Hi Guys, Welcome to Proto Coders Point. In this article, we’ll see great React Tools, Developer Tools, and Resources.
React is being used for building a lot of apps. React is a JavaScript framework to make interactive UIs. It turns your code from JavaScript into HTML. We use JSX in React that looks like HTML but it isn’t.
Now because it is in high demand, everyone seems to be trying to find out amazing resources to learn it in a better way!
Here are a few amazing references that will facilitate you to get started with React:-
1. Egghead

https://egghead.io/courses/the-beginner-s-guide-to-react
Take free courses of React and build wonderful projects. Egghead gives you Beginner’s Guide to React!
Kent C. Dodds will tell you about what this course is about. There are 30 Lessons included.
2. React Bits

https://vasanthk.gitbooks.io/react-bits/content/
React Bits provides you with a compilation of React Patterns, techniques, tips, and tricks. Make your work effective with this. Some of the patterns are:-
- Design Patterns – that include asynchronous nature, conditionals, dependencies, context, etc.
- Anti Patterns – that include State & Props, Mixins, etc.
- Handling UX Variations, Perf tips and Styling

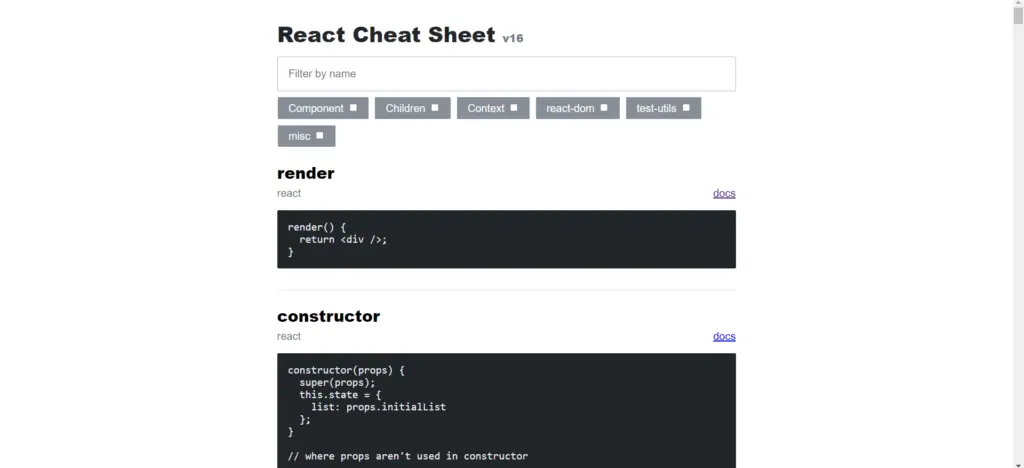
React Basics Cheat Sheet will help you get a more clear and great understanding of Reactjs in an organized way. Get Open source code for whatever you would like to build with links to documentation.
React Patterns will help you understand some topics of Reactjs, subscribe to them for daily updates. This includes Transitions, Elements, Components, Expressions, Props, etc.
The official resource for Facebook’s React JavaScript library for building interactive and smooth user interfaces. The biggest community helps you when you’re facing any trouble in Reactjs. Also, tons of articles and blogs are being published on daily basis to help you learn more.

Search for any type of resource you want to learn Reactjs. It can be in any form. It also helps you get version and components updates regarding React.js latest development, latest articles, and tutorials, etc.
7. Reactjs Official Documentations

This is the most important resource that contains the Official Documentation of the React JavaScript library by Facebook for building user interfaces. It is maintained by Reactjs Official Team.
In case you find any other amazing resources or websites, please be at liberty to share them with more readers in the comments section below.
Thank you for reading, bookmark it for later, and don’t forget to share with someone who needs this foremost.
Recommended Article
Different between react and angular
Learn Angular – Build first web app using angular
7 best tools for react development
How to create custom hooks in react





