
| pdVertical | 10 | Sets vertical padding |
Make use of above Velocity X VxToast Properties to customize your toast message or loading indicator.
Velocity X Toast – Example
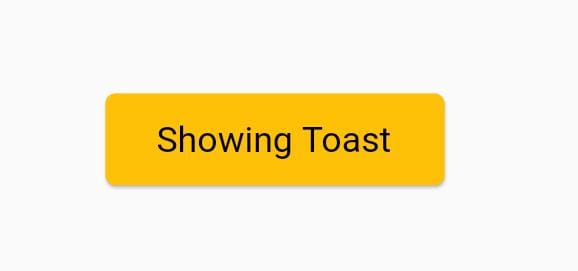
VxToast.show(context, msg: "Showing Toast",bgColor: Colors.blue,textColor: Colors.black);
output:

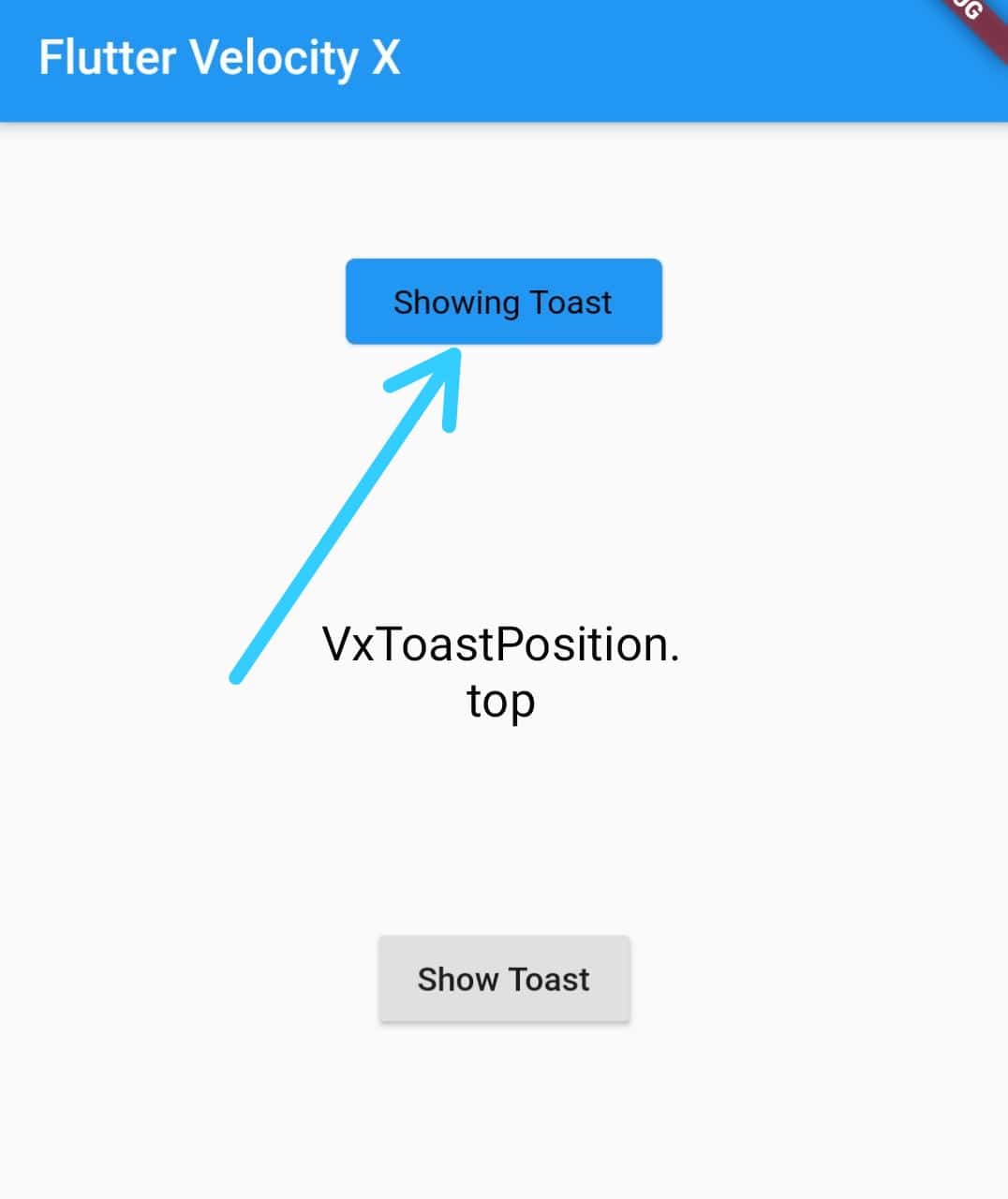
VxToastPosition
VxToast.show(context, msg: "Showing Toast",bgColor: Colors.blue,textColor: Colors.black,position: VxToastPosition.top);


![AWS Load Balancers with EC2 Instances – Complete Tutorial [2025] Overview image of AWS Load Balancer tutorial setup steps](https://protocoderspoint.com/wp-content/uploads/2025/06/AWS-Load-Balancer-741x486.png)













![AWS Load Balancers with EC2 Instances – Complete Tutorial [2025] Overview image of AWS Load Balancer tutorial setup steps](https://protocoderspoint.com/wp-content/uploads/2025/06/AWS-Load-Balancer-324x160.png)