Hi Guys, Welcome to Proto Coders Point. In this flutter tutorial article, we will learon the easiest way to change favicon icon in flutter web app.
What is favicon in website
A flutter favicon is a graphic Image or you can say it as a website logo icon that is assoiciated with a webiste. A favicon appears on a address bar i.e. in tabs of a browser when a website loads, it like a identity of a website.

Video Tutorial
How to change favicon in flutter web app
To add favicon icon in flutter web app, follow below steps:-
1. Generate logo – favicon.ico
A logo that you want to show as favicon icon in flutter web app, you need to generate graphic image(icon) of different dimension size (eg: 192 X 192, 512 X 512).
We can make use of online free tools called favicon generator
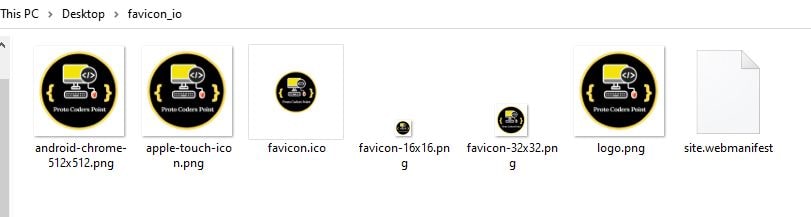
Drag & Drop your website logo over there, it will automatically generate icons with different dimension sizes. Look as below screenshot.

2. Paste generated icon in web folder of flutter project
Now, In flutter project /web folder copy paste the generated icon of size 192 x 192.
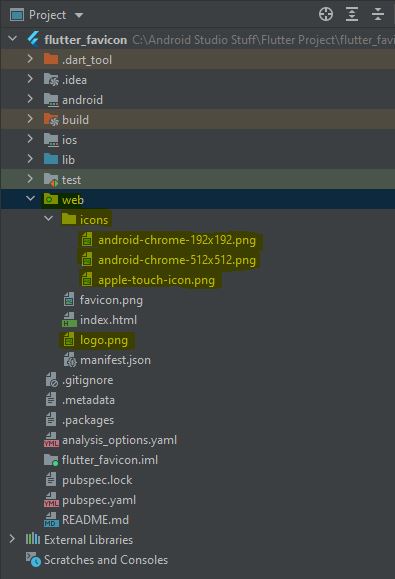
Then in /web/icons, paste all the above png images. For better understanding refer my project structure(highlighted)

3. Seting path of favicon in code
Now, in /web/index.html file, set path to new icon you added.
replace
<!-- Favicon --> <link rel="icon" type="image/png" href="favicon.png"/>
To
<!-- Favicon --> <link rel="apple-touch-icon" href="icons/apple-touch-icon.png"> <link rel="icon" type="image/png" href="logo.png"/>
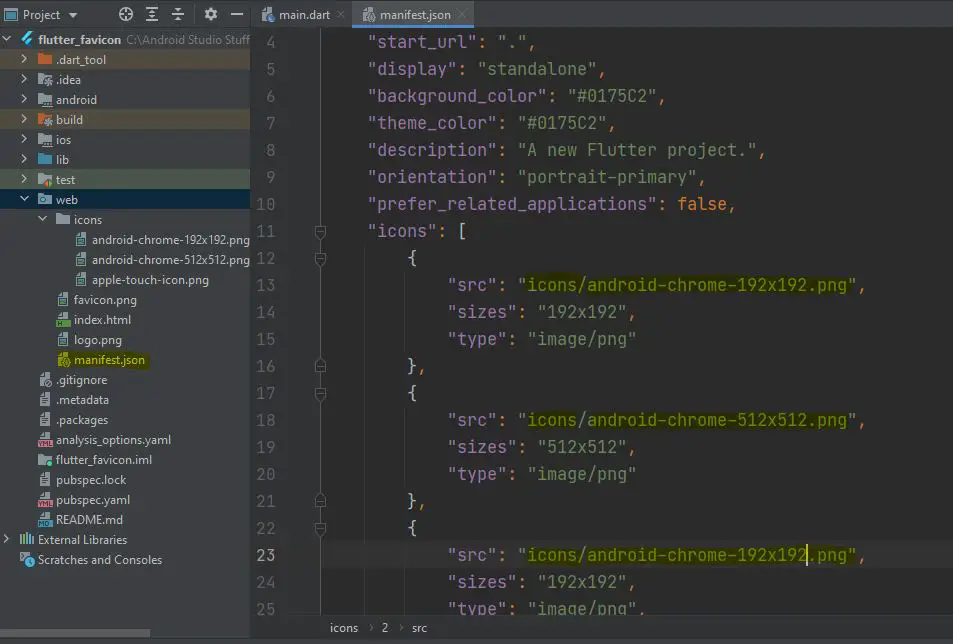
4. Change manifest.json icon filename
Then in manifest.json, set the path to the newly added favicon image, refer screenshot below